PlusPakによるマルチ解像度対応
PlusPakの機能をサンプルで確認するにあたり、確認がしやすいように画面サイズを縦横半分の大きさで想定して比較します。つまり、アプリ画面サイズ512×384のアプリを作成し、画面解像度512×384と画面解像度960×540の液晶を想定して比較できるようにすれば、手元の環境が1024×768の環境でも確認できるわけです。

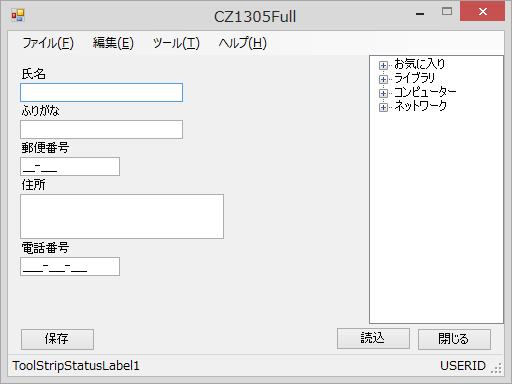
今回のサンプルでは512×384(旧PCの1024×768相当)のアプリ画面サイズで起動し[保存]ボタンをクリックすると960×540(新PCの1920×1080相当)にアプリ画面サイズが変化します。このサンプルを動作させてから画面スナップショットを取得し、4:3で15.4インチと16:9で15.6インチの液晶物理サイズ合わせをしたのが次の図です。
DockプロパティやAnchorプロパティを使ってフォームの四辺に沿って移動しているコントロールもあります。しかし基本的には左上固定であり、高解像度で全面表示すると右や下方向に余白が広がってしまうのが一般的でしょう。
PlusPakを活用する
PlusPakを使うために、まずはツールボックスにPlusPakのコンポーネントを追加します。今回は画面リサイズを行いたいので、GrapeCity.Win.PlusPak.v70アセンブリのGrapCity.Win.Components名前空間にある、GcResizeコンポーネントが対象となるコンポーネントになります。
GcResizeコンポーネントを使うと、フォームのリサイズにあわせてレイアウトを維持したままフォーム内のコントロールを拡大/縮小することができます。
追加が終わったら、次にツールボックスからWindowsフォームにドラッグ&ドロップしてみましょう。正しく操作できていれば、フォームデザイナのコンポーネントトレイにGcResizeコンポーネントが配置されるはずです。
ではこの状態で、新PCの1920×1080相当にしてみましょう。[保存]ボタンをクリックして960×540にして画面スナップショットを取得して比較した結果は次のようになります。
縦横比が4:3と16:9で異なるため、右辺のツリービューとの間に空きが生じてしまいますが、その他のコントロールの大きさや間隔、文字の大きさなどのバランスはかなり旧PCと近いイメージに仕上がっています。
コンポーネントを貼っただけでこれだけのことができてしまうとすれば、マルチ解像度対応する場合のロジック記述工程は限りなく圧縮できるはずです。


















































