また、このような解像度対応はデザイン面にもさまざまな工夫が必要とされています。さらに、画面単位ではなく画面上のコントロール単位での対応が必要になるため費用も高くなりがちです。効果も「画面が見やすくなります」というものであるため、現場には切実でも決裁権のある人に響きづらいので、なかなか予算化されないといった問題もあります。
つまり、効率的にマルチ解像度対応を行い、現場にも会社のお財布にも優しい対応を実現できるPlusPak for Windows Forms 7.0Jの重要度は以前にも増して大きくなってきています。そこで今回は、マルチ解像度、それも縦横比(アスペクト比)が変わるようなマルチ解像度でのPlusPakの活かし方にスポットライトを当てて、その実力を探ってみましょう。
マルチ解像度対応の問題点
それでは複数の解像度が混在するマルチ解像度環境で、業務アプリが遭遇しそうな問題点を再確認してみましょう。
例えば、2009年くらいに導入したPCと今年導入したPCが混在しているとします。2009年と2013年の日本での解像度の傾向をStatCounterで調べてみると、2009年は圧倒的に1024×768ですが2013年は1366×768や1920×1080の傾向が強いようです。
液晶サイズの違い
具体的にイメージしやすいように、2009年に使用しているPCと2012年に使用しているPCのスペックを定義してみましょう。
| 2009年仕様 | 2013年仕様 | |
|---|---|---|
| CPU | Core 2 Duo T5500 | Core i5-2520M |
| メモリ | 2G | 4G |
| 液晶 | 15.4型(XGA:1024×768) | 15.6型(Full HD:1920×1080) |
| 液晶サイズ | 31.3×23.5cm | 34.5cm×19.4cm |
| 1024×768サイズ | 31.3×23.5cm | 18.4cm×13.8cm |
今回は、液晶15インチモデルという点は同じですが、2009年は4:3のXGAであり2013年はいわゆるワイドモデルである16:9のFull HDを想定しています。注目したいのは対角線の長さであるインチ表記は変わりませんが、縦横比が変わっているので、液晶縦サイズは23.5cmから19.4cmへ4.1cmも小さくなっている点です。
これは決して差が大きくなるようにと意図的に選んだものではありません。2013年時点で型落ちでない限りは4:3液晶の法人向けノートPCを入手することが困難であり、コストパフォーマンスの良いバリューモデルを選んだとしても、1366×768なのか1920×1080なのかの差はあるかもしれませんが、16:9モデルが大半なのです。よって、この液晶の物理縦サイズが小さくなってしまうのは、いろいろな現場で遭遇していることだと推測できます。
もし液晶の物理縦サイズを16:9でも23.5cmほしい時は18.8インチ、つまり19インチモデルが必要になります。その場合、横方向は41.6cmにもなってしまうため、4:3の15.4インチモデルと比較すると、実に10cmも横長の液晶が必要になります。
アプリ画面表示サイズの違い
実際にアプリ画面を表示したときの物理サイズは、液晶物理サイズにさらに解像度が加味されます。
1024×768で表示していた時の縦横サイズは、2009年想定であれば全画面相当なので31.3cm×23.5cmになります。一方、2013年想定であれば1027×768より高解像度になっているため、全画面ではなく画面の一部に18.4cm×13.8cmの大きさで表示されることになります。
実に元々の大きさの60%くらいに縮小表示されてしまうわけです。
これでは表示されている文字が小さすぎて、読めない可能性も大きくなります。
PlusPakがないときの対応
画面解像度の変更
最初の対応案として、新PCの画面解像度を1024×768にしてみましょう。
画面解像度を1024×768にすると、アプリ画面サイズは1024×768のままで全画面表示ができますが、縦横比の関係から液晶に何も表示できない黒い部分が左右にできてしまいます。
この対策によって、なにも対策をしなかった時と比較すると、アプリ画面サイズの実サイズ変化はかなり少なくなっています。この程度であれば、文字の大きさの変化は耐えられる範囲かもしれません。
しかし、この方法には1つ大きな問題があります。せっかくFull HDが表示できる新PCなのに、以前と同じ解像度にしてしまっては、一度に表示できるExcelシートのエリアも広くならず、作成した業務アプリの制限により高解像度の恩恵を受けることができません。
アプリ画面サイズを変更する
次の対策案としては、画面解像度を変えるのではなく、アプリ画面サイズを変更する方法を考えてみましょう。
実装方法は画面のLoadイベントの中でFormオブジェクトのWidthとHeight、各コントロールのTop、Left、Width、Heightのプロパティ値をすべて1.40625倍するロジックになります。各プロパティ値がInteger型なのに乗数が小数点数なので、計算後の値をInteger型に変換するところでどうしても値の切り捨てが発生し、多少のゆがみが生じる可能性があります。
それよりも問題なのは、この対応のためにLoadイベントの中で記述しなければならないロジックがかなりの量になるという点です。ロジック記述工程、そしてテスト工程に必要な工数は少なくはありません。
そこでPlusPak for Windows Forms 7.0Jの登場です。
PlusPakによるマルチ解像度対応
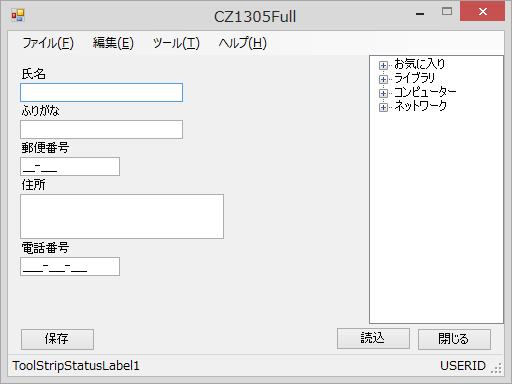
PlusPakの機能をサンプルで確認するにあたり、確認がしやすいように画面サイズを縦横半分の大きさで想定して比較します。つまり、アプリ画面サイズ512×384のアプリを作成し、画面解像度512×384と画面解像度960×540の液晶を想定して比較できるようにすれば、手元の環境が1024×768の環境でも確認できるわけです。

今回のサンプルでは512×384(旧PCの1024×768相当)のアプリ画面サイズで起動し[保存]ボタンをクリックすると960×540(新PCの1920×1080相当)にアプリ画面サイズが変化します。このサンプルを動作させてから画面スナップショットを取得し、4:3で15.4インチと16:9で15.6インチの液晶物理サイズ合わせをしたのが次の図です。
DockプロパティやAnchorプロパティを使ってフォームの四辺に沿って移動しているコントロールもあります。しかし基本的には左上固定であり、高解像度で全面表示すると右や下方向に余白が広がってしまうのが一般的でしょう。
PlusPakを活用する
PlusPakを使うために、まずはツールボックスにPlusPakのコンポーネントを追加します。今回は画面リサイズを行いたいので、GrapeCity.Win.PlusPak.v70アセンブリのGrapCity.Win.Components名前空間にある、GcResizeコンポーネントが対象となるコンポーネントになります。
GcResizeコンポーネントを使うと、フォームのリサイズにあわせてレイアウトを維持したままフォーム内のコントロールを拡大/縮小することができます。
追加が終わったら、次にツールボックスからWindowsフォームにドラッグ&ドロップしてみましょう。正しく操作できていれば、フォームデザイナのコンポーネントトレイにGcResizeコンポーネントが配置されるはずです。
ではこの状態で、新PCの1920×1080相当にしてみましょう。[保存]ボタンをクリックして960×540にして画面スナップショットを取得して比較した結果は次のようになります。
縦横比が4:3と16:9で異なるため、右辺のツリービューとの間に空きが生じてしまいますが、その他のコントロールの大きさや間隔、文字の大きさなどのバランスはかなり旧PCと近いイメージに仕上がっています。
コンポーネントを貼っただけでこれだけのことができてしまうとすれば、マルチ解像度対応する場合のロジック記述工程は限りなく圧縮できるはずです。
高解像度化を積極的に利用する調整
しかし、これだけ簡単に対応できてしまうと少々欲が出てきます。一律に拡大するだけではなく、高解像度化された分だけ情報量を増やした方がよいケースもあります。例えば、ツリービュー自体の領域は拡大しても、フォントは大きくせずにデータ表示量を増やしたいという要望があるかもしれません。特に顕著なのは旧PCの画面サイズでは横が収まらずに横スクロールが必要だった一覧表が、領域のみ拡大することでスクロールが要らなくなるということもあるかもしれません。
このような要望もGcResizeコンポーネントは柔軟に対応できます。

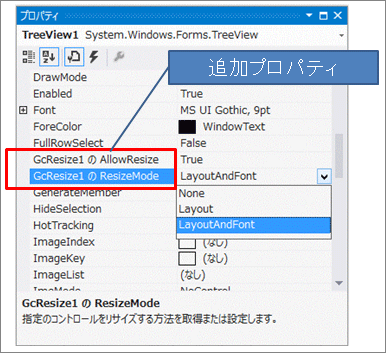
GcResizeコンポーネントを張り付けたWindowsフォームにあるコントロールには、AllowResizeプロパティとResizeModeプロパティが自動追加されます。
AllowResiezプロパティは、GcResizeコンポーネントによるリサイズをするかどうかでデフォルトのTrueであればリサイズし、Falseに設定することでリサイズされなくなります。
ResizeModeプロパティはリサイズ時の方法で、デフォルトのLayoutAndFontをLayoutに変更すると、次のように領域だけ拡大してフォントサイズは大きくしない動作をしてくれます。
リサイズポリシーについて
GcResizeコンポーネントを使用するとフォームのリサイズにあわせて、フォーム内のコントロールのリサイズを行うことができますが、一部のコントロールはGcResizeコンポーネントでは対応できない問題点があります。
GcResizeコンポーネントが提供するリサイズ機能だけでは対応できない個々のコントロールの問題点は、リサイズポリシーを使用して補正することで、適切にリサイズすることができます。
まとめ
コントロール数が多いといった理由で、アプリ画面サイズのリサイズができていないシステムもあることでしょう。しかし、高解像度対応も現実味を帯びてくる手軽さだということが分かっていただけたのではないかと思います。
さらにPlusPakのGcResizeコンポーネントを使えば、画面単位に最短時間でリサイズ対応を行うことができるだけではなく、ResizeModeプロパティやリサイズポリシー、そして最終的にはカスタムリサイズポリシーによりきめ細かなリサイズ制御が実現できます。
既存資産を生かし、高解像液晶のポテンシャルも生かしたアプリ改修をPlusPak前提で検討してみてはいかがでしょうか。
































.png)




































