もちろん、Windowsストアアプリは必ずしもこのようなセンサーを有した端末で実行されているとは限りません。センサーを利用する際には、それが存在するかのチェックが必要になることを覚えておきましょう。
本記事で紹介するセンサー
本記事では主だった以下のセンサーの使い方と、簡単なサンプルコードを紹介します。
- 加速度センサー:端末にかかる加速度を取得できます。
- 角速度センサー:端末の回転速度を取得できます。
- コンパス:端末の向いている方位を取得できます。
以下のセンサーは次回の記事で紹介する予定です。
- 傾斜センサー:端末の傾きを取得できます。
- デバイスの向き:デバイスの向きを取得することできます。
- 光センサー:端末の周りの明るさを取得できます。
センサーの有無をチェックする
先ほども書きましたが、Windowsストアアプリが実行される端末に必ずセンサーが搭載されているとは限りません。アプリケーションの開発者は、アプリケーションが実行されている環境で「センサーが利用可能かどうか」を確認した上でセンサーを利用する必要があります。
センサーが利用可能かどうかの確認は以下のように行います(コードはCheckSensorプロジェクトからの抜粋です)。
// 加速度センサーが利用可能か調べる
this._accelerometer = Accelerometer.GetDefault();
if (this._accelerometer != null)
{
this.accelerometerTextBlock.Text = "加速度センサー: 利用可能";
}
else
{
this.accelerometerTextBlock.Text = "加速度センサー: 利用不可";
}
// 角速度センサーが利用可能か調べる
this._gyrometer = Gyrometer.GetDefault();
if (this._gyrometer != null)
{
this.gyrometerTextBlock.Text = "角速度センサー: 利用可能";
}
else
{
this.gyrometerTextBlock.Text = "角速度センサー: 利用不可";
}
// コンパスが利用可能か調べる
this._compass = Compass.GetDefault();
if (this._compass != null)
{
this.compassTextBlock.Text = "コンパス: 利用可能";
}
else
{
this.compassTextBlock.Text = "コンパス: 利用不可";
}
上記コードでは、加速度センサー、角速度センサー、コンパスという3つのセンサーの有無をそれぞれ確認しています。コードを見てお分かりだと思いますが、3つともほぼ同じ書き方でチェックを行っています。
このようにWindowsストアアプリでは、それぞれセンサーがほぼ同じ書き方で利用できるのが特徴です。これについては後のサンプルでさらにはっきりすると思います。
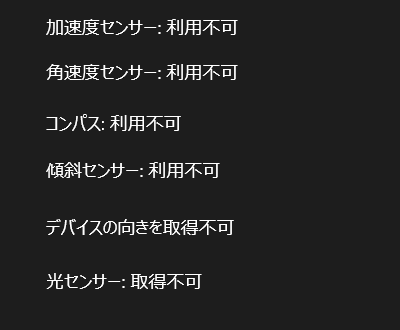
サンプルのCheckSensorプロジェクトの実行結果として、センサーを搭載していない端末(例えばデスクトップPC)では以下のような実行結果を得ます。

これはシュミレーターでも同様の結果になります。Windows Phoneではエミュレーターの仮想センサーが充実していたのですが、Windowsストアアプリの場合は、センサーを搭載した実機がないと開発が困難な状態です。
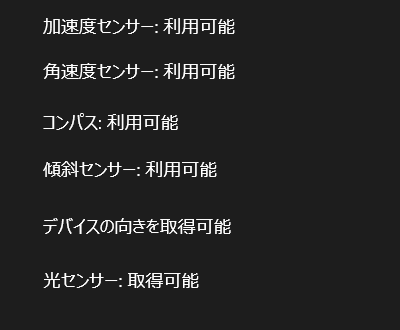
センサーを搭載しているタブレットなどで実行すると以下のような表示を得ます。

プロジェクトのコードを覗いてみれば、先に紹介した3つ以外のセンサーもほぼ同じ手順でチェックしていることが分かると思います。
それでは、実際にセンサーを操作してみましょう。














































