GUIの作成
では、実際にカレンダーを作成してみましょう。作成するカレンダーは、通常の月スタイルのカレンダーです。空白の3行のセルにAppointment型セルを設定し、色の選択ダイアログを配置して設定したバーの塗りつぶし色を変更できるようにします。
GcCalendarGridコントロールの作成
今回は、曜日と日付のセル以外の、空白のセルにすべてバーが設定できるように、セルをAppointment型セルに変更します。
(1)フォームにGcCalendarGridコントロールをドラッグ&ドロップし、Dockプロパティを「Fill」にします。
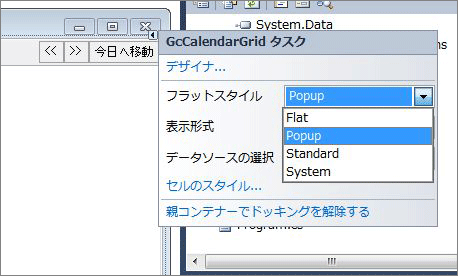
(2)タスクトレイの「フラットスタイル」を「Popup」に変更します。これで、セルの塗りつぶしなどが変更できるようになります。

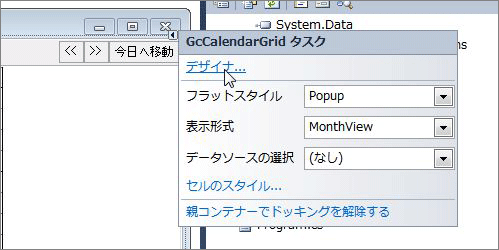
(3)同じくタスクトレイから「デザイナ」を選びます。

(4)5行目のセルには既定で六曜を表示する日付書式が設定されているので、Appointment型セルを使用するために既定の日付書式の設定を削除します。5行目のセルをクリックし、プロパティウィンドウで「DateFormat」の「{Rokuyou}」を削除します。
(5)3行目から5行目のセルを選択し、CellTypeプロパティのリストから「AppointmentCellType」を選びます。3つのセルにバーが設定されます。
(6)バーの形状や色、枠線の変更を行いたい場合は、解説にあるようにこのデザイナ上で行います。セルの設定が終わったら、メニューの「ファイル-適用して終了」をクリックし、デザイナを閉じます。
(7) フォームに、ColorDialog、Button、Labelの各コントロールを配置します。Labelコントロールは、色のダイアログボックス選択ダイアログコントロールで選択した色を表示するのに使用します。Buttonコントロールは2つともClickイベントハンドラを作成しておきます。
以上で出来上がりです。


















































