はじめに
前回の記事『業務アプリ開発で要求される複雑なカレンダー画面を、C#やVBで簡単に実装する』で紹介した、CalendarGrid for Windows FormsのGcCalendarGridコントロールは、これまでにないいろいろな形態のカレンダー/スケジューラを作成することができます。
今回は、このGcCalendarGridコントロールが持つAppointment型セルを使い、ガントチャートのように予定をバーで表せるカレンダーを作成してみました。
対象読者
Visual Basic 2010/2012/2013、またはVisual C# 2010/2012/2013を使ってプログラムを作ったことがある人。
必要な環境
Visual Basic 2010/2012/2013、Visual C# 2010/2012/2013、Visual Studio 2010/2012/2013でプログラムが作れる環境。
なお、本プログラムは次の環境で開発・動作確認を行っています。
- OS:Windows 7
- 開発Tool:Visual Studio 2010、.NET Framework 4
プログラム実行時の注意事項
本稿の実行ファイル(バイナリファイル)を動かすには、zipファイルに同梱してある以下のファイルが必要になります(.NET Framework 4でのみ使用できます)。
| ファイル名 | 説明 |
|---|---|
| GrapeCity.Framework.CalendarGrid.v22.dll | GrapeCity 共通フレームワーク |
| GrapeCity.Win.CalendarGrid.v10.dll | グリッド コンポーネント |
また、「ja」というフォルダに以下のファイルを格納しています。
| ファイル名 | 説明 |
|---|---|
| GrapeCity.Framework.CalendarGrid.v22.resources.dll | 日本語リソース |
| GrapeCity.Win.CalendarGrid.v10.resources.dll | 日本語リソース |
これらのファイルを、フォルダ構成を変えずに実行プログラムと同じフォルダに格納します。
コンポーネントのインストール
トライアル版は、グレープシティのWebページから申し込みできます。
トライアル申込フォームが表示されますので、必要情報を入力して申し込むとトライアル版のダウンロード手順を記載したE-Mailが送られてきます。その手順にそってダウンロードを行ってください。また、ダウンロードファイルは圧縮ファイルになっていますので、解凍してインストーラを起動します。
制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールと参照の追加
CalendarGrid for Windows Formsをインストールしたら、プロジェクトにコントロールを追加します。
ツールボックスに専用のタブを作成し、使用するコンポーネントを追加します。追加するコンポーネントは、アセンブリ名が「GrapeCity.Win.CalendarGrid.v10」の「GcCalendarGrid」コントロールです。
このコントロールを追加すると、プロジェクトに以下のランタイムライブラリへの参照が追加されます。
| ファイル | 内容 |
|---|---|
| GrapeCity.Framework.CalendarGrid.v22 | 本体アセンブリ |
| GrapeCity.Win.CalendarGrid.v10 | 本体アセンブリ |
GcCalendarGridコントロールの概要
GcCalendarGridコントロールの概要は、前回の記事で詳しく説明していますのでご参照ください。
Appointment型セルについて
Appointment型セルは複数のセルにまたがって予定を設定する機能を提供します。Appointment型セルを使うと、ガントチャートのようにユーザーがマウス操作でバーの範囲を変更できる機能を実装できます。マウス操作のためのコーディングを行う必要はありません。
アプリケーション実行時にAppointment型セルを使うには、次の操作を行います。
- 予定の始点となるセルをダブルクリックします。
- セルにバーが表示されますのでその中に予定を入力します。
- Enterキーを押下して編集を確定すると、バーの前後にハンドルが表示されますので、マウスでドラッグして予定の範囲を設定します。
一度設定した予定に対して、上記の操作を繰り返すことで文字列の書き換えや予定の範囲の編集が可能です。
なお、Appointment型セルには同じセルに複数のバーを表示することができないので、既に予定が定義されているセルに対して、新たな予定を追加したり、次のように隣り合ったセルにバーを広げることはできません。いちど既存の予定を移動してセルに空きを作ってから新たな予定を定義します。また、同じ日付に複数の予定を表示したい場合は、複数の行にAppointment型セルを設定して予定を定義することができます。
バーのスタイル設定
Appointment型セルが提供するバーは、色や形を変更することができます。
バーの形状の変更
バーの形を変更するには、AngleBracketShapeRendererオブジェクトのArrowLengthプロパティを使用します。ArrowLengthプロパティは五角形の矢印の長さを設定するので、この値を小さくするほど四角形に近いバーになります。
設定は簡単で、デザイナで設定したいセルを選択し、CellType-Renderer-ArrowLengthプロパティの値を変更します。設定はセルごとに行えます。
バーの色と枠線の変更
バーの色を変更するには、CalendarShapeRendererオブジェクトのFillColorプロパティを使用します。これも、デザイナで変更可能です。
また、バーの枠線を変更するには、CalendarShapeRendererオブジェクトの次のプロパティを使用します。
| プロパティ | 内容 |
|---|---|
| LineColor | 枠線の色 |
| LineStyle | 枠線の形 |
| LineWidth | 枠線の太さ |
GUIの作成
では、実際にカレンダーを作成してみましょう。作成するカレンダーは、通常の月スタイルのカレンダーです。空白の3行のセルにAppointment型セルを設定し、色の選択ダイアログを配置して設定したバーの塗りつぶし色を変更できるようにします。
GcCalendarGridコントロールの作成
今回は、曜日と日付のセル以外の、空白のセルにすべてバーが設定できるように、セルをAppointment型セルに変更します。
(1)フォームにGcCalendarGridコントロールをドラッグ&ドロップし、Dockプロパティを「Fill」にします。
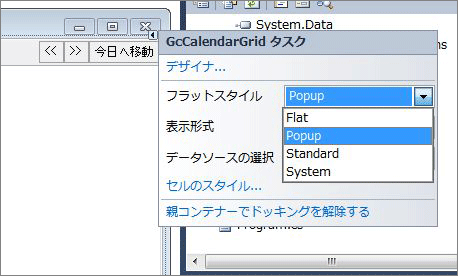
(2)タスクトレイの「フラットスタイル」を「Popup」に変更します。これで、セルの塗りつぶしなどが変更できるようになります。

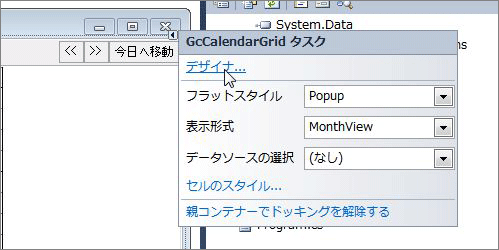
(3)同じくタスクトレイから「デザイナ」を選びます。

(4)5行目のセルには既定で六曜を表示する日付書式が設定されているので、Appointment型セルを使用するために既定の日付書式の設定を削除します。5行目のセルをクリックし、プロパティウィンドウで「DateFormat」の「{Rokuyou}」を削除します。
(5)3行目から5行目のセルを選択し、CellTypeプロパティのリストから「AppointmentCellType」を選びます。3つのセルにバーが設定されます。
(6)バーの形状や色、枠線の変更を行いたい場合は、解説にあるようにこのデザイナ上で行います。セルの設定が終わったら、メニューの「ファイル-適用して終了」をクリックし、デザイナを閉じます。
(7) フォームに、ColorDialog、Button、Labelの各コントロールを配置します。Labelコントロールは、色のダイアログボックス選択ダイアログコントロールで選択した色を表示するのに使用します。Buttonコントロールは2つともClickイベントハンドラを作成しておきます。
以上で出来上がりです。
バーの塗りつぶし色の変更処理
アプリケーション実行時に、セルに設定したバーの塗りつぶし色を変更できる処理を組み込みます。
(1)処理は、まず色の選択ダイアログを表示する処理を作成します。これは、ボタン「バーの色」のClickイベントハンドラに作成します。ダイアログで選択した色はLabelコントロールを塗りつぶして表示します。
Imports GrapeCity.Win.CalendarGrid
Public Class Form1
Private Sub Button1_Click(sender As System.Object, e As System.EventArgs) Handles Button1.Click
If DialogResult.OK = ColorDialog1.ShowDialog() Then
Label1.BackColor = ColorDialog1.Color
End If
End Sub
using GrapeCity.Win.CalendarGrid;
namespace CalendarAppointment_Winform_cs
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
if (DialogResult.OK == colorDialog1.ShowDialog())
{
label1.BackColor = colorDialog1.Color;
}
}
(2)次に、ダイアログで選択した色をバーに反映する処理を作成します。これは、「決定」ボタンのClickイベントハンドラに作成します。
バーの色を変更するには、まずAngleBracketShapeRendererクラスのインスタンスを作成し、FillColorプロパティの値をダイアログで選択された色に変更します。
次に、CalendarAppointmentCellTypeのインスタンスを作成し、このRendererプロパティにAngleBracketShapeRendererクラスのインスタンスを設定します。
Private Sub Button2_Click(sender As System.Object, e As System.EventArgs) Handles Button2.Click
Dim c As Color
c = ColorDialog1.Color
Dim absr As New AngleBracketShapeRenderer()
absr.FillColor = c
Dim appointmentCellType As New CalendarAppointmentCellType()
appointmentCellType.Renderer = absr
private void button2_Click(object sender, EventArgs e)
{
Color c;
c = colorDialog1.Color;
AngleBracketShapeRenderer absr = new AngleBracketShapeRenderer();
absr.FillColor = c;
CalendarAppointmentCellType appointmentCellType = new CalendarAppointmentCellType();
appointmentCellType.Renderer = absr;
(3)作成したCalendarAppointmentCellTypeのインスタンスをバーに設定しますが、その前に現在選択されているバーの開始セルの位置を把握します。
これは、GcCalendarGridクラスのCurrentCellPositionオブジェクトの、Dateプロパティを参照することでセルの日付を、ColumnIndexプロパティで列番号を、RowIndexプロパティで行番号を取得します。
Dim d As System.DateTime = GcCalendarGrid1.CurrentCellPosition.Date Dim clm As Integer = GcCalendarGrid1.CurrentCellPosition.ColumnIndex Dim rw As Integer = GcCalendarGrid1.CurrentCellPosition.RowIndex
System.DateTime d = gcCalendarGrid1.CurrentCellPosition.Date; int clm = gcCalendarGrid1.CurrentCellPosition.ColumnIndex; int rw = gcCalendarGrid1.CurrentCellPosition.RowIndex;
(4)そして、この3つのデータを使ってバーの開始位置のセルにあるバーの、CellTypeプロパティに作成したCalendarAppointmentCellTypeオブジェクトのCloneメソッドを実行してコピーを代入します。このときは曜日と日付以外の行のセルに設定するようにしておきます。
If rw > 0 Then
GcCalendarGrid1.Content(d).Rows(rw).Cells(clm).CellType = appointmentCellType.Clone()
End If
End Sub
if (rw > 0)
{
gcCalendarGrid1.Content[d].Rows[rw].Cells[clm].CellType = appointmentCellType.Clone();
}
}
(5)以上で出来上がりです。セルに設定したバーの色は個々に変更することができます。
まとめ
このようにGcCalendarGridコントロールは、グレープシティの他のコンポーネントと同様に、ほとんどコーディングをすることなく多彩なコンポーネントの機能を自作のアプリケーションに実装することができます。
バーを使ったスケジューラの作成も簡単に行えますから、業務用アプリケーションの機能の一つとして取り入れてはいかがでしょうか。









































































