いまどきのモバイルアプリ開発
こんにちは。EDN編集部のいがぴょんこと伊賀敏樹です。最近、モバイルアプリ開発の取り組みが増えてきています。モバイルデバイスが普及したのだから、その上で動作させるアプリの開発であるモバイルアプリ開発が増えてくるのも自然なことなのでしょう。でも、実際にモバイルアプリを開発する、つまりiPhone、iPad、Androidスマホ、Androidタブレット、という風に、複数のOSと、それらの色々な画面サイズに対応していくのは大変です。しかも、画面サイズについては、新機種が発売されたなどの理由により、アプリを作った後から追加する必要が出てくることすらあります。

このように、いまどきのモバイルアプリ開発、特に最適なUIを作るのは難しいことなのです。
マルチデバイス対応のネイティブアプリが求められる理由
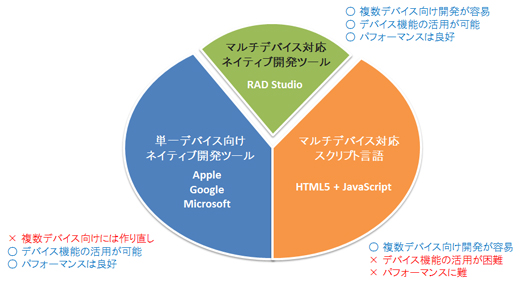
マルチプラットフォーム対応はHTML5によって実現するのが最も簡単な方法です。HTML5を用いれば、複数のOS、複数のデバイスで動作するアプリを比較的簡単に作成することができます。
一方、最近ではネイティブなモバイルアプリを開発する事例も増えてきています。「もっとアプリの性能を出したい」あるいは「デバイス固有の機能を利用したい」といった理由が、HTML5ではなくネイティブを選択する大きな理由です。
モバイルアプリを作る上で、モバイルデバイスの機能を活かしたアプリを作りたいというのは、自然な流れです。マルチデバイス対応を行う上でも、デバイス固有の機能を引き出したいという要求は、自然なことでしょう。

マルチデバイス対応のネイティブアプリを実現する方法
最近では、「ネイティブ」と銘打ったマルチデバイス対応の開発環境も増えてきました。ただ、UIに関しては、それぞれのOSごとに別々の設計を行わなければならなかったり、画面サイズが異なるために、結局それぞれ別々に作らなくてはならないというケースも多いようです。
そう、ネイティブアプリで、そして異なるサイズのUI設計を実現するのは一般的に大変面倒くさいことなのです。
マルチデバイス対応のネイティブ開発ツールとして一歩先を行くRAD Studioでは、最新バージョンの「XE7」で、こうした問題に対応してきました。FireUIと呼ばれる新機能がそれです。FireUIを使えば、このようなマルチデバイスのネイティブアプリ開発で起きる、異なるOS、異なる画面サイズのUI設計を効率化できます。早速使ってみようと思います。

マルチデバイスで「水平器」を作ってみる
さて、RAD Studio XE7を使って作成するマルチデバイスアプリは「水平器(傾き表示アプリ)」です。傾きを表示するには、デバイスのジャイロセンサーを利用する必要があるので、ネイティブアプリの例としてはちょうどいいでしょう。
それぞれのデバイスでのアプリの実行結果
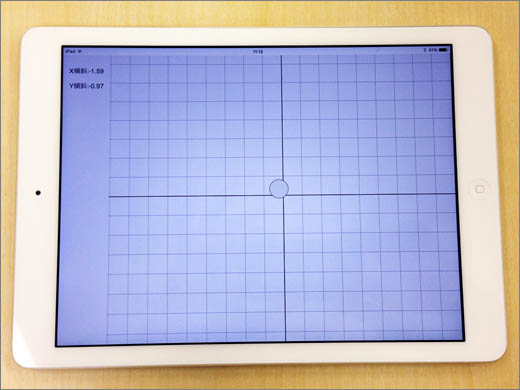
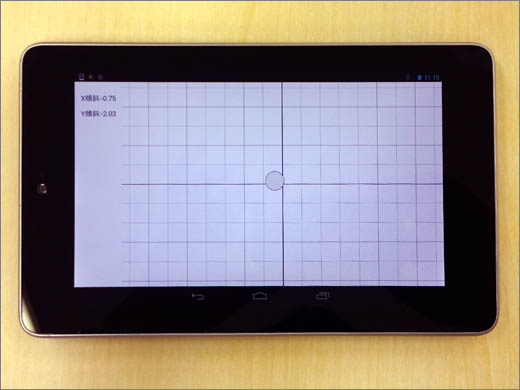
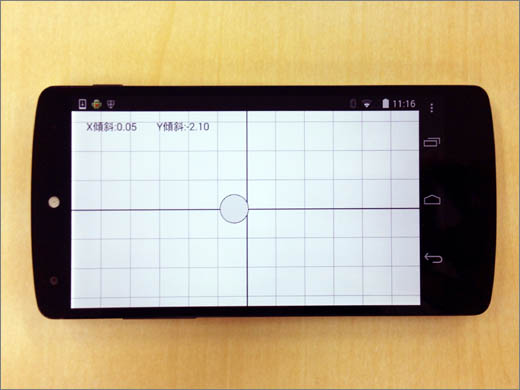
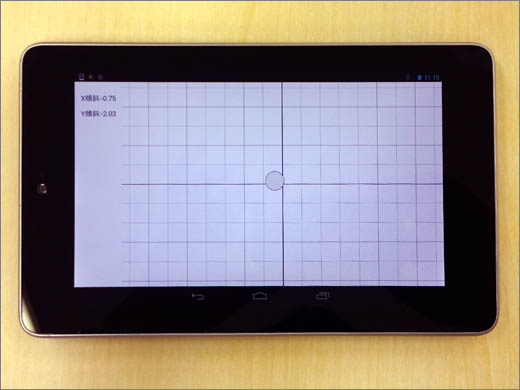
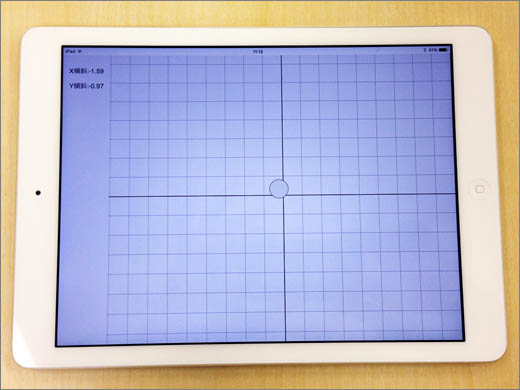
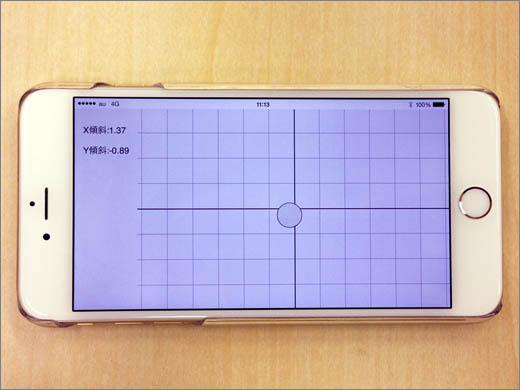
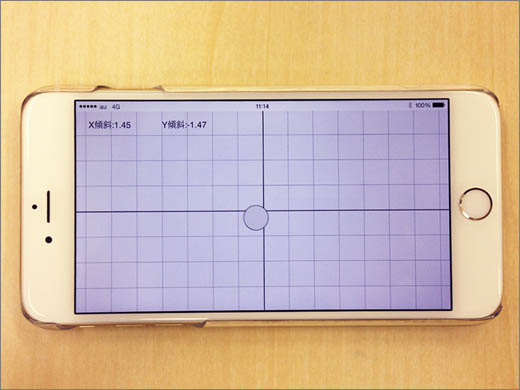
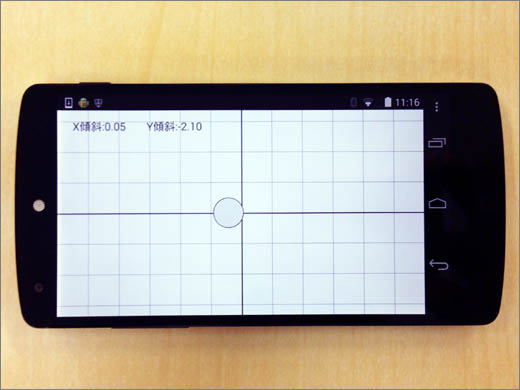
実際に作成した「水平器(傾き表示アプリ)」は以下のようなものです。各デバイス上での表示を見てみましょう。




アプリのポイント
とてもシンプルなアプリですが、実現できている重要なポイントがあります。
- iOSとAndroidという異なるOSで動作している
- ジャイロセンサーというモバイルデバイス機能を利用している
- スマホとタブレットとで画面デザインを切り替えている
これらを実現できているのはFireMonkey、FireUI、マルチデバイス対応コンパイラといった、RAD Studioに搭載されている各種機能によるものです。

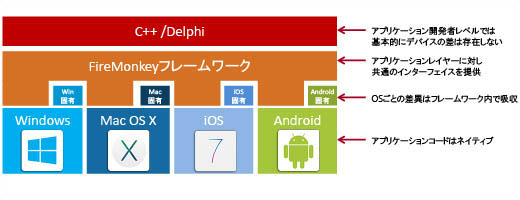
FireMonkeyは、OSやデバイス間の相違を吸収するレイヤです。この仕組みによって、様々なOS上でモバイルデバイス機能を利用しつつ動作するUIを開発することができるのです。
FireUIは、このFireMonkeyによるマルチデバイスアプリ開発をさらに効率化する新機能です。FireUIには、複数デバイス向けの画面設計を一元的に行える「マルチデバイスUIデザイナ」、それぞれのデバイスで最適なUIを表示する「MultiViewコンポーネント」、そしてこれらを下支えする「ビヘイビアサービス」があります。

これらの機能を使うことで、デバイスの画面サイズやOSの種別による差異をうまく吸収することができるアプリを効率的に作成できるようになります。
水平器の機能を実装する
さて、それでは実際にRAD Studioを使って「水平器(傾き表示アプリ)」を作成してみましょう。
アプリの画面を設計する
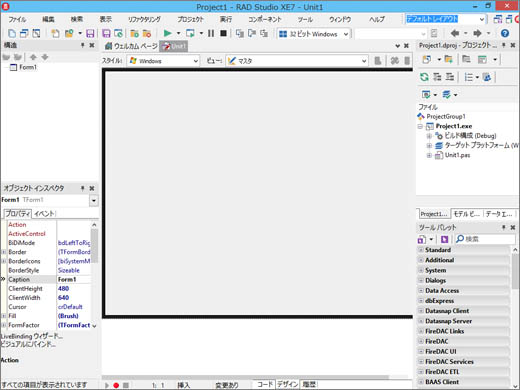
RAD Studioには100を超えるコンポーネントというソフトウェア部品があり、ツールパレットというところに分類の上、格納されています。コンポーネントには、UIコントロールのほかに、センサーなどの機能をカプセル化したもの、タイマーのように一定間隔で処理をする機能などを使いやすくしたものがあります。
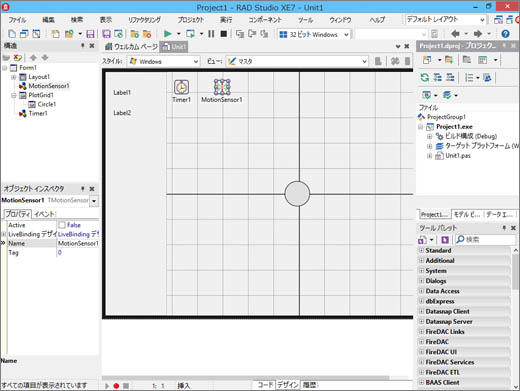
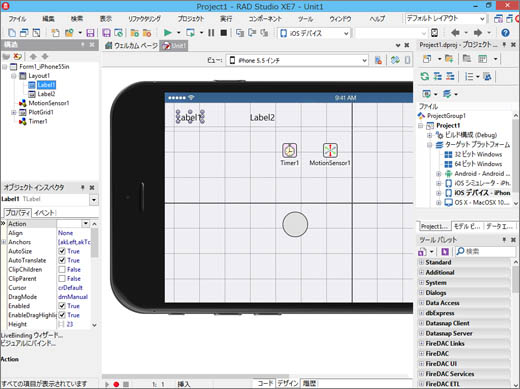
「ツールパレット」から「レイアウト(TLayout)」、「プロット・グリッド(TPlotGrid)」(方眼紙の実現)、「円(TCircle)」、「ラベル(TLabel)」、「モーションセンサー(TMotionSensor)」、「タイマー(TTimer)」のコントロールを探し出して「デザイン」にドラッグ&ドロップします。すると、RAD Studio上では以下のようになります。

ここで、「タイマー」イベントに、「傾き」の情報を「ラベル」にセットするためのコードを記述します。
傾きを表示するコードを記述する
画面の設計が終わったら、次に実際のコードを記述しましょう。「タイマー(TTimer)」から定期的に発生するイベント・コードを記述していきます。ここではObject Pascal(Delphi)言語を用いてコードを記述しています。これ以外にC++言語を選択して同様の記述を行うこともできます。なお、このようにタイマーやモーションセンサーをプラットフォーム非依存のままコーディングできることも、FireMonkeyだからこそ実現できていることなのです。
procedure TForm1.FormCreate(Sender: TObject); begin MotionSensor1.Active := True; Timer1.Enabled := True; end; procedure TForm1.Timer1Timer(Sender: TObject); var x, y: Double; begin x := MotionSensor1.Sensor.AccelerationX*100.0; y := MotionSensor1.Sensor.AccelerationY*100.0; Label1.Text := Format('X傾斜:%3.2f', [x]); Label2.Text := Format('Y傾斜:%3.2f', [y]); Circle1.Position.X := ((PlotGrid1.Width-Circle1.Width)/2.0)+(y*10.0); Circle1.Position.Y := ((PlotGrid1.Height-Circle1.Height)/2.0)+(x*10.0); end;
アプリを実行する
さて、それではいよいよこのコードをビルドしてAndroidタブレットおよびiPadにデプロイしてみましょう。RAD Studioなら、ビルド・デプロイまでを、IDEを中心とした一連の操作で実現することができます。複雑なモバイルアプリの開発・テスト環境で、これは便利ですね。
実機上での動作は以下のような感じになります。

Androidの実機にアプリを転送する場合には、あらかじめUSBデバッグの有効化などの事前準備作業が必要です。

iPadおよびiPhoneの実機にアプリを転送する場合は、あらかじめApple iOS Developer Programへの参加やプロビジョニングプロファイルの作成、そしてプラットフォームアシスタントサーバー(PAServer)のセットアップなどの事前準備作業が必要です。
FireUIを利用してスマホアプリ向けに画面を調整する
スマホ向けUIにチューニング
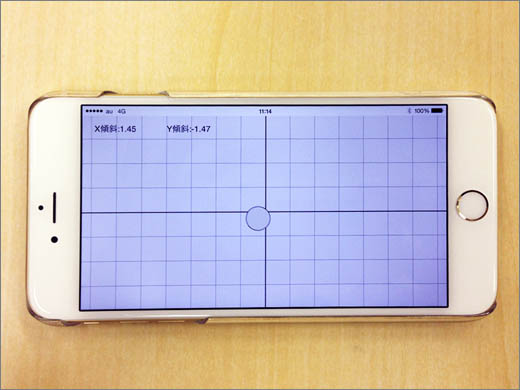
さて、同じアプリをiPhone 6に転送して実行してみると、やや画面の狭さが感じられます。これは画面のデザインがタブレット風になっているためです。

iPhone 6はスマホなので、スマホ風の画面になるようにFireUIを用いて調整してみましょう。
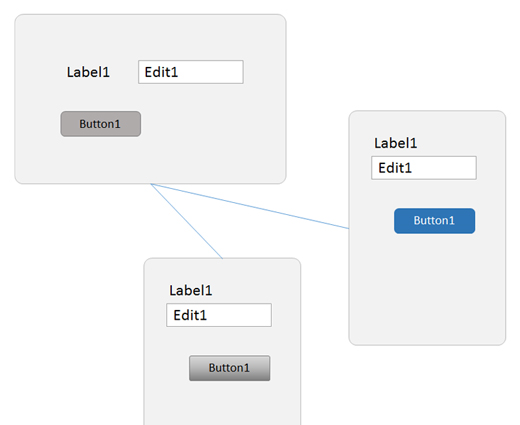
FireUIマルチデバイスデザイナ
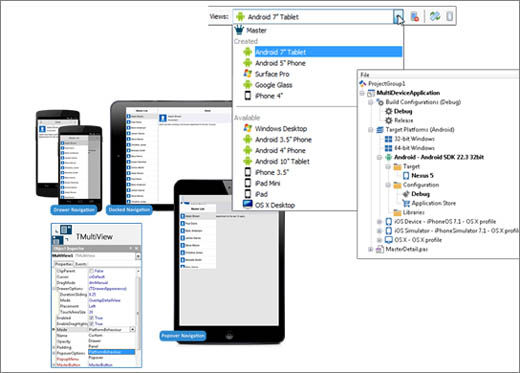
FireUIマルチデバイスデザイナには、「マスタ」という概念があります。UI設計は「マスタ」を継承するため、はじめに「マスタUI」を作成し、そのあとで、それぞれのデバイスごとの「差」だけを定義すれば、簡単にデバイスごとの最適化ができてしまいます。
「マスタ」に対する修正は、マスタを継承したそれぞれのデバイス向けUIにも反映されるので、全体の修正は一箇所のみで済みます。しかも、どのUIも使用するコードは同じなので、例えば「ボタンをタップしたときの動作」は、画面上の位置や表示が違ったとしても共通なのです。

今回のケースでは、傾きを表示するコードがそれに当たります。スマホ向けにUIをチューニングしても、コードを変えたりコピーしたりする必要はないのですね。
FireUIマルチデバイスデザイナを使う
「ビュー」を「マスタ」から「iPhone 5.5 インチ」に切り替えます。そして、レイアウトを変更してラベルの配置を方眼紙のなかに配置しましょう。

これをiPhoneで実行すると次のようになります。

タブレットではない、スマホらしい画面レイアウトになりました。
Androidフォンについても同様の変更を加えましょう。再びFireUIマルチデバイスデザイナで、ビューを「Android 4 インチ スマートフォン」に切り替え、同様のレイアウト調整を行います。
Androidフォンでも、どのように動くのかを見てみましょう。

画面調整の結果が、Androidフォンにも反映されていますね。
まとめ
このようにFireMonkeyによってマルチOSに対応し、そしてFireUIによって複数の画面サイズに対応できることがわかりました。特に、複数画面サイズをFireUIによってオブジェクト指向の継承のように差分編集できるのは魅力的ですね。マルチデバイス対応のネイティブアプリ開発において、RAD Studioはチェックしておくべき有力な候補であることがわかりました。
さて、マルチデバイス対応のネイティブアプリで、しかも複数画面サイズに対応できることがわかったら、次はバックエンドとの通信が気になってくるところです。実は、バックエンドのデータに関する話題は、先日開催されたデベロッパーキャンプでお話ししているのです。最後にこのビデオを紹介して終わりにしましょう。
関連情報
- RAD Studio XE7製品情報
- RAD Studio XE7トライアル版ダウンロード(無料)
- RAD Studio XE7機能評価ガイド(PDF)
- RAD Studio XE7の新機能紹介ビデオ(YouTube)

































.png)


























