いまどきのモバイルアプリ開発
こんにちは。EDN編集部のいがぴょんこと伊賀敏樹です。最近、モバイルアプリ開発の取り組みが増えてきています。モバイルデバイスが普及したのだから、その上で動作させるアプリの開発であるモバイルアプリ開発が増えてくるのも自然なことなのでしょう。でも、実際にモバイルアプリを開発する、つまりiPhone、iPad、Androidスマホ、Androidタブレット、という風に、複数のOSと、それらの色々な画面サイズに対応していくのは大変です。しかも、画面サイズについては、新機種が発売されたなどの理由により、アプリを作った後から追加する必要が出てくることすらあります。

このように、いまどきのモバイルアプリ開発、特に最適なUIを作るのは難しいことなのです。
マルチデバイス対応のネイティブアプリが求められる理由
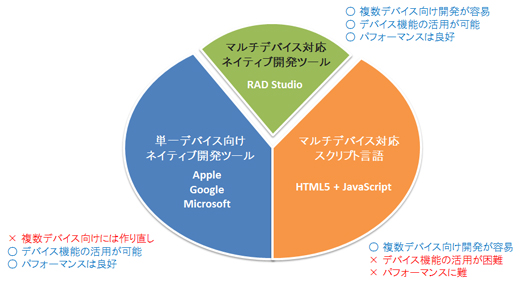
マルチプラットフォーム対応はHTML5によって実現するのが最も簡単な方法です。HTML5を用いれば、複数のOS、複数のデバイスで動作するアプリを比較的簡単に作成することができます。
一方、最近ではネイティブなモバイルアプリを開発する事例も増えてきています。「もっとアプリの性能を出したい」あるいは「デバイス固有の機能を利用したい」といった理由が、HTML5ではなくネイティブを選択する大きな理由です。
モバイルアプリを作る上で、モバイルデバイスの機能を活かしたアプリを作りたいというのは、自然な流れです。マルチデバイス対応を行う上でも、デバイス固有の機能を引き出したいという要求は、自然なことでしょう。

マルチデバイス対応のネイティブアプリを実現する方法
最近では、「ネイティブ」と銘打ったマルチデバイス対応の開発環境も増えてきました。ただ、UIに関しては、それぞれのOSごとに別々の設計を行わなければならなかったり、画面サイズが異なるために、結局それぞれ別々に作らなくてはならないというケースも多いようです。
そう、ネイティブアプリで、そして異なるサイズのUI設計を実現するのは一般的に大変面倒くさいことなのです。
マルチデバイス対応のネイティブ開発ツールとして一歩先を行くRAD Studioでは、最新バージョンの「XE7」で、こうした問題に対応してきました。FireUIと呼ばれる新機能がそれです。FireUIを使えば、このようなマルチデバイスのネイティブアプリ開発で起きる、異なるOS、異なる画面サイズのUI設計を効率化できます。早速使ってみようと思います。