アプリケーションの作成(1)
では、アプリケーションを作成していきます。
作成するアプリケーションは、3つのオプション円形ゲージを使用してRGB値をそれぞれ入力してもらい、その値から色情報を作成してテキストの文字色を変更します。使用するアプリケーションはC1Gauge、Labelコントロールです。
GUIの作成
今回はテンプレートから選んで作成しますので、ゲージの作成はとても簡単です。
(1)Labelコントロールで文字色を変化させたい文字を作成します。
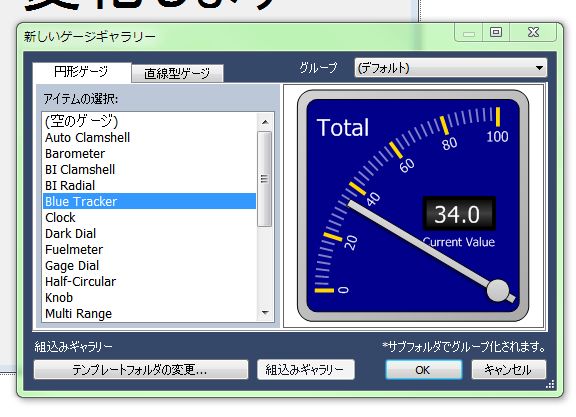
(2)ツールボックスから、C1Gaugeコントロールをフォームにドラッグ&ドロップします。自動的にテンプレートが選べるゲージギャラリーが表示されます。
(3)「円形ゲージ」のリストから「Blue Tracker」をクリックします。右側のペインに作成されるゲージが表示されます。

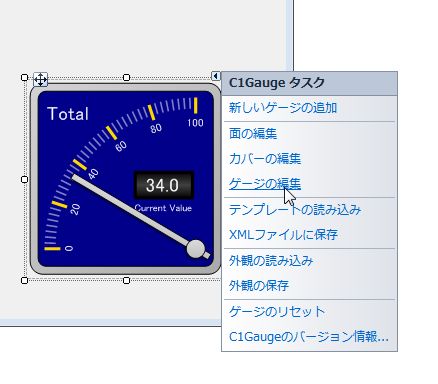
(4)OKボタンをクリックするとこのゲージがフォームに配置されますので、タスクトレイから「ゲージの編集」をクリックします。

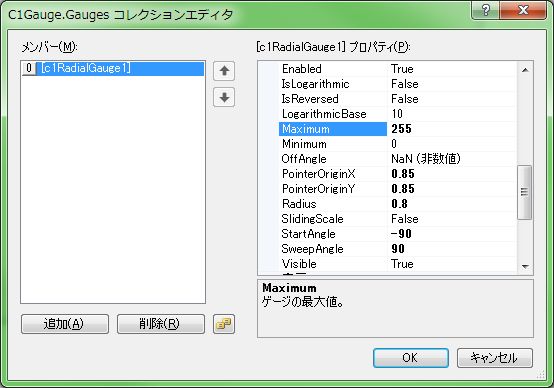
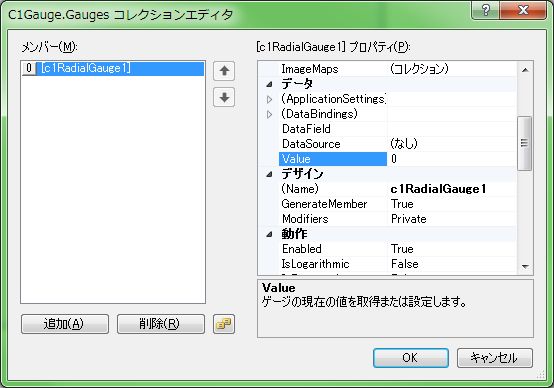
(5)「Gaugeコレクションエディタ」が起動します。このエディタでゲージの各部位を編集できます。まず、ゲージの動作範囲を0~255に変更します。右ペインにある「Maximum」プロパティの値を255に変更します。

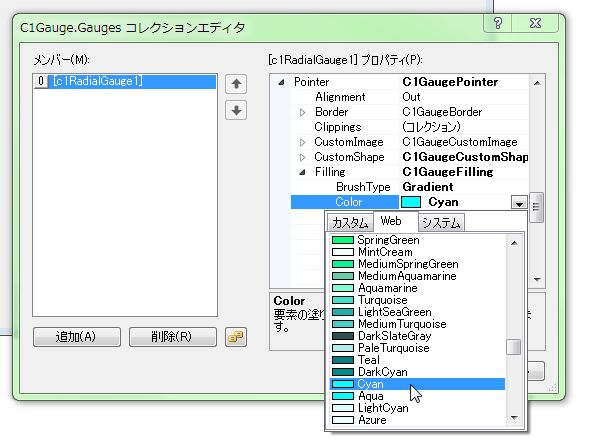
(6)次にゲージのポインタ(針)の幅を太くします。これは「Pointer」をクリックして展開し、「Width」の値を「10」にします。また、「Pointer」内の「Filling」を開き、「Color」を「Cyan」に変えます。

(7)次に「Value」プロパティの値を「0」にします。このプロパティがゲージの針の表示位置を決めるプロパティで、針は0の位置に戻ります。

(8)OKボタンをクリックしエディタを閉じます。これで、針がブルーのグラデーションに塗りつぶされ、やや太い形状に変更されました。

(9)同様の方法で、あと2つゲージを追加します。設定するプロパティ値は以下のとおりです。
| プロパティ | 設定値 | ||
|---|---|---|---|
| Maximum | 255 | ||
| Pointer | Width | 25 | |
| Filling | Color | Red | |
| Value | 0 | ||
| プロパティ | 設定値 | ||
|---|---|---|---|
| Maximum | 255 | ||
| Pointer | Width | 10 | |
| Filling | Color | Lime | |
| Value | 0 | ||
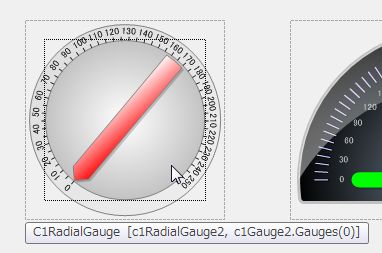
(10)これで3つのゲージが出来上がりました。
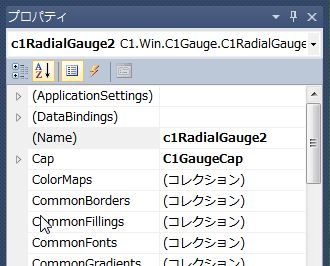
(11)ゲージの外観ができたので、ユーザーの入力操作処理用のイベントハンドラを作成します。まず、ゲージの内側をクリックし、プロパティウィンドウのオブジェクトリストに「C1RadialGauge」オブジェクトを表示させます。


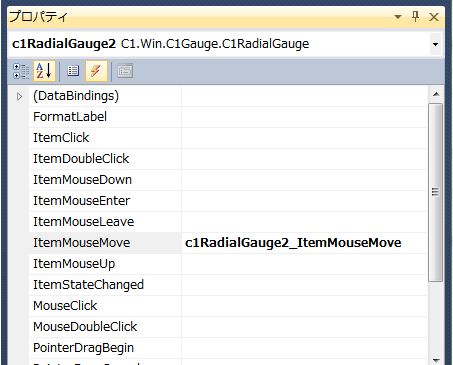
(12)この状態で、イベントリストからItemMouseMoveイベントをダブルクリックしてイベントハンドラを作成します。

このイベントハンドラを3つのゲージそれぞれに作成します。C1GaugeコントロールのItemMouseMoveイベントハンドラではないので、間違えないようにしてください。
(13)最後に、ゲージの現在値を表示するLabelコントロールを作成して完成です。


















































