外部ログインとは
最近Webサービスを利用していると、TwitterやGitHub、Facebook、Googleなどのアカウント情報を使ってログインできるサービスをよく見るようになりました。例えば、プログラミング情報の投稿サイトである「Qiita」では、GitHubとTwitterのどちらかのアカウントでログインできるようになっていて、Qiita側にパスワードを登録しなくても利用できます。
こういった外部のソーシャルアカウントを使ったログイン方法を、ASP.NET Identityでは「外部ログイン」または「外部認証」と呼んでいます。外部ログインは、本連載の第1回でも紹介した通り、ASP.NET Identityを開発した動機の一つでもあり、バージョン1.0のころからサポートしています。
外部ログインを利用することで、次のようなメリットがあります。
パスワードを持たなくてよい
外部サービスに認証処理を委譲するため、アプリケーション自体で認証のためのパスワードを持たなくてよくなります。したがって、その分セキュリティ上も有利になります。
外部サービスのアカウント情報が使える
ログインした外部サービスのアカウント情報を、ある程度自由に使えるようになります。例えば、表示する「ユーザー名」にTwitterのユーザー名を使う、といったことができるようになります。
今回はTwitterを例にして、外部ログインの説明を行っていきます。FacebookやGoogle等のサービスでも、ほぼ同じようなイメージで動作しますので、Web検索等で調べてみてください。
なお、今回から「Visual Studio Community」を使ってサンプルの作成、説明を行っていきますので、ご了承ください。
外部ログインの動作イメージ
Twitterを例とした動作イメージを図1に示します。
1. 外部ログイン要求
ログイン画面に追加された「別のサービスを使用してログインします。」欄の下にある「Twitter」ボタンをクリックすることで、Twitterを使用してログインすることを要求します。この時、Twitter側には事前に設定しておいた「Consumer Key」と「Consumer Secret」が送信されます。
2. 外部サービスでの認証
Twitterのアプリ認証画面にて「連携アプリを認証」ボタンをクリックし、Twitter側で認証します。
3. メールアドレス入力
元のアプリケーションに戻ってくるので、Twitterを使用してログインするユーザーの「メールアドレス」を入力してから「ログイン」ボタンをクリックし、ログインを完了します。この時、Twitterによる認証情報を読み取り、アプリケーション側のユーザー情報等に使うことができます。
Webアプリケーションの作成
それでは、順に外部ログインを行う方法について説明していきましょう。まず、これまでの連載と同様に、Visual Studioを起動して新しいプロジェクトを「ASP.NET Webアプリケーション」の「Web Forms」として作成します。サンプルではプロジェクト名を「ExternalLoginSample」としています。
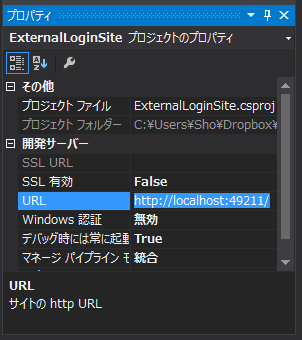
プロジェクトを作成したら、この後のTwitter側の設定で使いますので、プロジェクトのプロパティの「開発サーバー」→「URL」を控えておきましょう(図2)。