はじめに
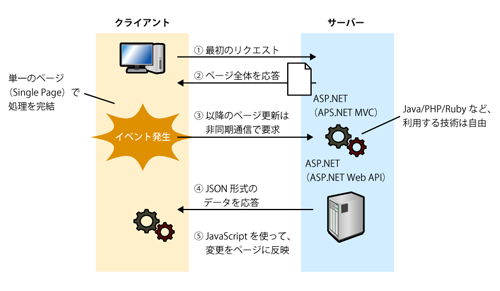
「SPA(Single Page Application)」とは、その名のとおり、単一のページで構成されるWebアプリのこと。初回のリクエストでは、ページ全体を応答しますが、以降はJavaScriptによって必要な部分だけを更新します。JavaScriptだけでは実現できない――例えば、データベースの取得/更新は、Ajax/WebSocketなどの通信技術によって賄います。

SPA(Single Page Application)とは?
SPAは、デスクトップアプリによく似た、直観的で敏速な操作性を提供できることから、近年、にわかに注目を浴びています。すでにFacebook、Twitterなどの主要なサイトが、いわゆるSPA技術に対応していることからも、SPAは一時の流行にとどまらず、今後、Webアプリを開発していく上で基本的な――ごく当たり前のアプローチになっていくものと思われます。
Visual Studio 2015(ASP.NET 5)では、こうしたSPA(フロントエンド)開発を効率化するために、npm(Node.js)をはじめ、Grunt/Gulp、Bowerなどのツールに標準で対応しています。以前はNuGet+System.Web.Optimization名前空間というASP.NET(.NET Framework)独自の仕組みでJavaScriptライブラリ/スタイルシートを管理していたものが、デファクトスタンダードなツールで開発できるようになったわけです。
以前のASP.NETを知っていた人にとっては、新たなツールを学ばなければなりませんが、長期的な視点では、開発プラットフォームを問わず、共通のツールで開発できるのはメリットとなるでしょう。また、他のプラットフォームで開発してきた人にとっては、一層、ASP.NET導入のハードルが低くなったことも意味します。
本稿では、これらのツールをVisual Studio 2015(ASP.NET 5)で導入/利用する手順を、具体的なサンプルアプリとともに解説します。
対象読者
- ASP.NET MVC/ASP.NET Web APIの基本的な開発手法を理解している方
- リッチなフロントエンド開発を効率化したいと思っている方
必要な環境
本連載では以下の環境でサンプルを実行します。
- Windows 8
- Visual Studio 2015 Community
Windows 10での動作
本稿はWindows 8の環境で執筆しておりますが、Visual Studio 2015はWindows 10での開発を想定して作成されていますので、Windowsのルック&フィールは異なるもののWindows 10でも実行可能です。
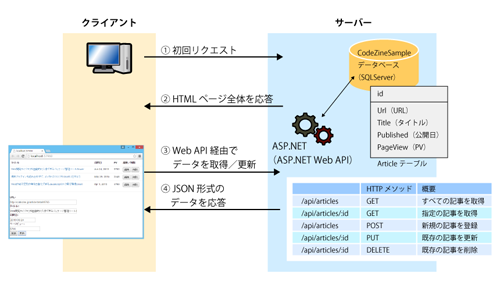
本稿で作成するサンプルアプリ
本稿では、以下のような記事情報を参照/更新するアプリを開発します。

ただし、本稿では、紙面の都合上、サーバーサイド領域の解説は割愛します。詳細なコードについては、ダウンロードサンプルを参照してください。また、ASP.NET Web APIについては「ASP.NET Web API入門」を、データベースアクセスについては「ADO.NET Entity Framework入門」などの記事を併せて参照することをお勧めします。
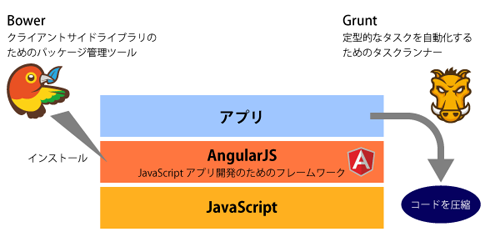
以下では、クライアントサイド領域にフォーカスして、解説を進めていきます。クライアントサイドでは、以下の図のようなライブラリ/ツールを使っています。解説を読み進めるにあたって、それぞれの関係をおさえておきましょう。

統合されたASP.NET 5の諸機能
ASP.NET 5のプロジェクトテンプレートを選択すると、[フォルダーおよびコア参照を追加する]のチェックが無効になっていることに気づくかもしれません。これは、ASP.NET 5では、従来、独立したフレームワークであったASP.NET MVC、Web API、Web Pagesが1つのフレームワークとして統合されたためです(個別に参照を追加する必要がありません)。
![[新しいASP.NETプロジェクト]ダイアログ](http://cz-cdn.shoeisha.jp/static/images/article/8891/8891_new_sa.png)
これまではページ開発ではASP.NET MVC、サービス開発ではASP.NET Web APIと、個々に学習しなければならなかったものが、ASP.NET 5では、いよいよ1つのAPIのもとで、区別なく開発を進められるというわけです。SPAの世界では、ページ/サービス開発は併存するのが当たり前になってきますので、双方の実装が統一されることで、より開発がスムーズになるでしょう。

















































