クライアントサイド開発のためのパッケージ管理ツール「Bower」
Bowerは、パッケージ管理ツールの一種で、ライブラリの依存性を解決しつつ、パッケージのインストール/アンインストールを自動化します。パッケージ管理ツールというと、NuGet(.NET Framework)、そして、先ほども登場したnpm(Node.js)がありますが、ASP.NET 5では、それぞれを目的に応じて使い分けるのが基本です。
| パッケージ管理ツール | 目的 |
|---|---|
| Bower | クライアントサイド開発のためのライブラリ |
| npm | クライアントサイド開発のためのツール類(Grunt、Jasmineなど) |
| NuGet | サーバーサイド開発のためのライブラリ/ツール |
以前のASP.NETでは、NuGetでJavaScriptライブラリも管理していましたが、ASP.NET 5では、JavaScript界隈でより一般的に使われているBowerを利用することになります。
具体的な例として、以下ではBowerを利用して、JavaScriptフレームワークであるAngularJSをインストールしてみます。
[1]bower.jsonを準備する
npmでのpackage.jsonに相当するのが、bower.jsonです。[新しい項目の追加]ダイアログから「Bower 構成ファイル」を選択し、新規に作成してください。bower.jsonの骨組みが生成されますので、以下のようにインストールすべきパッケージを「パッケージ名: バージョン番号」の形式で列挙します。実際に入力してみれば、先ほどと同じようにパッケージ名/番号に対して、インテリセンスが働くことが確認できるはずです。
{
"name": "ASP.NET",
"private": true,
"dependencies": {
"angular": "~1.4.3"
}
}
[2]パッケージをインストールする
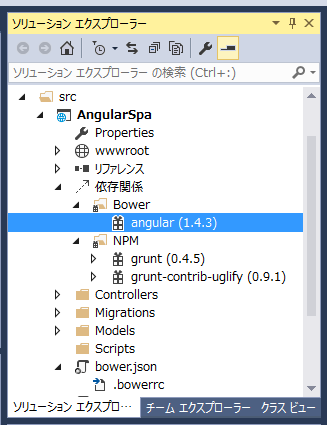
npmの時と同じく、登録されたパッケージは/依存関係/Bowerフォルダーに反映され、bower.jsonが保存されたタイミングでインストールされます。

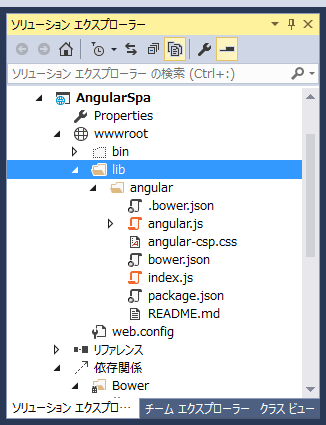
パッケージの実体は、プロジェクトルート配下の/wwwroot/libフォルダーです。インストールしたパッケージ名に応じてフォルダーができており(ここでは/angularフォルダー)、その配下にライブラリファイルが配置されていることが確認できます。

NuGetパッケージの管理
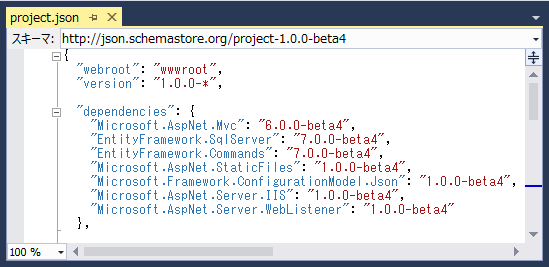
npmのpackage.json、Bowerのbower.jsonと同じく、NuGetパッケージはproject.jsonで管理します。本稿のサンプルアプリを開くと、project.jsonのdependenciesキーには、Microsoft.AspNet.Mvc/EntityFramework.SqlServerをはじめ、いくつかのパッケージが登録されていることが確認できるはずです。

project.jsonでは、NuGetパッケージのほか、アプリの実行に関わる諸情報全般を管理します。例えば、アプリの公開フォルダーを変更するならば、webrootキーを編集してください。ASP.NET 5では、従来のweb.configのようなXML形式の設定ファイルがなくなり、代わりにJSON形式のファイルを中心に使われるようになっているのも大きな特徴です。
















































