データを編集するためのページを追加する(続き2)
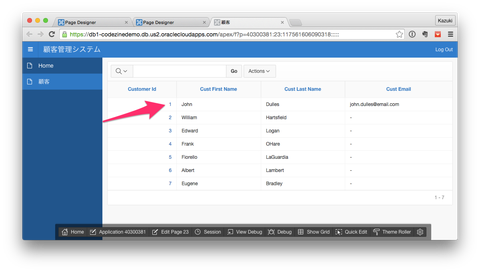
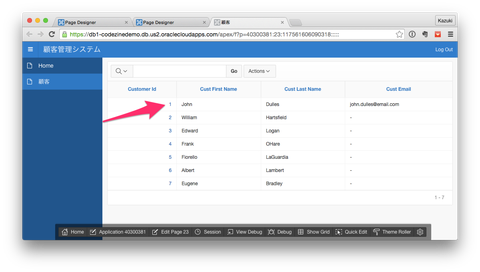
今作成した「顧客編集」ページに「顧客」ページからリンクします。完成イメージは次図のように、CUSTOMER_IDを編集ページへのリンクとする形です。

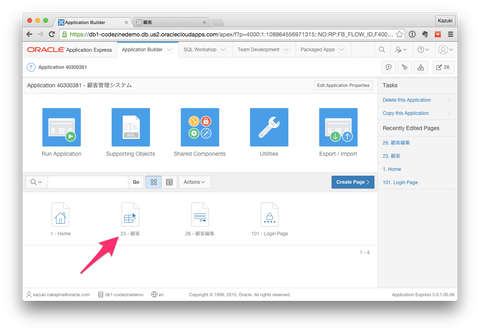
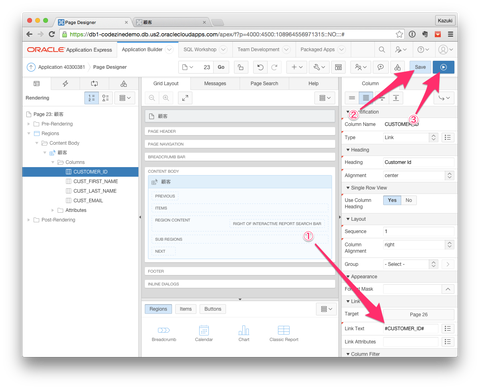
上図のリンクを実装するため、「ページID番号 - 顧客」ページをクリックします。

すると、「顧客」ページのPage Designer画面に遷移します。

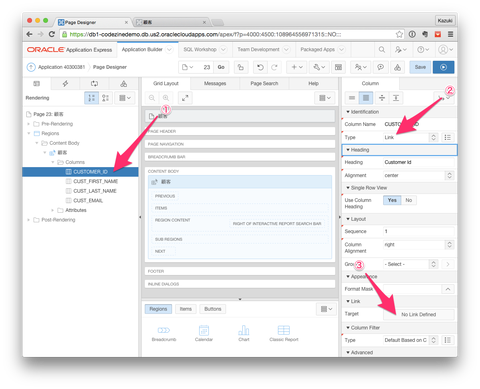
CUSTOMER_IDフィールドをリンクに変更するため、次のように操作します。
- ① 左のペインでCUSTOMER_IDを選択します。
- ② 次に右のペインでIdentificationセクションのTypeを「Link」に変更します。
- ③ さらにそのリンク先を設定するため、Linkセクションの「No Link Defined」となっている項目をクリックします。
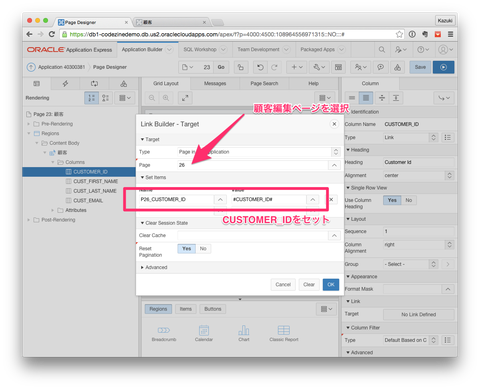
すると、リンクの詳細設定を行うウィンドウがポップアップ表示されます。

「Target」セクションの「Page」で、先ほど作成した「顧客編集」ページを選択します。さらに、「Set Items」セクションで「CUSTOMER_ID」をセットするように設定します。この設定によって、「顧客」ページから「顧客編集」ページにCUSTOMER_IDを渡せるようになります。そして「顧客編集」ページでは、そのCUSTOMER_IDを使ってその他のフィールド情報をデータベースから自動的に取得してくれます。
上記設定を行ったら[OK]ボタンをクリックします。
なお、フィールドのタイプを「Plain Text」から「Link」に変更したため、次図のようにして、リンクの表示テキストを設定する必要があります。

- ① LinkセクションのLink Textに「#CUSTOMER_ID#」として設定します。#で囲んだ文字列は実際には該当するフィールドの値で置き換えられます。
- ② [Save]ボタンをクリックして変更を保存します。
ここまででページの開発は完了です。「③再生ボタンをクリック」してアプリケーションを確認してみると、イメージしたとおり、Customer Idの値がリンクとなっているはずです。これをクリックしてみましょう。

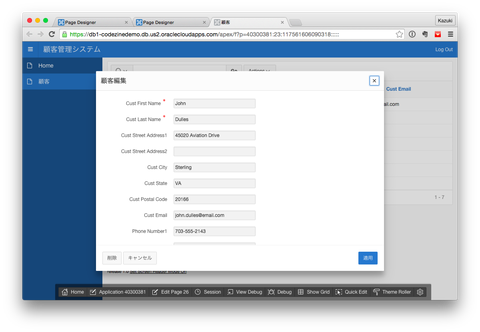
編集フォームがモーダルウィンドウとして表示され、選んだレコードのデータがフィールドにセットされていることが分かります。

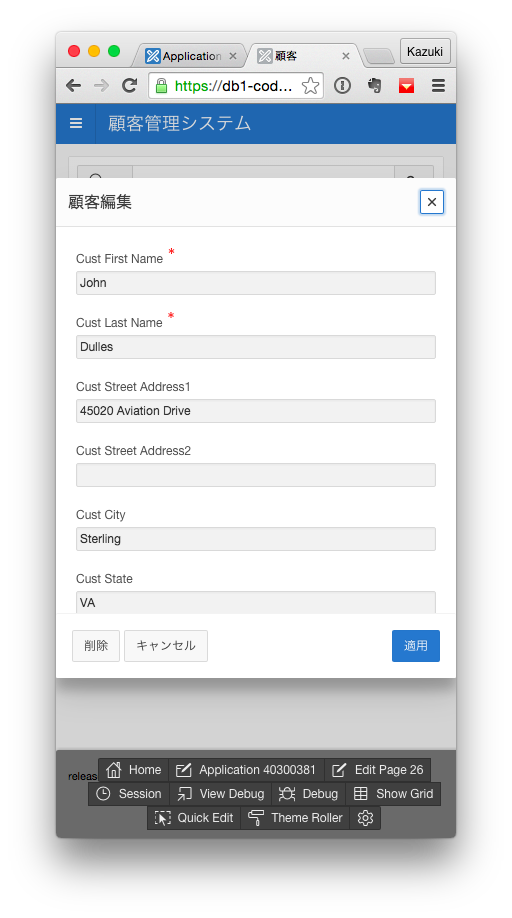
ちなみに、この画面はレスポンシブデザインとなっており、モバイルデバイスでも自動的にレイアウトが最適化して表示されます。

このようにAPEXではデータの閲覧、編集といった基本的な画面は、1行もプログラミングを行うことなく、アプリケーション化することが可能です。また、顧客ページの「Action」プルダウンにはユーザーが個別にデータをグラフ化したり、画面をカスタマイズする機能が備えられています。
まとめ
今回はAPEXを活用してデータベースサービスだけでWebアプリケーションを開発する方法を紹介しました。これらはAPEXが備える機能のほんの一部です。他に、データを一括ロードするためのフォームや、Excelファイルからアプリケーションを作成する機能など、多彩な能力を秘めています。知れば知るほど「ここまでできるのか」と驚かれると思います。
また、これらの機能はデータベースサービスがプロビジョニングされた時点ですべてセットアップされています。追加でインストールしたり、設定する必要はありません。サービス利用開始からすぐに開発をスタートすることができます。
単にデータベースサービスという枠を超えたこのような開発フレームワークは、クラウドの特性と相まって、これまでとは違う企業システムの構築スタイルを可能にするものだと思います。













































