Check List Managerアプリケーションを動かしてみる
Check List Managerアプリケーションを動かしてみる
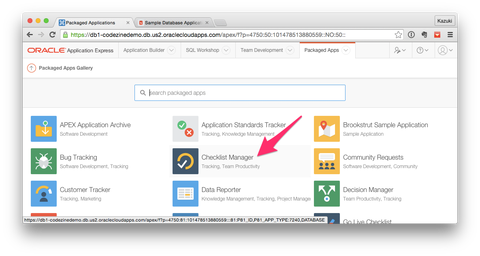
せっかくなのでもう1つだけ、パッケージアプリケーションをインストールしてみましょう。先ほどと同じようにAPEX画面の上段からPackaged Apps > Apps Galleryを選択します。そして「Check List Manager」というアプリを選択し、同じ手順でインストールしてみてください。

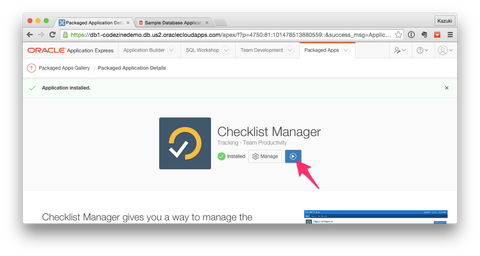
インストールが完了したら再生ボタンをクリックしてアプリケーションを起動してみましょう。

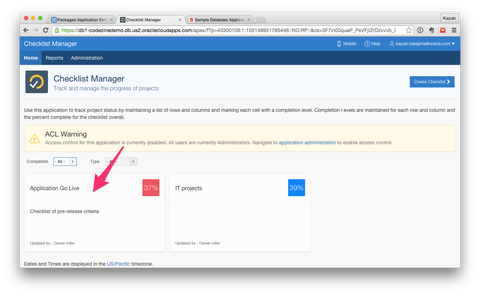
このアプリケーションは一種のプロジェクト管理ツールです。デモデータとして「Application Go Live」プロジェクトと「IT Projects」というプロジェクトが用意されています。試しに「Application Go Live」プロジェクトをクリックして見てみましょう。

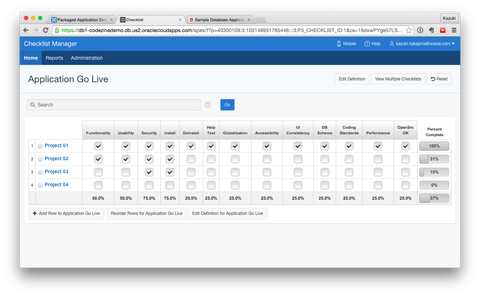
Application Go Liveプロジェクトはさらに4つのプロジェクトで構成されており、横軸に各プロジェクトで完遂しなければならないタスクがあります。チェックボックスにチェックするとタスクは完了したことになり、右側のプロジェクト進捗を示す%表示に、動的に反映されます。

いかがでしょうか。APEX上では、このように様々な種類のアプリケーションが開発できることがお分かりいただけたかと思います。次ページから、前述のようなアプリケーションを開発する方法を解説していきます。
新規アプリケーションの作成
まず、新しいアプリケーションを作成します。今回は前掲のSample Database Applicationをさらにシンプルにして、顧客データのみを管理するアプリケーションを作成していきます。
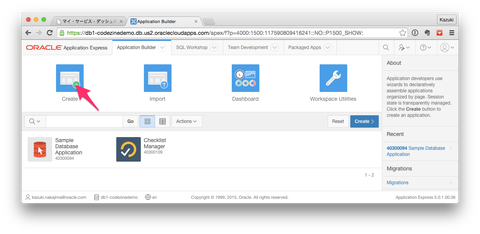
上段からApplication Builderを選択し、「Create」パネルをクリックします。

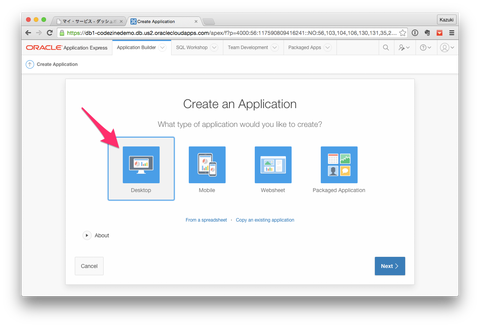
いくつかのタイプを選択できますが、今回はDesktopアプリケーションを作成しますので「Desktop」パネルをクリックします。

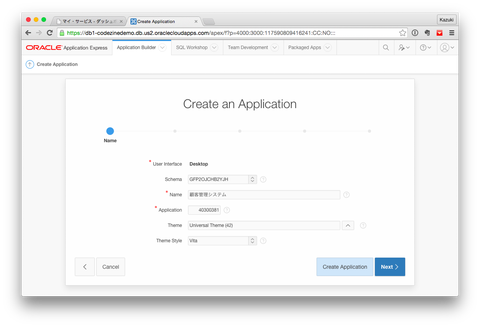
次にアプリケーションの基本情報を設定します。ここで設定できるのは次の4つです。
- Name
- アプリケーションの名称です。ここでは「顧客管理システム」としています。
- Application
- アプリケーションの一意なID番号です。ここではデフォルト値をそのまま利用します。
- Theme
- UIのテーマです。この設定次第でUIがガラリと変わります。ここではデフォルト値の「Universal Theme」としています。
- Theme Style
- テーマによっては複数のスタイルが提供されていますのでそれを選択することができます。ここではUniversal Themeのデフォルト値である「Vita」としています。

これで[Create Application]ボタンをクリックすると確認画面が表示され、さらに[Create Application]ボタンをクリックすることでアプリケーションが作成されます[2]。
注
[2]: [Next]ボタンをクリックして進むと、認証方式などいくつかの設定を加えることができますが、まずは最小限の手順で進めていきたいと思います。
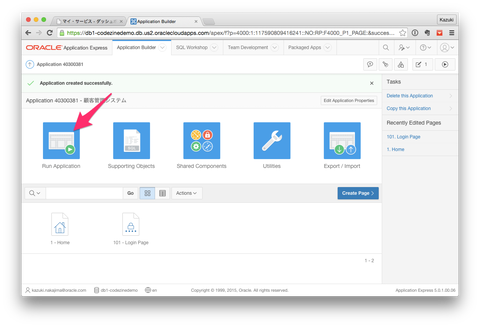
アプリケーションが作成されると、次図のように、そのアプリケーションの詳細画面に遷移します。この時点ですでにアプリケーションを起動できる状態ですので、「Run Application」パネルをクリックしてアプリケーションを起動してみてください。

すると、先ほどのSample Database Applicationと同様のテーマで空のアプリケーションが作成されているのが分かります。

このアプリケーションは「Home」という1つのページで構成されています。そしてページは左サイドバーでタブとしてアクセスできるようになっています[3]。
注
[3]: 厳密には「Login Page」というログインフォームを提供するページがもう1つ作成されています。
















































