Application Express(APEX)とは
APEXの特徴は、プログラミングの知識がない方でもアプリケーションを開発できることと、Webアプリケーションを提供するのに別途Webサーバ、Webアプリケーションサーバを必要としないことにあります。つまり、データベースサービスの環境さえあればWebアプリケーションを開発し、提供することができます。
なお、本稿では、Oracle Cloud上でデータベースサービスの環境をすでにお持ちであるという前提で、APEXによるWebアプリ開発の手順説明を進めていきます。もし、データベースサービスの環境をお持ちでない方は、本連載の前回記事を参考に、トライアル環境をご用意ください。
また、説明はデータベースサービスの環境は「スキーマサービス」であることを前提として進めますが、インスタンスサービス(Database as a Service)でも、ほとんどの手順は同様に適用できるはずです。
APEXのサンプルアプリを動かしてみる
Sample Database Applicationを動かしてみる
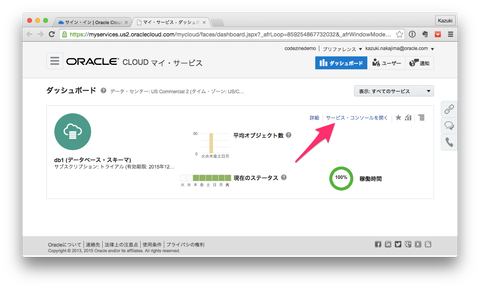
APEXに慣れるため、最初に既存のサンプルアプリを動かしてみましょう。Oracle Cloudにログインした直後のダッシュボードページから、データベース・スキーマサービスの「サービス・コンソールを開く」をクリックしてAPEXを起動します。

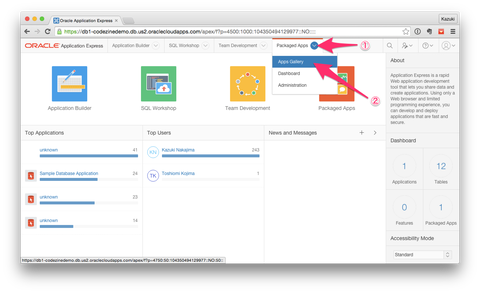
これでAPEXのトップページが表示されるはずです。まずどのようなアプリケーションがAPEXで開発できるのか見てみましょう。APEX画面の上段で「Packaged Apps > Apps Gallery」を選択します。

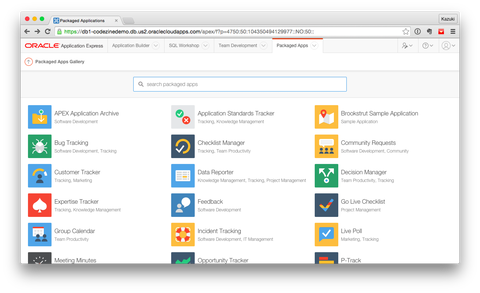
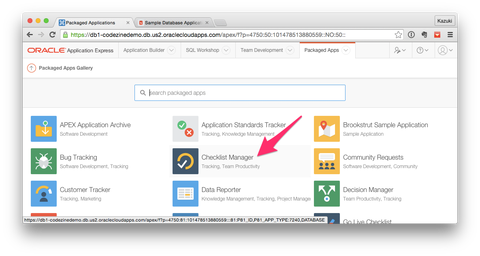
すると、アプリケーションのロゴが並んだページに遷移します。2015年11月時点では31個のアプリが並んでおり、これらはすべてAPEXで開発されたアプリケーションです。

これらのうち、名前に「Sample」と付いているものは、その名のとおり、アプリケーションのUIや構造を学ぶためのサンプルです。その他のほとんどは、Oracle社がサポートを提供するアプリケーションです。好きなものを自分の環境にインストールして利用することができます。
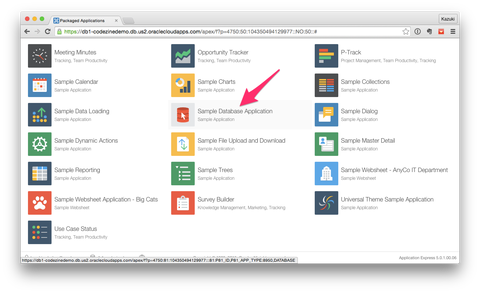
画面を少しスクロールして「Sample Database Application」を探してみてください。見つけたらそれをクリックします。

すると、このアプリケーションの概要やスクリーンショットなどの情報が表示されます。

ただし、スキーマサービスにインストール済みのこのSample Database Applicationはバージョンが少し古いので、アンインストールし、最新のものをインストールしたいと思います。
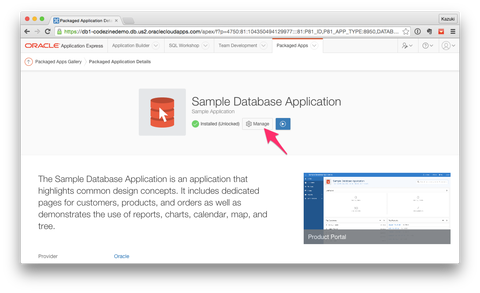
アンインストールするにはまず[Manage]ボタンをクリックします。

次に[Remove]ボタンをクリックします。
![[Remove]ボタンをクリック](http://cz-cdn.shoeisha.jp/static/images/article/9108/9108_fig07.png)
確認画面が表示されるので、[Remove Application]ボタンをクリックします。
![[Remove Application]ボタンをクリック](http://cz-cdn.shoeisha.jp/static/images/article/9108/9108_fig08.png)
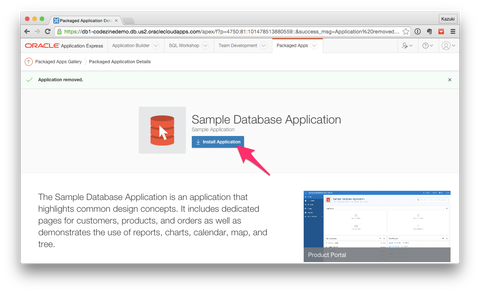
これでアンインストールは完了です。続けて最新版をインストールするため、そのまま[Install Application]ボタンをクリックします。

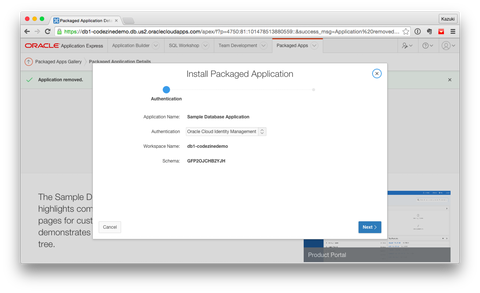
インストールの設定画面が表示されます。アプリケーションの認証方法を[Authentication」で選択できますが[1]、今回はデフォルトの「Oracle Cloud Identity Management」を選択したままで「Next]ボタンをクリックしてください。

注
[1]: 認証方法に「Oracle Cloud Identity Management」を選択すると、結果的に現在APEXにログインしているユーザーは認証なしでアプリケーションにアクセスできるようになります。もう1つの「Application Express Accounts」に設定すると、明示的にAPEXで作成したユーザーアカウントでのログインが必要になります。
確認画面が表示されるので、[Install Application]ボタンをクリックします。
![[Install Application]ボタンをクリック](http://cz-cdn.shoeisha.jp/static/images/article/9108/9108_fig11.png)
しばらく待つと、アプリケーションのインストールが完了します。インストールされたアプリケーションを確認するため、インストールが完了したら、上段の「Application Builder」を選択してください。

画面下半分にインストールされた「Sample Database Application」があるので、これをクリックします。

アプリケーションの詳細画面に遷移します。ここで「Run Application」パネルをクリックすると、このアプリケーションを起動できます。

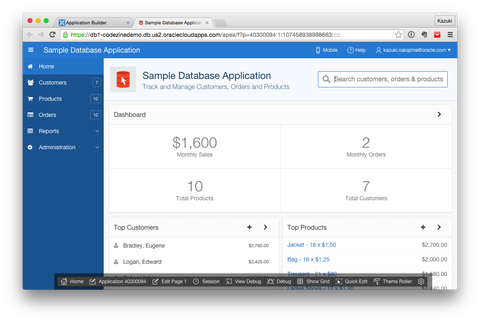
すると、次図のようなアプリケーションが起動するはずです。左のサイドバーに「Customers」「Products」「Orders」とタブが並んでいることから類推できますが、このアプリケーションはシンプルな受注管理システムとなっています。

Customers、Products、Ordersは、アプリケーションと同時にインストールされたデータベース内にあるテーブルの名前です。左サイドバーにあるそれらのタブを選択すると、そのテーブルのデータ一覧が表示されます。各タブをクリックして、どのような画面、機能が実装されているのか少し見てみてください。
このように、APEXアプリケーションは「テーブル構造から自動的に画面を生成する」というのが大きな特徴の1つです。ざっくり説明すると、各タブを該当するテーブルに紐付けることで、APEXがテーマに合わせてデータ一覧画面、データ更新用のフォームなどを自動生成してくれる、という作りになっています。
そして、応用的な画面として、「Home」タブや「Reports」タブのように複数のテーブルからデータを集計して1画面に表示する、といったことも可能です。
Check List Managerアプリケーションを動かしてみる
Check List Managerアプリケーションを動かしてみる
せっかくなのでもう1つだけ、パッケージアプリケーションをインストールしてみましょう。先ほどと同じようにAPEX画面の上段からPackaged Apps > Apps Galleryを選択します。そして「Check List Manager」というアプリを選択し、同じ手順でインストールしてみてください。

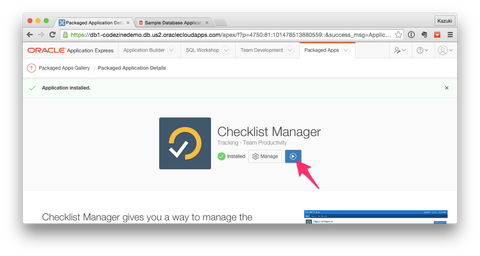
インストールが完了したら再生ボタンをクリックしてアプリケーションを起動してみましょう。

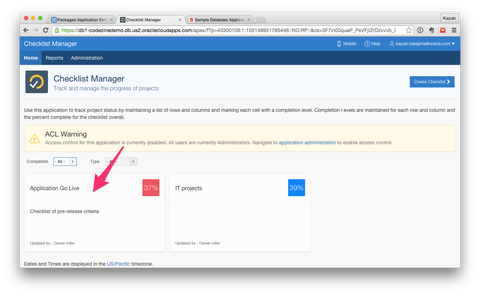
このアプリケーションは一種のプロジェクト管理ツールです。デモデータとして「Application Go Live」プロジェクトと「IT Projects」というプロジェクトが用意されています。試しに「Application Go Live」プロジェクトをクリックして見てみましょう。

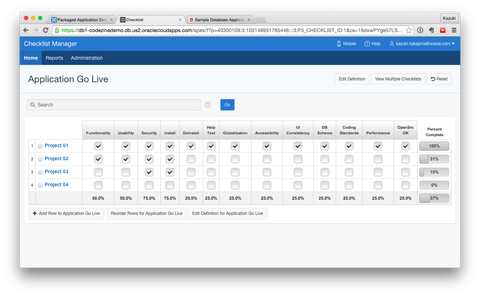
Application Go Liveプロジェクトはさらに4つのプロジェクトで構成されており、横軸に各プロジェクトで完遂しなければならないタスクがあります。チェックボックスにチェックするとタスクは完了したことになり、右側のプロジェクト進捗を示す%表示に、動的に反映されます。

いかがでしょうか。APEX上では、このように様々な種類のアプリケーションが開発できることがお分かりいただけたかと思います。次ページから、前述のようなアプリケーションを開発する方法を解説していきます。
新規アプリケーションの作成
まず、新しいアプリケーションを作成します。今回は前掲のSample Database Applicationをさらにシンプルにして、顧客データのみを管理するアプリケーションを作成していきます。
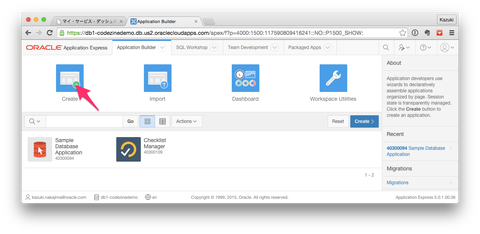
上段からApplication Builderを選択し、「Create」パネルをクリックします。

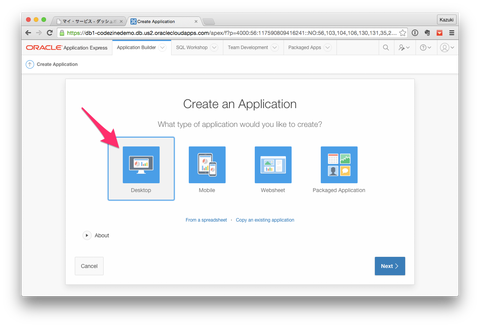
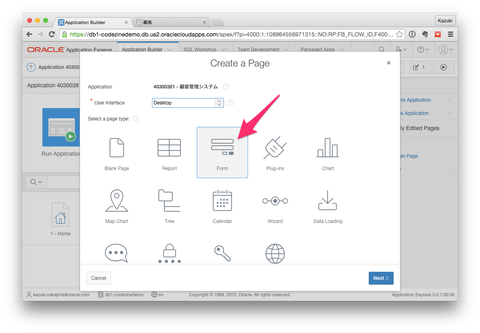
いくつかのタイプを選択できますが、今回はDesktopアプリケーションを作成しますので「Desktop」パネルをクリックします。

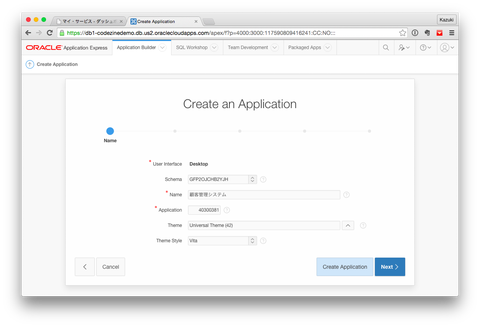
次にアプリケーションの基本情報を設定します。ここで設定できるのは次の4つです。
- Name
- アプリケーションの名称です。ここでは「顧客管理システム」としています。
- Application
- アプリケーションの一意なID番号です。ここではデフォルト値をそのまま利用します。
- Theme
- UIのテーマです。この設定次第でUIがガラリと変わります。ここではデフォルト値の「Universal Theme」としています。
- Theme Style
- テーマによっては複数のスタイルが提供されていますのでそれを選択することができます。ここではUniversal Themeのデフォルト値である「Vita」としています。

これで[Create Application]ボタンをクリックすると確認画面が表示され、さらに[Create Application]ボタンをクリックすることでアプリケーションが作成されます[2]。
注
[2]: [Next]ボタンをクリックして進むと、認証方式などいくつかの設定を加えることができますが、まずは最小限の手順で進めていきたいと思います。
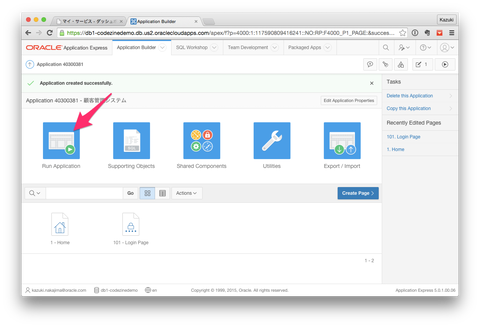
アプリケーションが作成されると、次図のように、そのアプリケーションの詳細画面に遷移します。この時点ですでにアプリケーションを起動できる状態ですので、「Run Application」パネルをクリックしてアプリケーションを起動してみてください。

すると、先ほどのSample Database Applicationと同様のテーマで空のアプリケーションが作成されているのが分かります。

このアプリケーションは「Home」という1つのページで構成されています。そしてページは左サイドバーでタブとしてアクセスできるようになっています[3]。
注
[3]: 厳密には「Login Page」というログインフォームを提供するページがもう1つ作成されています。
データを編集するためのページを追加する
それではこのアプリケーションに顧客の一覧を表示し、データを編集するためのページを追加してみましょう。
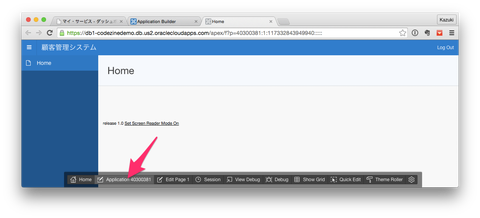
画面下の「Application アプリケーション番号」をクリックしてApplication Builderに戻ります。

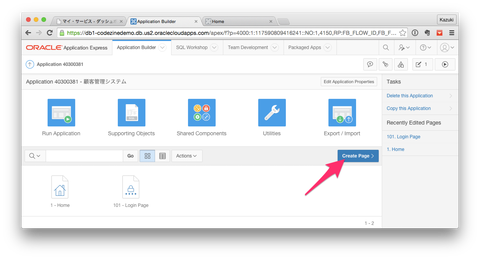
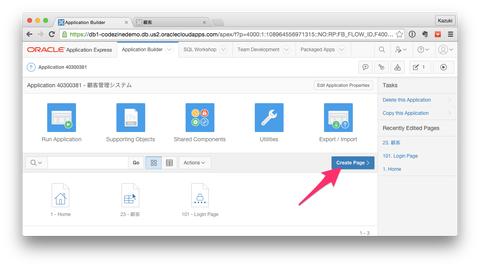
新しいページを作成するため、画面中ほど右側にある[Create Page]ボタンをクリックします。

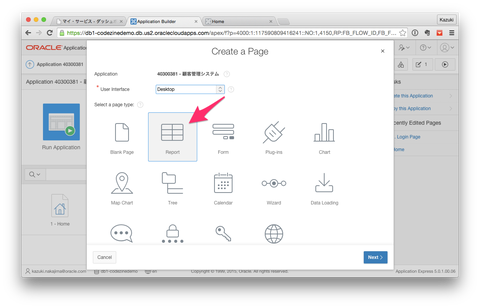
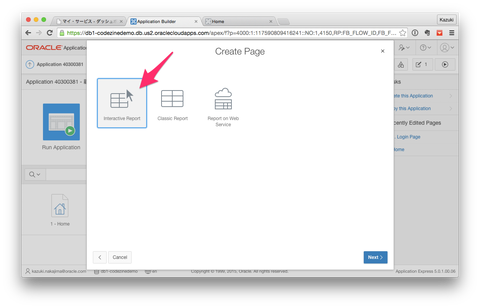
するとページ作成ウィザードがはじまり、最初にページのタイプを選択します。かなり多くのタイプがありますが、あるテーブルのデータ一覧を表示するようなページの場合、「Report」が最適ですので、「Report」パネルをクリックします。

Reportには、さらに次の3種類があります。
- Interactive Report
- 基本は表形式でテーブルまたはSQL文を元に取得したデータを表示します。ユーザーが個別に表示する列やフィルタリングルール、グラフ作成などを行うことができるのが特徴です。
- Classic Report
- 表形式でテーブルまたはSQL文を元に取得したデータを表示します。Interactive Reportと異なり、ユーザーがカスタマイズできる範囲はソートやフィルタリングに限られます。
- Report on Web Service
- 外部Webサービスが提供するデータをもとに表形式でデータを表示します。
今回は、「Interactive Report」を選択します。

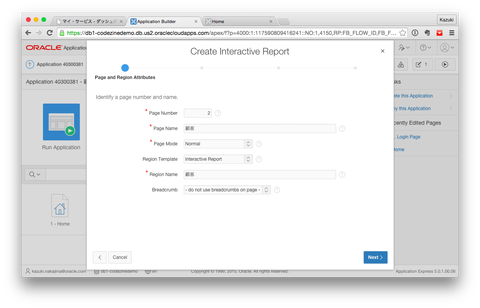
ページの基本設定を行います。各設定項目の意味と今回設定する値は次のとおりです。
- Page Number
- ページを識別する一意なID番号です。ここではデフォルト値をそのまま利用します。
- Page Name
- ページの名前です。ここでは「顧客」と設定します。
- Page Mode
- ページの表示方式です。Normalは通常のページ、Modalはモーダルダイアログとして遷移元ページに重ねて表示されます。Non-Modalダイアログは、ここでは「Normal」を選択します。
- Region Template
- ここでは「Interactive Report」を選択します。
- Region Name
- ここでは「顧客」と設定します。
- Breadcrumb
- ユーザーに現在表示しているページの階層を表示する機能です。今回は利用しないので「do not use breadcrumbs on this page」を選択します。

上記設定を行ったら[Next]ボタンをクリックします。
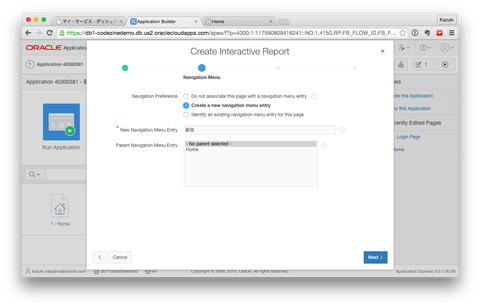
次に、このページへのナビゲーション方法を設定します。Universal Themeでは画面左にサイドバーがあり、このサイドバーのタブから各ページにアクセスするのが基本的なナビゲーション方法です。それを踏まえ、各設定項目を下記のように設定します。
- Navigation Preference
- サイドバーに新しくタブを追加するかどうかを設定します。今回はトップレベルタブとして「顧客」タブを追加するので、「Create a new navigation menu entry」を選択します。
- New Navigation Menu Entry
- 新しく追加するタブの名前です。ここでは「顧客」と設定します。
- Parent Navigation Menu Entry
- このタブを既存のいずれかのタブの子として階層構造にするかどうかを設定します。今回はトップレベルタブとして追加するので、「- No parent selected - 」を選択します。

上記設定を行ったら[Next]ボタンをクリックします。
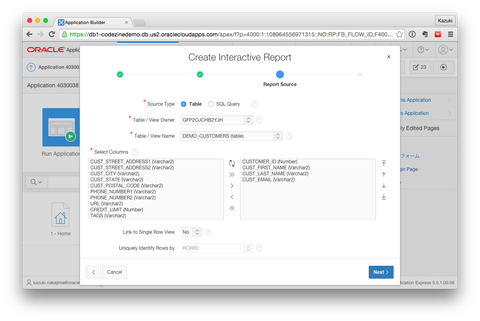
次が非常に重要な設定で、このページに表示するデータを設定します。データの取得方法は大きく分けて2種類あります。1つのテーブルから取得する方法と、SQL文によって取得する方法です。それを踏まえ、各設定項目の意味と今回の設定値を見ていきましょう。
- Source Type
- データ取得方式です。テーブルまたはSQL文から選択します。今回はテーブル「Table」を選択します。
- Table / View Name
- テーブルまたはビューを指定します。今回はSample Database Applicationによってインストールされている「DEMO_CUSTOMERS」を利用します。
- Selected Columns
- テーブルのどの列を取得してページに表示するかを指定します。今回はCUSTOMER_ID、CUST_FIRST_NAME、CUST_LAST_NAME、CUST_EMAILを選択します。
- Link to Single Row View
- Interactive Reportでは各行にレコード単体を表示するページへのリンクを加えることができます。今回は必要ないので「No」を選択します。

上記設定を行ったら[Next]ボタンをクリックします。
確認画面が表示されます。[Create]ボタンをクリックするとページが作成されます。
![[Create]ボタンをクリックするとページが作成される](http://cz-cdn.shoeisha.jp/static/images/article/9108/9108_fig31.png)
データを編集するためのページを追加する(続き1)
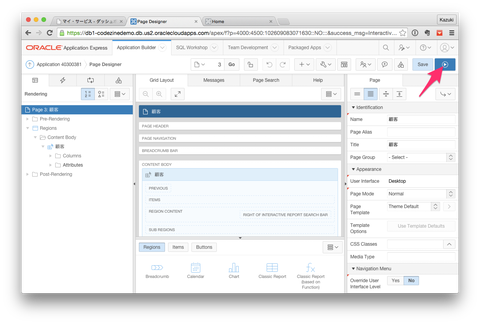
ページが作成されると、そのままそのページの「Page Designer」に遷移します。Page Designerとは、ドラッグ&ドロップおよびパラメーターの設定で画面を開発する機能です。このPage Designerの機能はさておき、右上の再生ボタンをクリックするとこのページをプレビューすることができます。

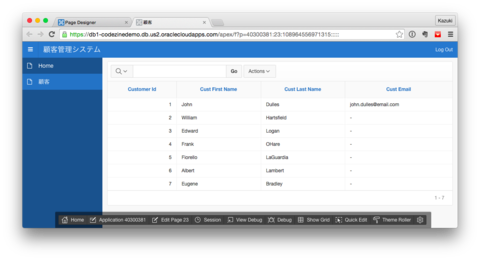
プレビュー画面からは、次図のように左サイドバーに「Home」タブに加えて「顧客」タブが追加され、そのページでDEMO_CUSTOMERSテーブル内のデータが一覧表示されているのが分かります。

さらにここから各レコードを編集するページを追加作成し、上記顧客のページにリンクを差し込みます。
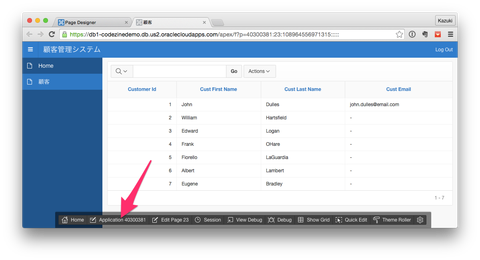
まず、「Application アプリケーションID番号」をクリックし、Application Builderに戻ります。

新しいページを作成するため[Create Page]ボタンをクリックします。

編集ページは「Form」が適切なページタイプになりますので「Form」パネルをクリックします。

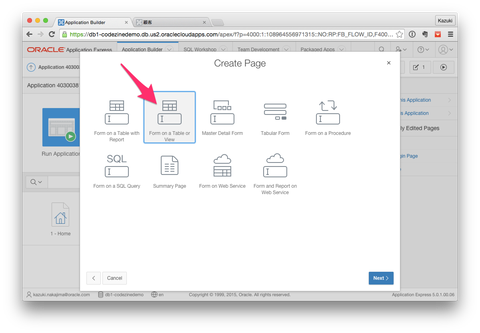
Formにはさらにいくつかのタイプがあります。今回のページは「顧客」ページから任意の顧客をクリックして遷移する編集フォームです。このデータは1つのテーブルに帰属するデータになるので、「Form on a Table or View」を選択します。

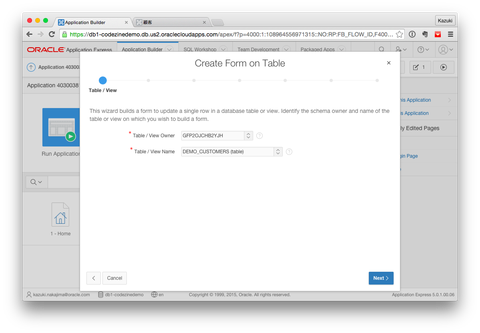
次にこのフォームがどのテーブルのデータを対象にしているのかを設定します。「Table / View Name」に「DEMO_CUSTOMERS」を選択して、[Next]ボタンをクリックします。

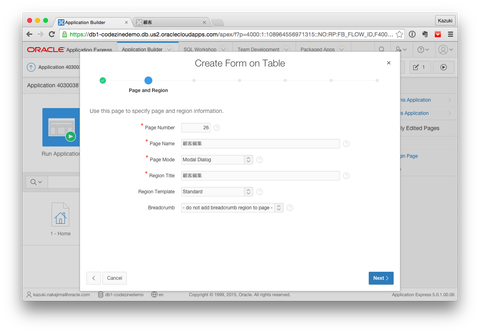
続いて、ページの基本情報を設定します。各設定項目の意味と今回の設定値は次のとおりです。
- Page Number
- このページを一意に識別するID番号。デフォルト値を利用します。
- Page Name
- このページの名前。ここでは「顧客編集」と入力します。
- Page Mode
- このページの表示モード。今回は「顧客」ページから遷移せずに重ねてフォームを表示することを想定し、「Modal Dialog」を選択します。
なお、残りの項目は今回は関連しませんので、上図のとおりデフォルトのままとします。

上記のとおり設定したら[Next]ボタンをクリックします。
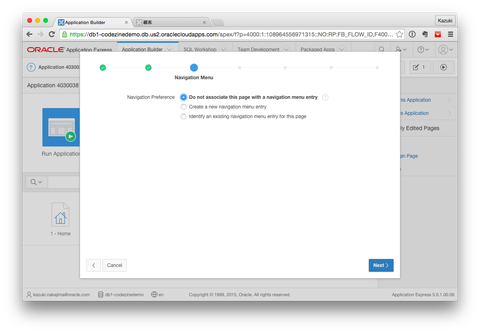
このページへのナビゲーション方法を選択します。このページは左サイドバーからではなく、常に「顧客」ページからアクセスするため、サイドバータブは利用しません。そのため、「Do not associate this page with a navigation menu entry」を選択して「Next」をクリックします。

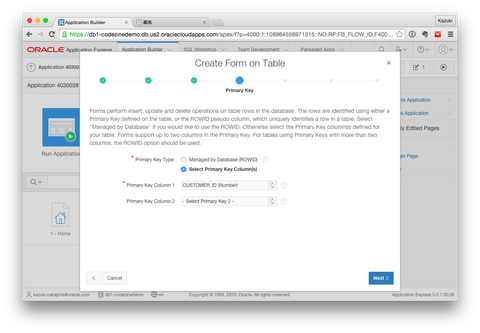
レコードを特定するフィールドを設定します。今回対象としているDEMO_CUSTOMERSテーブルは「CUSTOMER_ID」がプライマリキーとなっています。このフィールドを利用するため、次のとおり設定します。
Primary Key Type: Select Primary Key Column(s) Primary Key Column1: CUSTOMER_ID

上記設定を行ったら[Next]ボタンをクリックします。
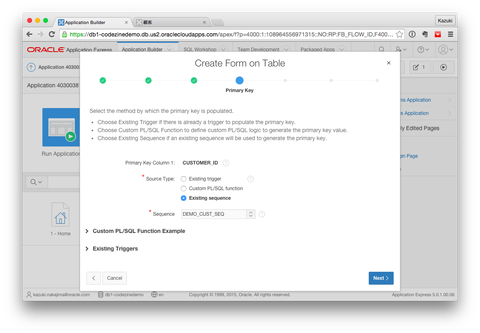
続いて、プライマリキーが生成される方法を指定します。CUSTOMER_IDには「DEMO_CUST_SEQ」がシーケンスとして作成されていますので、これを次のように指定します。
Source Type: Existing sequence Sequence: DEMO_CUST_SEQ

上記設定を行ったら[Next]ボタンをクリックします。
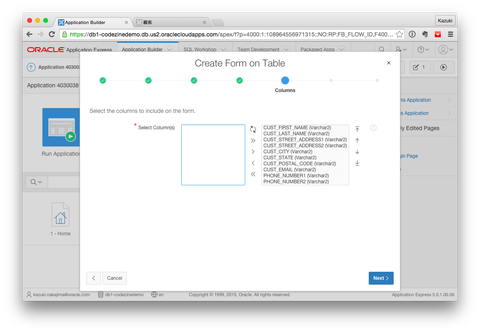
このフォームで表示するフィールドを選択します。デフォルトですべてのフィールドが選択されていますのでそのまま「Next」をクリックします。

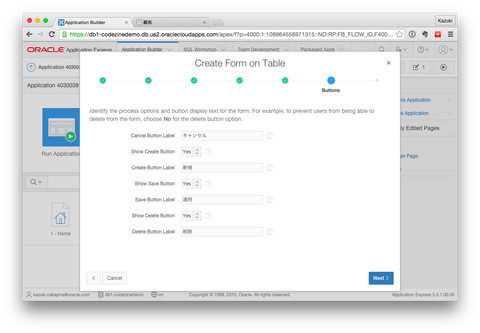
フォーム上のボタンのラベル、およびその表示/非表示を設定します。デフォルトのままでも構いませんし、次図のように日本語に直してもOKです。設定したら「Next」をクリックします。

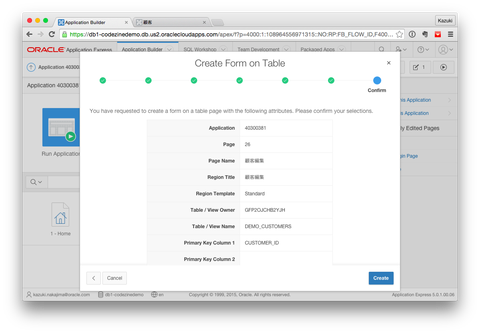
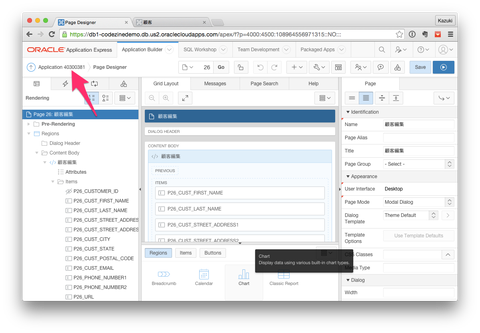
確認画面が表示されます。[Create]ボタンをクリックするとページが作成され、そのページのPage Designer画面に遷移します。

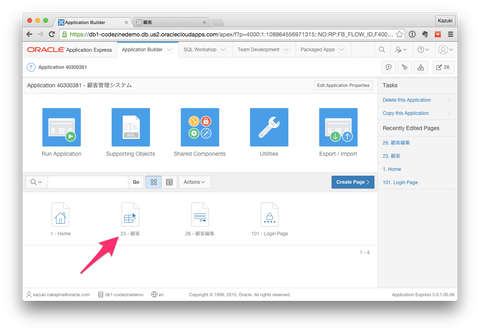
このページはこのままですでに利用できますので何も編集する必要はありません。左上の「Application アプリケーションID番号」をクリックしてApplicationのトップページに戻ります。

データを編集するためのページを追加する(続き2)
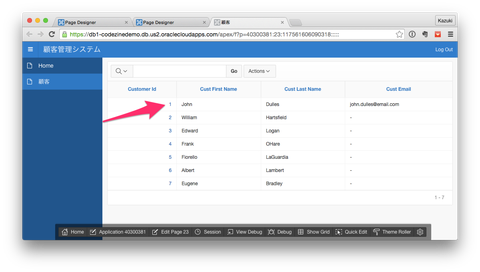
今作成した「顧客編集」ページに「顧客」ページからリンクします。完成イメージは次図のように、CUSTOMER_IDを編集ページへのリンクとする形です。

上図のリンクを実装するため、「ページID番号 - 顧客」ページをクリックします。

すると、「顧客」ページのPage Designer画面に遷移します。

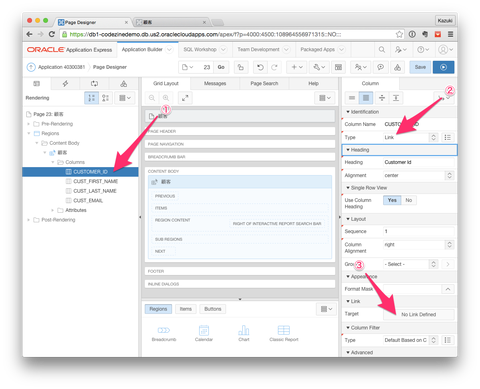
CUSTOMER_IDフィールドをリンクに変更するため、次のように操作します。
- ① 左のペインでCUSTOMER_IDを選択します。
- ② 次に右のペインでIdentificationセクションのTypeを「Link」に変更します。
- ③ さらにそのリンク先を設定するため、Linkセクションの「No Link Defined」となっている項目をクリックします。
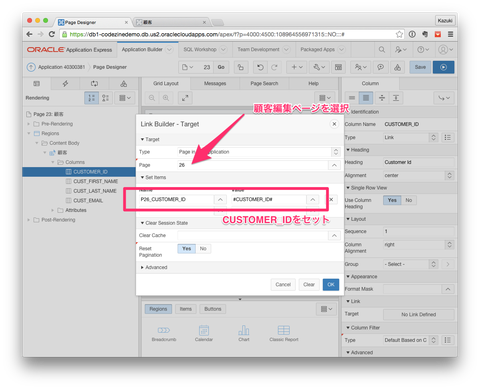
すると、リンクの詳細設定を行うウィンドウがポップアップ表示されます。

「Target」セクションの「Page」で、先ほど作成した「顧客編集」ページを選択します。さらに、「Set Items」セクションで「CUSTOMER_ID」をセットするように設定します。この設定によって、「顧客」ページから「顧客編集」ページにCUSTOMER_IDを渡せるようになります。そして「顧客編集」ページでは、そのCUSTOMER_IDを使ってその他のフィールド情報をデータベースから自動的に取得してくれます。
上記設定を行ったら[OK]ボタンをクリックします。
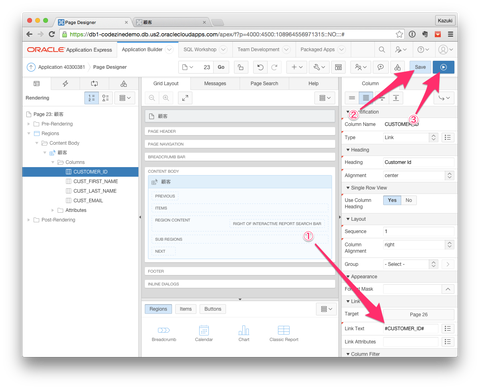
なお、フィールドのタイプを「Plain Text」から「Link」に変更したため、次図のようにして、リンクの表示テキストを設定する必要があります。

- ① LinkセクションのLink Textに「#CUSTOMER_ID#」として設定します。#で囲んだ文字列は実際には該当するフィールドの値で置き換えられます。
- ② [Save]ボタンをクリックして変更を保存します。
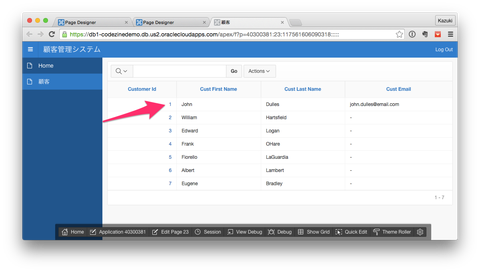
ここまででページの開発は完了です。「③再生ボタンをクリック」してアプリケーションを確認してみると、イメージしたとおり、Customer Idの値がリンクとなっているはずです。これをクリックしてみましょう。

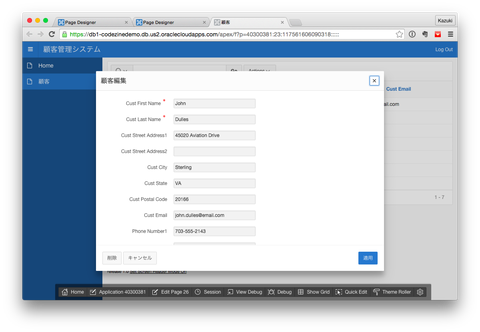
編集フォームがモーダルウィンドウとして表示され、選んだレコードのデータがフィールドにセットされていることが分かります。

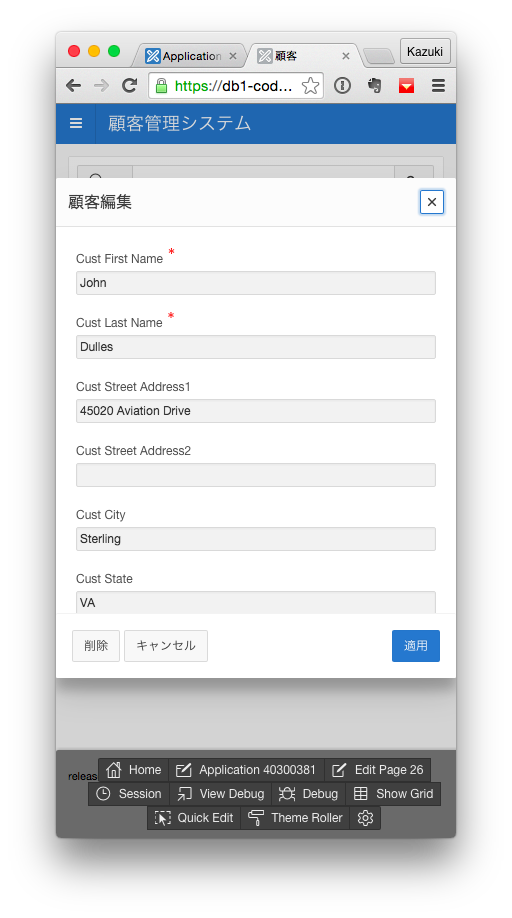
ちなみに、この画面はレスポンシブデザインとなっており、モバイルデバイスでも自動的にレイアウトが最適化して表示されます。

このようにAPEXではデータの閲覧、編集といった基本的な画面は、1行もプログラミングを行うことなく、アプリケーション化することが可能です。また、顧客ページの「Action」プルダウンにはユーザーが個別にデータをグラフ化したり、画面をカスタマイズする機能が備えられています。
まとめ
今回はAPEXを活用してデータベースサービスだけでWebアプリケーションを開発する方法を紹介しました。これらはAPEXが備える機能のほんの一部です。他に、データを一括ロードするためのフォームや、Excelファイルからアプリケーションを作成する機能など、多彩な能力を秘めています。知れば知るほど「ここまでできるのか」と驚かれると思います。
また、これらの機能はデータベースサービスがプロビジョニングされた時点ですべてセットアップされています。追加でインストールしたり、設定する必要はありません。サービス利用開始からすぐに開発をスタートすることができます。
単にデータベースサービスという枠を超えたこのような開発フレームワークは、クラウドの特性と相まって、これまでとは違う企業システムの構築スタイルを可能にするものだと思います。

























































