ガントチャート風のバーの追加
CalendarGridは、予定が複数日にまたがる場合などにガントチャート表現で表すことができます。

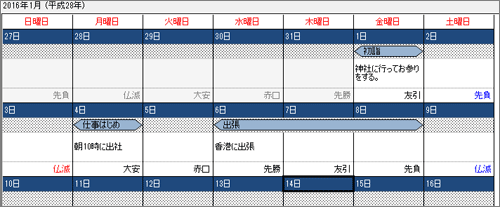
上記画像のようにバーを表示し、複数日にまたがる場合はバーを期間分表示するようにプログラムを変更します。
CalendarDataクラスの変更
CalendarDataクラスに以下のように期間を表すプロパティを追加します。
/// <summary>
/// カレンダーの一日に対応するクラス
/// </summary>
public class CalendarData
{
/// <summary>
/// 日付
/// </summary>
public DateTime date { set; get; }
/// <summary>
/// タイトル
/// </summary>
public string title { set; get; }
/// <summary>
/// 概要
/// </summary>
public string description { set; get; }
/// <summary>
/// 予定の期間
/// </summary>
public int span { set; get; }
}
予定の追加
予定として3日間にまたがる「出張」を追加します。
BindingList<CalendarData> dataList = new BindingList<CalendarData>();
dataList.Add(new CalendarData() { date = new DateTime(2016, 1, 1), title = "初詣", description = "神社に行ってお参りをする。", span = 1 });
dataList.Add(new CalendarData() { date = new DateTime(2016, 1, 4), title = "仕事はじめ", description = "朝10時に出社", span = 1 });
dataList.Add(new CalendarData() { date = new DateTime(2016, 1, 6), title = "出張", description = "香港に出張", span = 3 });
最後の行の「出張」だけ、spanプロパティに3の値を設定しています。
セルのタイプを変更する
タイトルを表示していたセルをガントチャートのバーが表示できるAppointmentCellTypeに変更します。
この処理はデザイナーを用いて行うこともできますが、ここではプログラムコードから行います。
// セルの上から2行目、左から0列目にtitleプロパティの値を表示する template.Content[1, 0].DataField = "title"; // セルに名前をつける(後で利用するため) template.Content[1, 0].Name = "Appoint"; // セルのタイプをAppointmentCellTypeに変更する template.Content[1, 0].CellType = new GrapeCity.Win.CalendarGrid.CalendarAppointmentCellType();
予定の期間をカレンダーに設定する
最後に、期間をカレンダーに反映させます。ここで先ほど設定したテンプレートのNameの値"Appoint"を利用します。
// 期間の設定をする
foreach (var tmpData in dataList)
{
gcCalendarGrid1[tmpData.date]["Appoint"].ColumnSpan = tmpData.span;
}
ガントチャートの期間はセルのColumnSpanプロパティを利用して表現します。
ここまでの全文は以下です。
private void Form1_Load(object sender, EventArgs e)
{
BindingList<CalendarData> dataList = new BindingList<CalendarData>();
dataList.Add(new CalendarData() { date = new DateTime(2016, 1, 1), title = "初詣", description = "神社に行ってお参りをする。", span = 1 });
dataList.Add(new CalendarData() { date = new DateTime(2016, 1, 4), title = "仕事はじめ", description = "朝10時に出社", span = 1 });
dataList.Add(new CalendarData() { date = new DateTime(2016, 1, 6), title = "出張", description = "香港に出張", span = 3 });
// データソースとCalendarGridの日付を関連付ける
gcCalendarGrid1.DataSource = dataList;
gcCalendarGrid1.DateField = "date";
// テンプレートにリストの項目を紐づける
var template = gcCalendarGrid1.Template;
// セルの上から2行目、左から0列目にtitleプロパティの値を表示する
template.Content[1, 0].DataField = "title";
// セルに名前をつける(後で利用するため)
template.Content[1, 0].Name = "Appoint";
// セルのタイプをAppointmentCellTypeに変更する
template.Content[1, 0].CellType = new GrapeCity.Win.CalendarGrid.CalendarAppointmentCellType();
// セルの上から3行目、左から0列目にdescriptionプロパティの値を表示する
template.Content[2, 0].DataField = "description";
// descriptionは折り返し表示できるように
var cellType = new GrapeCity.Win.CalendarGrid.CalendarTextBoxCellType();
cellType.Multiline = true;
template.Content[2, 0].CellType = cellType;
// 期間の設定をする
foreach (var tmpData in dataList)
{
gcCalendarGrid1[tmpData.date]["Appoint"].ColumnSpan = tmpData.span;
}
// カレンダーに表示する最初の日付を設定する
gcCalendarGrid1.FirstDateInView = new DateTime(2016, 1, 1);
var date = dataList[0].date;
// 編集の終了を通知
gcCalendarGrid1.EndEdit();
}
これで複数日にまたがる予定にバーを表示できます。
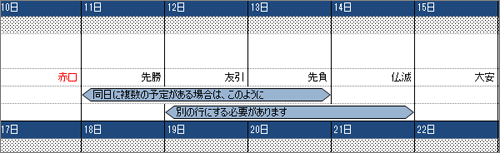
注意したい点は、一つの行ではバーを重ねることができないことです。同日に複数のバーが重なる場合は、その分の行が必要になります。

まとめ
CalendarGridの優れたデザイナ機能や、プログラムコードによるバインドを紹介しました。これらの機能により、複雑なセル構成のカレンダー画面を容易に作成することができます。また以下に紹介するように公式のドキュメントもわかりやすいため、業務アプリケーションの要求に合わせた機能が実現可能かの判断が行いやすいのも嬉しいポイントです。














































