タブを使ってみる
Delphiのよいところは、すぐに画面を設計して、その場で外観を確認できることです。さっそく、タブをiOSとAndroidで使いわけてみましょう。
新規マルチデバイスアプリケーションの作成
マルチデバイスアプリケーションを新規に作成します。テンプレートに「タブ」付きのアプリが用意されているのですが、これを使ってしまうと、タブの構成の仕方を順序立ててみることができないので、あえて空のアプリケーションを選択します。
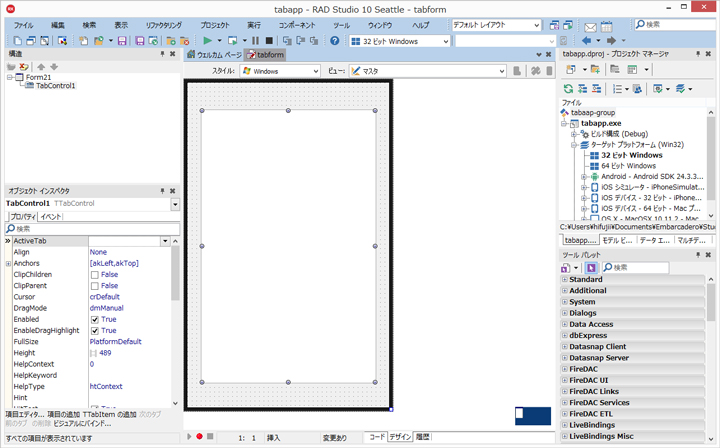
表示されたフォーム(現在はWindowsのUIになっています)に、TTabControlを配置します。

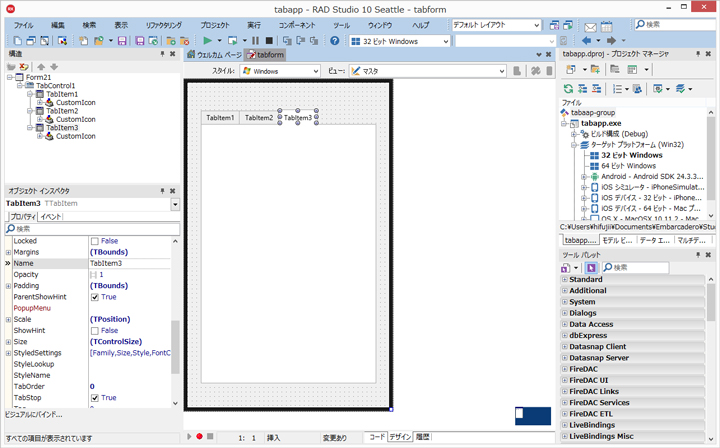
ご覧のようにコンポーネントはただの四角です。マウスを右クリックすると、[TTabItemの追加]というメニューがあります。これを数回選択すると、複数のタブページが作成されました。

コンポーネントの構成を表示する構造ペイン(上図左上)を見ると、TTabControlの下に、TTabItemがあり、親子関係になっていることが見て取れます。
OSごとの違いを見る
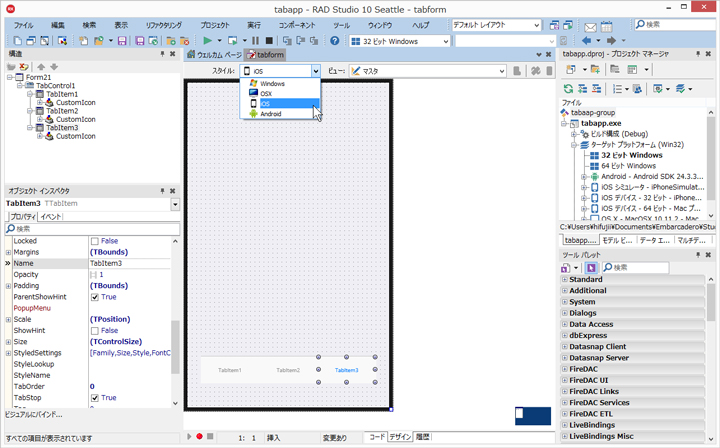
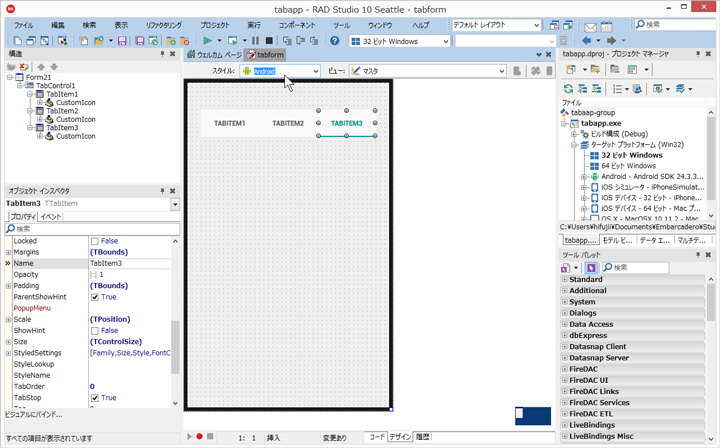
外観が古臭くてどうもテンションが上がらないので、スタイルをWindowsからiOSに変えてみます。

ご覧のように、タブの位置が上ではなく下に変わりました。青い色の文字もiOSっぽいです。せっかくですから、Androidにも変えてみましょう。

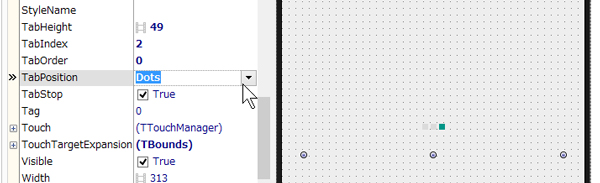
OSによってタブの位置が変わるのは、TabPositionプロパティのおかげです。オブジェクトインスペクタで、配置したTTabControlのTabPositionプロパティの値を見ると、PlatformDefaultになっています。この値をたとえば、Bottomに変更すると、Androidでも、タブが下に配置されます。
TTabControlのもうひとつの表示オプション
ところで、TabPositionプロパティには、Dotsというオプションもあります。これを選択すると、次のように画面上にドットが表示され、ホーム画面のように、複数ページをすばやく切り替えて使用するようにできます。





































.png)












