アプリの基本スタイルを再確認する
モバイルアプリは全画面
さて、その前にモバイルアプリの基本スタイルを確認しておきましょう。モバイルアプリは、全画面で構成され、Windowsアプリケーションのように閉じるボタンはありません。アプリケーションが終了するのは、ユーザーやシステムが強制的に終了させる操作をしたときのみです。
全画面で構成されるため、そのナビゲーションは簡単で共通性がなければなりません。アプリの現在の画面から、別の画面に移行するには、そのOSで共通のスタイルを使う方が親切です。
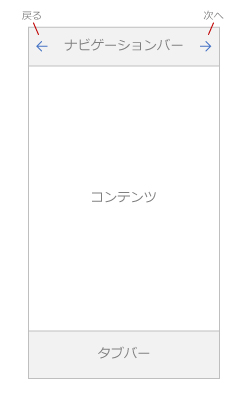
一般的なiOSアプリの構成は以下のようなかたちです。

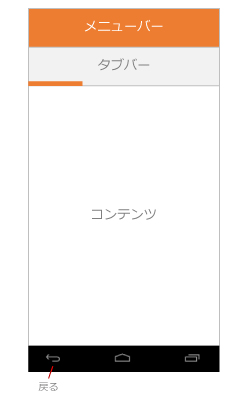
一方、Androidアプリは次のようになります。

Androidの「戻る」ボタンはハードボタン
どちらも基本的なイメージは同じですが、小さな、しかし大事な違いもあります。Androidデバイスには、iPhoneやiPadにはない「戻る」ボタンがあります。そのため、アプリ側で戻るボタンを用意する必要がなく、一方、デバイス側のボタン操作によって、アプリ側にボタンの用意がなくても「戻る」操作を要求されることがあります。
アプリの画面遷移をDelphiなりに考える
一方、アプリを作る側の視点で、このようなアプリの画面遷移はどのように実現されるのかも確認しておきましょう。Windowsアプリケーション開発では、設定画面を表示する場合には、ウィンドウをポップアップ表示させるのが常套手段です。
モバイルアプリの画面遷移テクニック
しかし、全画面で構成されるモバイルアプリの場合、方法はひとつではありません。
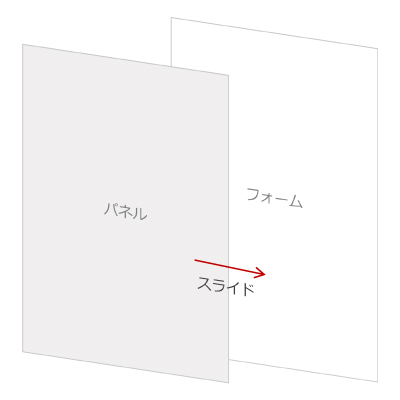
- パネルを重ねる:全画面で構成されているアプリのウィンドウの上にパネルを重ね、その上に配置されたコントロールで各種設定をさせることができます。この方法では、パネルをアニメーションで移動させたり、背景を透かしたりと、iOSのガイドラインなどで推奨されているUXの実現も容易です。

- 別のウィンドウを表示する:Windowsアプリケーションと同じように画面の遷移を行う場合には、別のウィンドウを表示するという選択もあります。Delphiの場合は、別のフォームを表示する操作になります。この方法は、マルチデバイスアプリの開発者視点としては、Windowsと同様のフォームを使用できるという利点がありますが、一方で、モバイルアプリのUXを損なっていないか、ガイドラインを参照しての検討が必要になります。
- タブなどのコントロールを使用する:ページタブは、複数画面を切り替えるのによく使われる方法です。タブというと従来の発想ではオフィスで見かけるファイリング用品のタブのようなイメージでしたが、最近はさまざまなモダンなスタイルが登場しています。
今回は、最後のタブを使いこんでみたいと思います。















































