対象読者
- JavaScriptの開発者
- Androidアプリ開発者
- iOSアプリ開発者
- Windowsアプリ開発者
Cordova開発環境の概要
Apache Cordovaでは、開発するアプリのOS毎に必要な環境の構築とCordova自身をインストールする必要があり、必要なツールが多々あります。
通常はコマンドなどを使ってインストールすることになりますが、Visual Studio 2015では必要な環境も含めてすべてインストールしてくれるので簡単です。今回は、コマンドを使ってのMac OS Xでの開発の流れと、Windows 10でのVisual Studio 2015を使った開発の流れを紹介します。
Visual Studio 2015の場合には、準備も含めてすべて自動で行われるのでコマンドでのインストールの作業は必要ありませんが、実際にどのような環境が必要なのかを知っておくことは大切です。
コマンドでの開発環境の構築
コマンドを使ってのインストール方法は、OSを問わずほぼ同様ですので、ここではMac OS Xを例に必要な環境を確認します。
iOSの開発環境の構築だけは、Mac OS Xでないとできませんが、それ以外はほぼ共通です。
Node.js環境の準備
Apache Cordova自体はNode.jsの環境を必要としています。今回Node.js自体のインストール方法は説明しませんが、さまざまなインストール方法がありますので、お好きな方法でインストールしてください。最近では、JavaScriptのライブラリのインストールなどでも必要としていますので、インストールされている方もいるとは思います。今回、筆者が用いたNode.jsのバージョンはリストXXのようになっています。
$node -v v5.5.0 $npm -v 3.5.3
Androidアプリ開発環境の構築
続いて、Androidアプリの作成が必要な環境を確認します。Androidでは主にJavaでの開発環境を必要とします。
ただし、Apache Cordovaを使っている限り、これらのコマンドを直接使うことはありません。
特に今回、AndroidのビルドシステムであるAntを使用しています。以前は、Androidのビルドの際にはAntというツールが必須でしたが、最近のAndroid開発ではGradleというビルドシテムを使う傾向にあります。
しかし、まだApache CordovaではAntの方が必要な場面もありますので、Antもインストールしておきます。
また、Gradleは自動でインストールされますので、あらかじめインストールしておく必要はありません。
$javac -version javac 1.8.0_72 $ant -version Apache Ant(TM) version 1.9.6 compiled on June 29 2015
また、そのほかにAndroid SDKを必要としていますが、Android SDKは単独でインストールする他、Android Studioのインストールと同時にインストールすることもできます。Mac OS Xの場合にはbrewなどを使ってインストールも可能です。brewを使うとサーチパスなども改めて設定する必要がないので作業が楽になります。Android Studioや、自分でアーカイブなどをダウンロードして展開した場合には、androidコマンドが見つかるようにサーチパスを設定しておいてください。
$brew install android $which android /usr/local/bin/android
ただし、このままだと実際のビルド時に必要なAndroid SDKのバージョンがないために、リスト4のようなエラーが表示されます。この場合には、このandroidコマンドを使って必要なAndroid SDKのバージョンをインストールする必要があります。
[Error: Please install Android target: "android-22". : (省略)
足りないAndroid SDKをインストールするにはリスト5のように実行します。
$sudo -s android
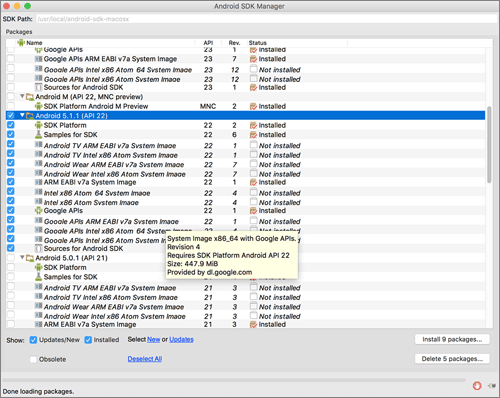
実行すると図1のような画面が起動しますので、こちらから必要なSDKをチェックしインストールが可能です。

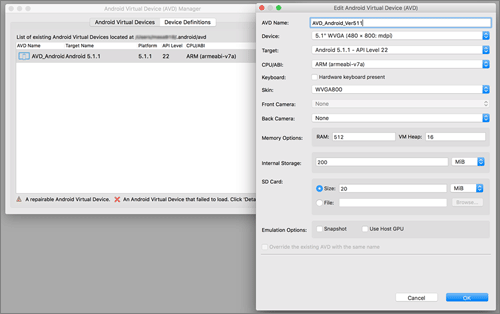
また、Androidエミュレータを使っての確認をする場合には、リスト6を実行すると図2が表示されます。そこで、あらかじめエミュレートするデバイス定義を作成しておく必要があります。また、このエミュレータの定義は自分向けになりますので、sudoの必要はありません。
$android avd

駆け足で説明してしまいましたが、ここまでの流れはApache Cordovaではなく、Androidアプリの開発としての情報になりますので、もし、わからないことがあればAndroidアプリの開発の流れを参考にするとよいでしょう。
iOSアプリ開発環境の構築
続いてiOSアプリの開発環境の構築ですが、この環境構築はMacでないとできませんので、ご注意ください。ただし、iOSでの開発環境はAndroidほど面倒ではなく、Xcode(アプリ)をインストールすればほぼ環境の構築は完了です。また、インストール後には一度、Xcodeを起動します。最初の起動時に、ライセンス承認やその他、必要なプログラムがインストールされますので、必ず実行してください。実際の開発時にはXcodeアプリのUIを操作することなく開発はできますので、Xcodeの使い方はあまり覚える必要がなく開発は行えます。
続いて、iOSでのエミュレータや実機での確認をする為のツールのインストールをリスト7のように行います。
$npm install -g ios-sim $npm install -g ios-deploy
ただし、実際にエミュレータや実機などで確認する際には、cordovaのコマンドを使うよりはXcodeから実行した方が簡単です。もし、Xcodeからのエミュレータ実行や実機へのインストールのみで確認する場合には、上記、実行は必須ではありません。
Apache Cordovaのインストール
必要な準備は整いましたので、続いてApache Cordova本体をインストールします。
sudo npm install -g cordova
以上で、セットアップは終了です。















































