TouchToolkit
TouchToolkitコンポーネントを利用すると、アプリケーションにタッチ操作でのズームや、パンなどの操作を追加することができます。
タブレットでの操作を想定したアプリケーションでのタッチ操作対応に関しては、Windowsストアアプリのようなあらかじめタブレット操作を想定したプラットフォームの方が開発しやすいという側面がありました。しかしWindowsストアアプリが新しいプラットフォームであり、開発経験者が少ないという問題もあります。
TouchToolkitを利用すれば、Windows Formsの開発スキルを活かしたい、Windows Formsの豊富なライブラリを利用したいという開発チームの強みを失わずにタッチ対応のアプリケーションが開発可能になります。
TouchToolkitにはさまざまな機能がありますが、本記事ではアプリケーションをズーム可能にするC1Zoomコンポーネントについて紹介します。
サンプルの動作を確認する場合、タッチ対応のタブレット、ノートPCまたはディスプレイが必要になります。
タッチ対応でない環境でお試しいただく場合は、C1ZoomコントロールのAllowMouseWheelZoomプロパティをTrueにすることで、[CTRL]+マウスホイール操作による拡大・縮小が可能です。
また、既定ではC1ZoomコントロールのAllowMouseWheelScrollプロパティの各フラグがONになっており、それぞれマウスホイールによる上下スクロール、[SHIFT]+マウスホイールによる左右スクロールが可能となっています。
プロジェクトの作成
「C1ZoomSample」という名前で、Windowsフォームアプリケーションを作成します。

C1Zoomコンポーネントの追加
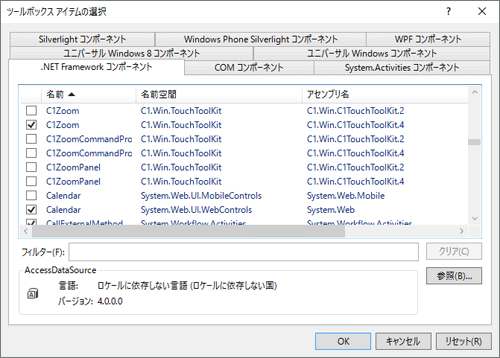
上部メニューの「ツール」→「ツールボックスのアイテムの選択」をクリックします。
ポップアップした「ツールボックスアイテムの選択」ウィンドウの「.NET Framework コンポーネント」タブからC1Zoomにチェックを入れて「OK」をクリックします。

その他コンポーネントの配置
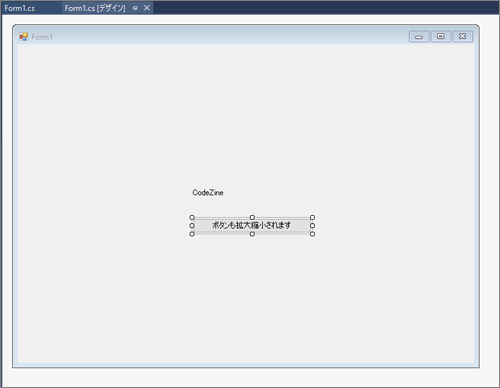
C1Zoomコンポーネントによるズーム操作がわかるようにForm1.csのデザイン画面にLabelコンポーネントとButtonコンポーネントを追加します。
ズームした結果がわかりやすいように画面の幅を広く取り、Labelコンポーネントを画面中央に配置します。

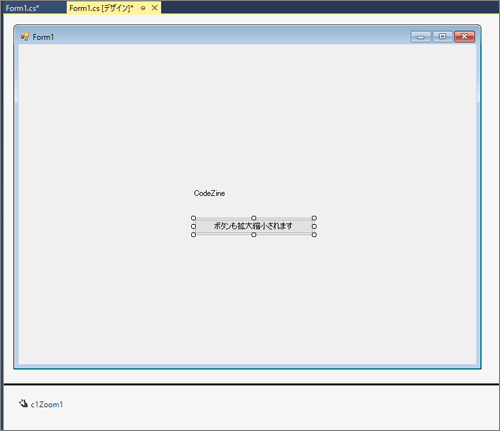
C1Zoomの配置
ツールボックスのC1Zoomをデザイン画面のウィンドウ内にドロップします。

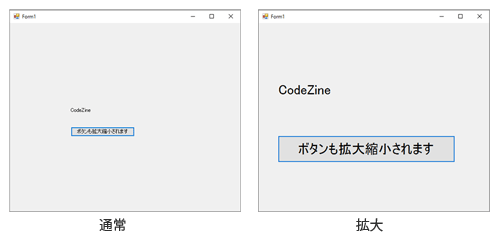
プロジェクトを実行し、アプリケーションのウィンドウをズーム操作するとLabelコンポーネントの文字やButtonコンポーネントを拡大縮小することができます。

































.png)















