SpreadJSとは
これまでにも少し話はしていますが、SpreadJSは、ブラウザのHTML5 Canvas上にスプレッドシートを描画するJavaScriptのライブラリです。そのため、大量の行データを高速に描画することが可能です。開発者は、セルのデザインや、数式、データのバインド等すべての操作をJavaScript(またはTypeScript)で記述します。

これらのデザインや書式の設定は、全てJavaScriptのコードで書く必要はありません。
SpreadJSの情報はJSON形式のデータとして出力でき、描画の際にそれを読み込むことができます。または、ExcelIO機能により、デザイン済みのExcelファイルの読み込みもできます。
その他、Excelファイルのエクスポート、CSVファイルのインポート/エクスポート、PDFとして出力/印刷に対応しています。
SpreadJSの公式サイトに、基本機能/チュートリアル/クライアントExcelIO/パフォーマンスのデモがありますのでご参照ください。
SPREAD for ASP.NETを利用している方へ
ASP.NET Web Forms向けとして、スプレッドシートを開発するためのライブラリ「SPREAD for ASP.NET」があります。
もし、ASP.NET Web Formsのプロジェクトにスプレッドシートを組み込む場合は、ASP.NET MVCプロジェクトへ移行し、SpreadJSの選択を推奨します。今後の機能追加や高いパフォーマンスが期待できます。
Spread for ASP.NETの経験があれば、SpreadJSの学習コストは高くありません。JavaScriptのAPIや、セル、行、数式等の概念はほぼ同じです。これは、過去にSPREAD for ASP.NETの経験がある著者が実際に感じたことです。
ASP.NET MVC、TypeScript、Visual Studio 2015で Hello, world
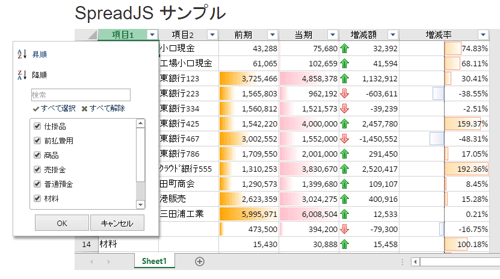
ここでは、サンプルとして、下の図のような表を出力するWebアプリケーションを作成します。

前期と後期を比較する表を出力します。サーバー側にHTTPリクエストを送信し、取得したJSON形式のデータを図のようにスプレッドシートに出力します。
サンプルでSpreadJSと共に使用している技術要素は次の通りです。それぞれの種類とサンプルにおける主な役割をまとめました。
| 技術要素 | 種類 | サンプルにおける主な役割 |
|---|---|---|
| ASP.NET MVC | Webフレームワーク | ページを表示します。 |
| ASP.NET Web API | Web APIフレームワーク | サンプルデータをJSON形式で返すAPIを実装します。 |
| TypeScript | AltJS | SpreadJSの実装をTypeScriptで記述します。 |
| jQuery | JavaScriptライブラリ | HTTPリクエストを送信します。 |
ここで挙げている要素は、SpreadJSの開発に必須というわけではありません。例えば、TypeScriptではなくJavaScriptによる開発もできますし、SpreadJSはjQuery非依存なので、HTTPリクエストはSuperAgent等の他のライブラリを使うこともできます。この他、TypeScriptや他のライブラリを参照するために、npmやgulp、webpackといったツールの導入も一つの方法でしょう。
これらの組み合わせは一例ですので、SpreadJSとの併用のサンプルとしてご参照ください。
参考
本稿では手順を掲載しておりませんが、jQueryを使用せずに、SuperAgentとwebpackで構成したサンプル(「サンプルファイル(参考:jQueryを使わずに実装したもの)」)も添付しています。このサンプルを使用する場合は、WebPack Task Runner拡張機能をインストールすることを推奨します。
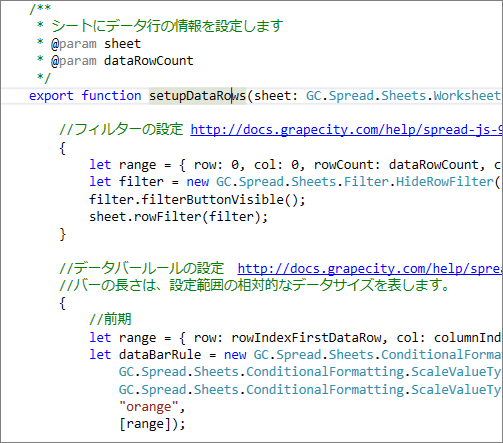
それでは、サンプルの実装手順を追ってみます。随時サンプルファイルをご参照下さい。

















































