SpreadJSの実装をTypeScriptで記述する
まずは、「ts/app.ts」ファイルに次のような簡単なコードを記述し、初期状態のスプレッドシートを出力してみましょう。F5キーよりプロジェクトをデバッグ実行します。
/// <reference path="../scripts/typings/jquery/jquery.d.ts" />
/// <reference path="../scripts/typings/gc.spread.sheets.d.ts" />
window.onload = function () {
//#SS要素にスプレッドシートを設定します。シートの数は、1つとします。
//初期化 http://demo.grapecity.com/spread/spreadjs/tutorialsample/#/samples/initializeSpread
let spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"), {
sheetCount: 1
});
}
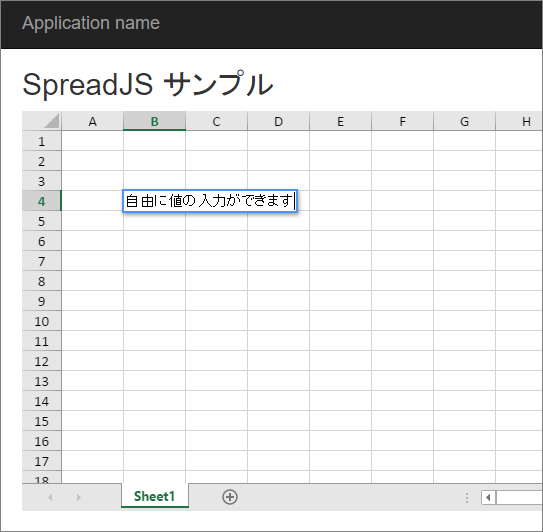
ブラウザが起動し、次の図のように空のスプレッドシートが出力されます。この時点で、Excelのように自由に値の入力ができます。

また、プロジェクト配下に「ts/app.ts」をコンパイルした「ts/app.js」が生成されていることを確認できます。

それでは、具体的なSpreadJSの実装を行いましょう。次のコードを参照し、「ts/app.ts」にコピーし、再度ソリューションのリビルドを行い、F5キーよりデバッグ実行します(これまでの手順の設定ではリビルドを行わないと再度コンパイルが行われません)。
/// <reference path="../scripts/typings/jquery/jquery.d.ts" />
/// <reference path="../scripts/typings/gc.spread.sheets.d.ts" />
window.onload = function () {
//#SS要素にスプレッドシートを設定します。シートの数は、1つとします。
//初期化 http://demo.grapecity.com/spread/spreadjs/tutorialsample/#/samples/initializeSpread
let spread = new GC.Spread.Sheets.Workbook(document.getElementById("spread-container"), {
sheetCount: 1
});
//ユーザーから数式入力の許可します
spread.options.allowUserEditFormula = true;
let sheet = spread.getSheet(0);
sheet.suspendPaint();
mySpread.setup(sheet);
// api/data からJSONデータを取得し、スプレッドシートにバインドします。
$.getJSON("/api/data", function (response) {
let data = response;
mySpread.setupDataRows(sheet, data.length);
mySpread.bind(sheet, data);
sheet.resumePaint();
});
}
module mySpread {
let rowIndexFirstDataRow = 0;
let columnIndexStart = 0;
let columnIndex = {
Item1: 0,
Item2: 1,
Previous: 2,
Current: 3,
IncreaseDecrease: 4,
IncreaseDecreasePercentage: 5
};
/**
* シートにデータをバインドします
* @param sheet
*/
export function bind(sheet: GC.Spread.Sheets.Worksheet, data: any) {
sheet.setDataSource(data);
}
/**
* シート全体の情報を設定します
* @param sheet
*/
export function setup(sheet: GC.Spread.Sheets.Worksheet) {
//行の高さ、列の自動生成を設定します
sheet.autoGenerateColumns = false;
sheet.defaults.rowHeight = 25;
sheet.getDefaultStyle().vAlign = GC.Spread.Sheets.VerticalAlign.center;
//列の情報を設定します
let columnInfo = [
{ name: "Item1", displayName: "項目1", size: 100 },
{ name: "Item2", displayName: "項目2", size: 100 },
{ name: "Previous", displayName: "前期", size: 100, formatter: "#,##0" },
{ name: "Current", displayName: "当期", size: 100, formatter: "#,##0" },
{ name: "IncreaseDecrease", displayName: "増減額", size: 100, formatter: "#,##0" },
{ name: "IncreaseDecreasePercentage", displayName: "増減率", size: 150, formatter: "0.00%" }
];
//このcolumnInfoのnameは、sheet.setDataSource(data);でJSONデータをバインドさせるために、JSONのプロパティ名と一致する必要があります。
sheet.bindColumns(columnInfo);
}
/**
* シートにデータ行の情報を設定します
* @param sheet
* @param dataRowCount
*/
export function setupDataRows(sheet: GC.Spread.Sheets.Worksheet, dataRowCount: number) {
//フィルターの設定 http://docs.grapecity.com/help/spread-js-9/#filter.html
{
let range = { row: 0, col: 0, rowCount: dataRowCount, colCount: Object.keys(columnIndex).length } as GC.Spread.Sheets.Range;
let filter = new GC.Spread.Sheets.Filter.HideRowFilter(range);
filter.filterButtonVisible();
sheet.rowFilter(filter);
}
//データバールールの設定 http://docs.grapecity.com/help/spread-js-9/#databarrule.html
//バーの長さは、設定範囲の相対的なデータサイズを表します。
{
//前期
let range = { row: rowIndexFirstDataRow, col: columnIndex.Previous, rowCount: dataRowCount, colCount: 1 } as GC.Spread.Sheets.Range;
let dataBarRule = new GC.Spread.Sheets.ConditionalFormatting.DataBarRule(
GC.Spread.Sheets.ConditionalFormatting.ScaleValueType.lowestValue, 0,
GC.Spread.Sheets.ConditionalFormatting.ScaleValueType.highestValue, null,
"orange",
[range]);
sheet.conditionalFormats.addRule(dataBarRule);
}
{
//当期
let range = { row: rowIndexFirstDataRow, col: columnIndex.Current, rowCount: dataRowCount, colCount: 1 } as GC.Spread.Sheets.Range;
let dataBarRule = new GC.Spread.Sheets.ConditionalFormatting.DataBarRule(
GC.Spread.Sheets.ConditionalFormatting.ScaleValueType.lowestValue, 0,
GC.Spread.Sheets.ConditionalFormatting.ScaleValueType.highestValue, null,
"pink",
[range]);
sheet.conditionalFormats.addRule(dataBarRule);
}
{
//増減率
let range = { row: rowIndexFirstDataRow, col: columnIndex.IncreaseDecreasePercentage, rowCount: dataRowCount, colCount: 1 } as GC.Spread.Sheets.Range;
let dataBarRule = new GC.Spread.Sheets.ConditionalFormatting.DataBarRule(
GC.Spread.Sheets.ConditionalFormatting.ScaleValueType.lowestValue, 0,
GC.Spread.Sheets.ConditionalFormatting.ScaleValueType.highestValue, null,
"#FFDEAD",
[range]);
dataBarRule.showBorder(true);
dataBarRule.borderColor("#FFA07A");
dataBarRule.useNegativeBorderColor(true);
dataBarRule.negativeFillColor("#E6E6FA");
dataBarRule.negativeBorderColor("#B0C4DE");
dataBarRule.axisPosition(GC.Spread.Sheets.ConditionalFormatting.DataBarAxisPosition.cellMidPoint);
sheet.conditionalFormats.addRule(dataBarRule);
}
//アイコンルールの設定 http://docs.grapecity.com/help/spread-js-9/#iconrule.html
{
let range = { row: rowIndexFirstDataRow, col: columnIndex.IncreaseDecrease, rowCount: dataRowCount, colCount: 1 } as GC.Spread.Sheets.Range;
//アイコンルールを作成します
//IconSetType.ThreeArrowsColored は、赤い↓、黄色い→、緑の↑ の三種類のアイコンを表します。
let iconSetRule = new GC.Spread.Sheets.ConditionalFormatting.IconSetRule(
GC.Spread.Sheets.ConditionalFormatting.IconSetType.threeArrowsColored,
[range]);
let iconCriteria = iconSetRule.iconCriteria();
iconCriteria[0] = new GC.Spread.Sheets.ConditionalFormatting.IconCriterion(false, GC.Spread.Sheets.ConditionalFormatting.IconValueType.number, -1);
iconCriteria[1] = new GC.Spread.Sheets.ConditionalFormatting.IconCriterion(true, GC.Spread.Sheets.ConditionalFormatting.IconValueType.number, 1);
//アイコンとデータの両方を表示するかどうかを設定します
iconSetRule.showIconOnly(false);
sheet.conditionalFormats.addRule(iconSetRule);
}
//数式設定
//配列数式について http://demo.grapecity.com/spread/spreadjs/tutorialsample/#/samples/basicArrayFormula
{
//増減額(前期ー当期)
sheet.setArrayFormula(rowIndexFirstDataRow, columnIndex.IncreaseDecrease, dataRowCount, 1, "D1:D" + dataRowCount + "-C1:C" + dataRowCount);
//増減率
sheet.setArrayFormula(rowIndexFirstDataRow, columnIndex.IncreaseDecreasePercentage, dataRowCount, 1, "E1:E" + dataRowCount + "/C1:C" + dataRowCount);
}
}
}
備考
コメント中のURLは、該当機能に対するSpreadJSのオンラインヘルプのURLです。チュートリアルデモにおいても、サンプルコードと共に詳しく解説されています。
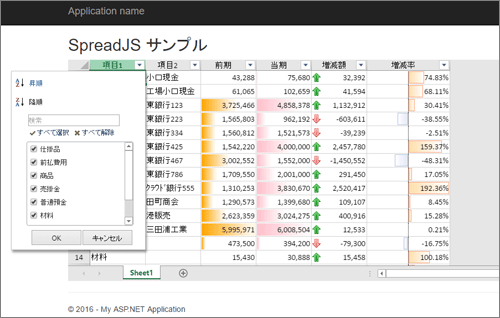
ブラウザが起動し、次のようにスプレッドシートにデータが表示されることを確認します。

SpreadJSとASP.NET MVCのサンプルは、公式サイトにもありますのでご参照ください。こちらでは、ADO.NET Entity Data Modelを使用したデータのCRUDが実装されています。
おわりに
第1回は、ASP.NETを取り巻く現状を確認し、SpreadJS + Visual Studio 2015 + TypeScript + ASP.NET MVCでつくるWeb業務アプリケーション開発の第一歩を進めました。
次回は、SpreadJSの機能に着目します。















































