SpreadJS トライアル版を入手する
サンプルにはSpreadJSライブラリは含まれておりません。ご利用いただく場合には、別途SpreadJSのトライアル版(または製品版)をダウンロードする必要があります。ダウンロードした後、サンプル内のREADME.mdに従ってファイルを配置してください。
トライアル版を入手するには、SpreadJSのサイトの「無料評価版をダウンロード」から「トライアル版」のページにアクセスし、ライブラリをダウンロードします。ダウンロードしたzipファイルを展開し、さらに「spreadjs/spreadsheets.zip」を展開します。今回のサンプルで使用するファイルは次の通りです。
| ファイルパス | 説明 |
|---|---|
| css/gc.spread.sheets.excel2016colorful.9.20161.0.css | スプレッドシートのテーマ(Excel2016テーマ) |
| definition/GC.Spread.Sheets.d.ts | SpreadJSのTypeScript型定義ファイル。TypeScriptで記述する場合に必要です。 |
| scripts/gc.spread.sheets.all.9.20161.0.min.js | SpreadJSの本体ライブラリ |
| scripts/resources/ja/gc.spread.sheets.resources.ja.9.20161.0.min.js | SpreadJSを日本語で表示するためのリソース |
次の手順にて、これらのファイルをASP.NET MVCのプロジェクトに追加します。
ASP.NET MVCのプロジェクトを作成しSpreadJSを組み込む
ASP.NET MVCのプロジェクトを作成し、先ほど入手したSpreadJSのライブラリを配置し参照します。
ASP.NET MVCのプロジェクトを作成する
Visual Studio 2015を開き、メニューから[ファイル]―[新規作成]―[新しいプロジェクト]を選択し、左の欄では[テンプレート]―[Visual C#]―[Web]を選択、右の欄では[ASP.NET Webアプリケーション]を選択します。[名前]に任意の値を入力し[OK]を選択します。
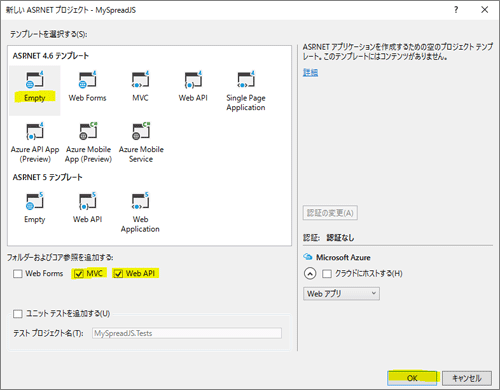
表示されるダイアログにて、ASP.NET 4.6テンプレートの[Empty]を選択し、下の欄にて「MVC」と「Web API」にチェックを入れ、[OK]を選択します。

ページとWeb APIを用意する
スプレッドシートを表示するためのページをASP.NET MVCで用意し、データを取得するためのAPIをASP.NET Web APIで用意します。
[ソリューションエクスプローラー]から、[Controllers]フォルダを右クリックし、コンテキストメニューから[追加]―[コントローラー]を選択し、ダイアログにて[MVC5コントローラー – 空]―[追加]をクリックします。[コントローラー名]は「HomeController」とします。
追加されたHomeController.csのIndexメソッドを右クリックし、コンテキストメニューから[ビューを追加]を選択し、そのまま[追加]をクリックします。これで、「/(ルートURL)」で表示されるページの用意ができました。
追加されたView/Home/Index.cshtmlファイルに次のようにコードを記述します。
@{ ViewBag.Title = "SpreadJS サンプル"; }
<h2>SpreadJS サンプル</h2>
@* この要素にスプレッドシートを出力します *@
<div id="spread-container" style="width:100%; height:400px;"></div>
@section scripts {
<script src="~/ts/app.js"></script>
}
コード中の「ts/app.js」は、後述の手順で用意します。
次に、ASP.NET Web APIコントローラーを追加して「api/data」のURLでアクセスできるAPIを用意します。
[Models]フォルダの配下に「ComparisonData」(前期後期を比較したデータという意味です)という名前でクラスを作成します。サンプルファイルを参照し、いくつかのプロパティを定義します。
namespace MySpreadJSSample.Models
{
public class ComparisonData
{
public string Item1 { get; set; }
public string Item2 { get; set; }
public decimal Previous { get; set; }
public decimal Current { get; set; }
}
}
namespaceは、実際のプロジェクトに合わせて変更してください。
[ソリューションエクスプローラー]から、[Controllers]フォルダを右クリックし、コンテキストメニューから[追加]―[コントローラー]を選択し、ダイアログにて[Web API 2 コントローラー – 空]―[追加]をクリックします。[コントローラー名]は「ComparisonDataController」とします。サンプルデータを返す実装を記述します。これで、「api/data」でデータを取得するAPIの用意ができました。
using MySpreadJSSample.Models;
using System.Collections.Generic;
using System.Web.Http;
namespace MySpreadJSSample.Controllers
{
public class ComparisonDataController : ApiController
{
[Route("api/data")]
public IHttpActionResult GetAll()
{
var data = new List<ComparisonData>()
{
new ComparisonData() { Item1 = "現金", Item2 = "小口現金", Previous = 43288, Current = 75680 },
new ComparisonData() { Item1 = "現金", Item2 = "工場小口現金", Previous = 61065, Current = 102659 },
//省略
};
return Ok(data);
}
}











































