SpreadJSのライブラリを追加する
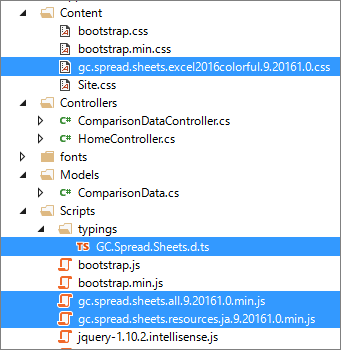
最初の手順で入手したSpreadJSのファイルを、プロジェクトに配置します。配置する場所は次の表の通りです。
| SpreadJSのファイルパス | プロジェクトに配置する場所 |
|---|---|
| css/gc.spread.sheets.excel2016colorful.9.20161.0.css | Contentフォルダ配下 |
| definition/GC.Spread.Sheets.d.ts | Scripts/typingsフォルダ配下(Scriptsフォルダ配下にtypingsフォルダを作成します) |
| scripts/gc.spread.sheets.all.9.20161.0.min.js | Scriptsフォルダ配下 |
| scripts/resources/ja/gc.spread.sheets.resources.ja.9.20161.0.min.js | Scriptsフォルダ配下 |

追加した後、「Views/Shared/_Layout.cshtml」にて、次のようにコードを追加し(置換ではなく)、SpreadJSライブラリへの参照を追加します。
<link href="~/Content/gc.spread.sheets.excel2016colorful.9.20161.0.css" rel="stylesheet" /> <meta name="spreadjs culture" content="ja-jp" />
2行目は、SpreadJSを日本語表示するための設定です。
<script src="~/Scripts/gc.spread.sheets.all.9.20161.0.min.js"></script> <script src="~/Scripts/gc.spread.sheets.resources.ja.9.20161.0.min.js"></script> @RenderSection(name: "scripts", required: false)
@RenderSectionは、Views/Home/Index.cshtml にてスクリプトを記述するために必要です。
TypeScriptファイルを追加する
SpreadJSにデータの表示やスタイルの設定を、TypeScriptで実装します。
プロジェクトルートに「ts」フォルダを作成します。作成した「ts」フォルダを右クリックし、コンテキストメニューから[追加]―[新しい項目]を選択します。表示されるダイアログの右上の欄にて、「typescript」を入力し、「TypeScript JSON 構成ファイル」を選択して追加します。同じようにして、「TypeScript ファイル」を「app.ts」という名前で追加します。
「tsconfig.json」はTypeScriptのコンパイルの設定ファイルです。ここでは、編集せず、デフォルトのままとします。
jQueryのTypeScript型定義ファイルを追加する
「app.ts」にてjQueryの処理を記述するため、jQueryのTypeScript型定義ファイルをNuGetよりインストールします。これにより、jQueryの各種APIに対して型情報が使えるようになります。
「パッケージマネージャーコンソール」にて、次のようにコマンドを実行します。パッケージマネージャーコンソールが表示されていない場合は、メニューの[表示]―[その他のウィンドウ]―[パッケージマネージャーコンソール]をクリックし表示します。
install-package jQuery.TypeScript.DefinitelyTyped
インストールが完了すると、次の図のようにファイルが追加されます。