基本的な使い方(4)
クライアントサイドのExcelインポート・エクスポート
- サンプルファイル:index.excel.html
SpreadJSでは、クライアントサイドでのExcelファイルのインポート・エクスポートにも対応しています。SpreadJSのサイトにオンラインのデモがありますので、こちらもご覧ください。
Excelファイルのエクスポートでは、ブラウザ側でファイルをダウンロードする仕組みが必要です。本稿のサンプルでは、「window.navigator.msSaveBlob(IE用)」と「aタグのdownload属性」を使用しています。
それでは、実装方法を紹介します。クライアントサイドExcelIOを使用するには、冒頭で挙げた必要なファイルの他に「gc.spread.excelio.9.20161.0.min.js」ファイルを配置し、参照します。
<script src="/scripts/spreadjs/gc.spread.excelio.9.20161.0.min.js"></script>
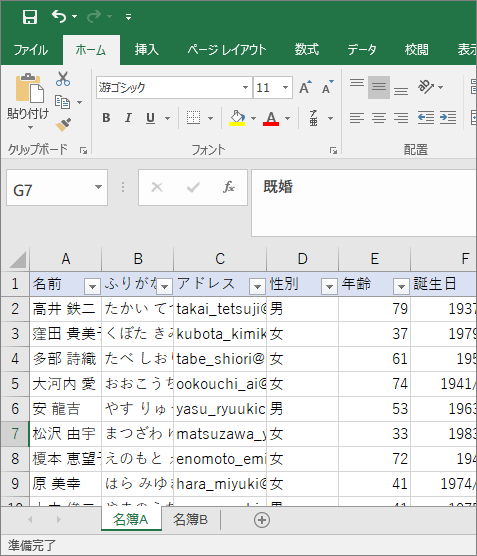
例として、次のようなExcelファイルを用意しました。

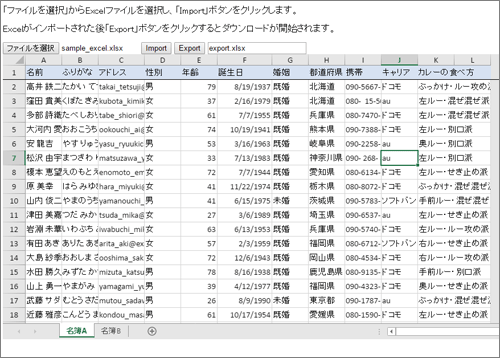
サンプルファイルにてこのExcelファイルをインポートすると、次のようにスプレッドシートに表示されます。

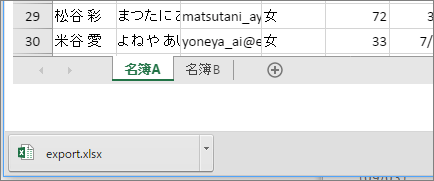
また、ここでExcelファイルのエクスポートを実行すると、次の図のようにファイルがダウンロードされます。

インポート・エクスポートの実装部分は、次のようになっています(一部省略しています。詳細はサンプルファイルをご参照ください)。
export function ImportFile() {
let input: any = document.getElementById("fileDemo");
let excelFile = input.files[0];
excelIO.open(excelFile, function (json) {
var workbookObj = JSON.parse(json);
workbook.fromJSON(workbookObj);
}, e => {
console.log(e);
});
}
export function ExportFile() {
let input: any = document.getElementById("exportFileName");
var fileName = input.value;
if (fileName.substr(-5, 5) !== ".xlsx") {
fileName += ".xlsx";
}
let json = JSON.stringify(workbook.toJSON(null));
excelIO.save(json, function (blob) {
if(window.navigator.msSaveBlob) {
window.navigator.msSaveBlob(blob, fileName);
} else {
var a: any= document.createElement("a");
a.href = URL.createObjectURL(blob);
a.target = "_blank";
a.download = fileName;
a.click();
document.removeChild(a);
}
}, e => {
console.log(e);
});
}
インポート・エクスポート機能により、Excelとスプレッドシート間で保持されるデータは、製品サンプルをご参照してください。
- ヘルプ:「クライアント側でのExcelファイルのインポートおよびエクスポート」
- 参照:「SpreadJSのクライアント側Excel入出力機能」(SPREAD Developer's blog)
また、クライアントサイドで処理されるので、大きなサイズのファイルの場合は注意しなければいけません。
テーブルスライサー
- サンプルファイル:index.slicer.html
Excel 2010以降では、ピボットテーブルのデータをフィルターする新しい方法としてスライサー機能が追加されています。SpreadJSにおいても、このスライサーを実現できます。
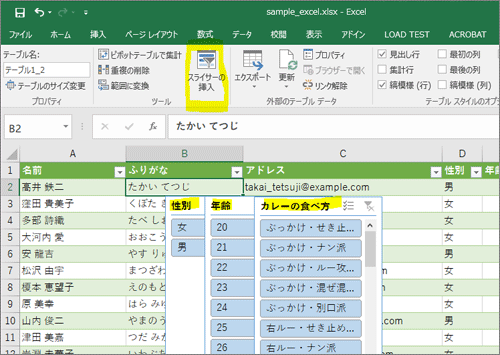
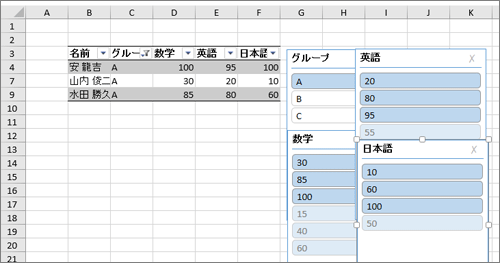
次の図は、上がExcelにてスライサーを挿入した図、下がSpreadJSにてスライサーを実装した図です。

スライサーの項目を選択すると、条件に合うデータが表示されます。

テーブルスライサーを実装するには、テーブルにデータソースをバインドし、それぞれの列に対してスライサーのオブジェクトを追加します。
let data = [
{ name: "安 龍吉", group: "A", math: 100, english: 95, japanese: 100 },
{ name: "多部 詩織", group: "B", math: 15, english: 85, japanese: 60 },
{ name: "榎本 恵望子", group: "C", math: 60, english: 78, japanese: 50 },
{ name: "山内 俊二", group: "A", math: 30, english: 20, japanese: 10 },
{ name: "有田 あき", group: "B", math: 40, english: 55, japanese: 50 },
{ name: "水田 勝久", group: "A", math: 85, english: 80, japanese: 60 }
];
let nameInfo = new GC.Spread.Sheets.Tables.TableColumn("name");
nameInfo.name("名前");
nameInfo.dataField("name");
let groupInfo = new GC.Spread.Sheets.Tables.TableColumn("group");
groupInfo.name("グループ");
groupInfo.dataField("group");
let mathInfo = new GC.Spread.Sheets.Tables.TableColumn("math");
mathInfo.name("数学");
mathInfo.dataField("math");
//…省略
//テーブルを追加します
let table = sheet.tables.addFromDataSource("ScoreTable", 2, 1, data, GC.Spread.Sheets.Tables.TableThemes.light1);
table.bindColumns([nameInfo, groupInfo, mathInfo, englishInfo, japaneseInfo]);
//スライサーを追加します
{
let slicerStyle = GC.Spread.Sheets.Slicers.SlicerStyles.light1();
let slicer = sheet.slicers.add("slicer1", table.name(), "グループ", slicerStyle);
}
{
let slicerStyle = GC.Spread.Sheets.Slicers.SlicerStyles.light1();
let slicer = sheet.slicers.add("slicer2", table.name(), "数学", slicerStyle);
}
//…省略
他、テーブルスライサーをカスタマイズしたり、スライサーをHTMLの要素として作成したりできます。
最後に
以上、SpreadJSの基本的な使い方をいくつかご紹介しました。本稿により、シートやセル、テーブルの概念に触れることができたかと思います。他にもSpreadJSにはさまざまな機能があります。冒頭に記載したドキュメント等から実装方法を知ることができますので、ぜひご参照ください。














































