対象読者
- Macでアプリケーション開発をおこなっている方
- Visual Studioでアプリケーション開発をおこなっていてMacでも開発をおこないたい方
- Xamarinでの開発をおこなっている方
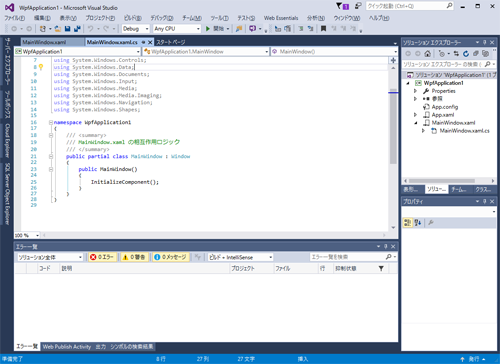
Visual Studioとは?
WindowsアプリケーションやASP.NETアプリケーションを開発しているほぼすべての方はWindows上でVisual Studioを使っていると思います。ほぼ100%の人が使っていることでしょう。しかし、Macでの開発が中心の方にはVisual Studioを知らない人もいることかと思います。そこで、Visual Studio for Macについて説明する前にまずはVisual Studioについて簡単に紹介します。


先にも述べたとおり、Visual Studioはマイクロソフトが開発・提供する統合開発環境です。最初のVisual Studioは1997年にリリースされたVisual Studio 97です。それ以降、おおよそ2~3年間隔でバージョンアップ版がリリースされ、本記事執筆時点の最新バージョンはVisual Studio 2015(2015年リリース)となっています。また、すでにVisual Studio 2017のRC(Release Candidate:リリース候補版)の提供が開始されているため、近日中に2017正式版が登場するものと思われます。Visual Studio 2017については「次期バージョン『Visual Studio 2017(Visual Studio "15")』先取り特集」にて紹介していますのでぜひそちらもご覧ください。
Visual Studioでは以下のようなアプリケーションを開発することができます。
| タイプ | 実行環境 | フレームワーク | プログラミング言語 |
|---|---|---|---|
| Windowsアプリケーション | .NET Framework | Windows Forms | C#、VB |
| WPF | |||
| Windowsストア | WinRT(Windows 8.1) | ||
| UWP(Windows 10) | |||
| .NET Core | .NET Core(コンソールアプリ) | C# | |
| ネイティブ | MFC、ATL、DirectX | C++ | |
| Webアプリケーション | IIS(Windows Server) | ASP.NET MVC | C#、VB |
| ASP.NET Core | C# | ||
| スマートフォン | iOS | Xamarin.iOS | C# |
| Android | Xamarin.Android | C# | |
| その他 | |||
Windowsアプリケーションにはいくつかの種類がありますが、もちろんすべての種類のWindowsアプリケーションを開発することが可能です。また、ASP.NETと呼ばれるフレームワークを使用してWebアプリケーションを作成することもできます。加えて、iOSやAndroidアプリケーションの開発にも対応しています。これはXamarin(ザマリン)と呼ばれるフレームワークを使用します。通常のiOSアプリ開発ではObjective-C/Swiftを、Androidアプリ開発ではJavaを使用しますが、Visual StudioでのiOSおよびAndroidアプリ開発はC#を使用する点が特徴です。
他にもVisual Studioではさまざまなプロジェクトに対応し、JavaScriptなど他のプログラミング言語もサポートしています。
Windows版のVisual Studioについて簡単に紹介しましたが、Visual Studio for MacはWindows版と同じところもあれば異なるところもあります。もっとも大きな違いはWindowsアプリケーションの開発には対応していないところでしょう。これから詳しく解説していきますが、その前にプレビュー版のインストールについて解説します。
Visual Studio for Macプレビューのインストール
それでは手順を解説していきます。興味のある方はぜひ試してみてください。ただし、あくまでプレビュー版のため、正式版では変更される点や、不具合が存在する可能性もあります。

インストール自体は通常のMacアプリと変わりません。上記のサイトからdmgファイルをダウンロードしダブルクリックで起動します。

表示された画面中央の矢印をダブルクリックすればインストールが始まります。
なお、サイトやインストーラーは英語ですが、Visual Studio for Macプレビュー自体は、100%ではありませんがかなりの部分が日本語化されています。

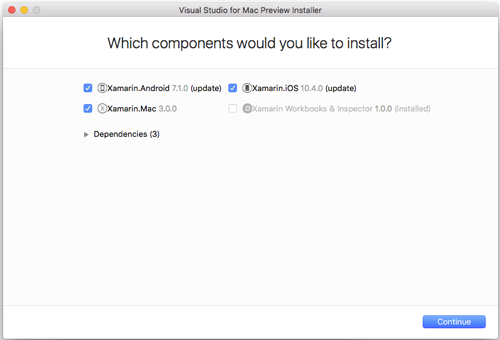
Visual Studio for Macが必要とするXamarin関係やAndroid SDKなども自動的にインストールされます。ただし、Xcodeは自動的にはインストールされないようなのでApp Storeから別途インストールしてください。基本的に最新バージョンを必要とするようなので、古いXcodeをインストール済みの方は更新する必要があるかもしれません。これら以外にも.NET CoreやMonoランタイムを入れるように言われる場合があるようです。そのときは表示に従ってインストールしてください。
なお、中にはXamarin Studioをインストール済みの方もいるかもしれませんが、リリースノート によると、Visual Studio for MacとXamarin Studioは同時にインストールできるそうです。ただし、注意点もありますのでリリースノートを参照してください。
Visual Studio for Macとは?
それではVisual Studio for Macについて紹介します。
統合開発環境
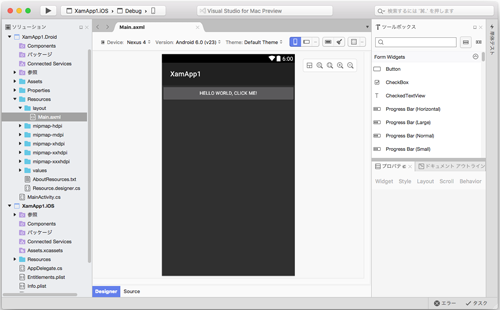
Visual Studio for MacはWindows版Visual Studioと同様、統合開発環境です。Macアプリケーション、Webアプリケーション、スマートフォンアプリケーションといったさまざまなアプリケーションの開発をおこなうことができます。


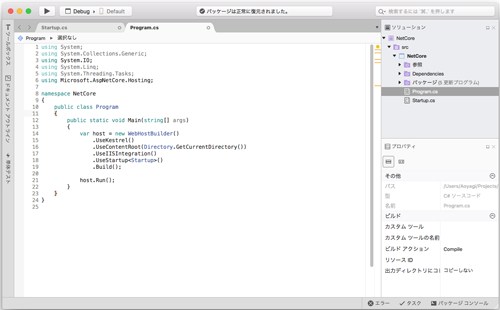
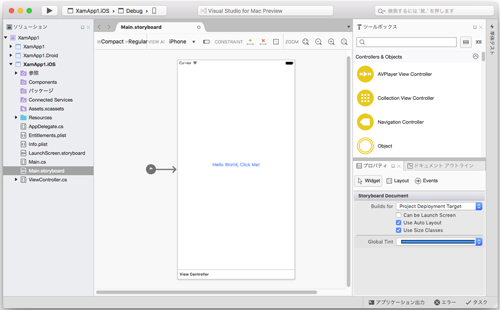
Visual Studio for MacはWindows版のVisual StudioをMacに移植したものではありません。Mac用の統合開発環境として別途開発されたものです。そのため、同じところもあれば異なるところもあります。上図のスクリーンショットを見ても上部にある実行ボタンなどはXcodeっぽくもあり、右側にあるソリューションエクスプローラーやプロパティパネルはVisual Studioっぽくもあることがわかると思います。なお、図には示していませんが、メニュー構成はVisual Studioとほぼ同じになっています。
開発できるアプリケーションの種類
Visual Studio for Macでは以下のアプリケーションを開発することができます。
| タイプ | 実行環境 | フレームワーク | プログラミング言語 |
|---|---|---|---|
| スマートフォン | iOS | Xamarin.iOS | C# |
| Android | Xamarin.Android | C# | |
| Webアプリケーション | IIS(Windows Server) | ASP.NET Core | C# |
| Mono(ASP.NET MVC) | C# | ||
| Macアプリケーション | Xamarin.Mac | Xamarin.Mac | C# |
| .NET Core |
.NET Core (コンソールアプリ) |
C# | |
| Mono |
Mono (コンソール、Gtk#) |
C# |
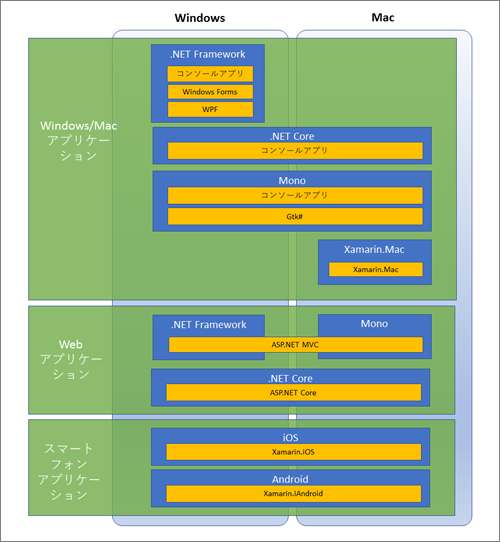
Visual Studio for Macはスマートフォンアプリケーション、Webアプリケーション、そしてもちろんMacアプリケーションの開発をおこなうことができます。すでに述べた通りWindowsアプリケーションの開発には対応していません。ただし、一部のアプリケーションはクロスプラットフォームアプリなのでWindowsでも実行可能です。これはVisual Studio for Macの特徴の1つです。
.NET Core(ASP.NET Coreも含む)とMonoはどちらもWindows/Mac/Linuxに対応したクロスプラットフォームなアプリケーション実行フレームワークで、.NET Coreアプリ、MonoアプリはMacだけでなくWindowsやLinuxでも実行可能です。
また、Xamarin.iOS、Xamarin.AndroidはWindowsとMac上でiOS、Androidアプリが開発可能なクロスプラットフォームの環境です。
そして、Visual StudioとVisual Studio for Macのプロジェクトファイルには互換性があります。そのため、Visual Studioで作成したプロジェクトファイルをそのままVisual Studio for Macで読み込むことができます。もちろん、その反対も可能です。

もう1つの大きな特徴としてC#があります。
Visual Studio for Macは基本的にC#を使って開発をおこないます。Objective-CやSwift、Javaなどは使いません。C#はマイクロソフトが開発したオブジェクト指向型のプログラミング言語です。文法的にはC/C++をルーツに持ち、Javaとの類似点も多くあります。また、ジェネリック(総称型)、関数型言語の要素、非同期など先進的な機能を取り入れつつ現在も進化を続けている言語です。言語仕様がオープン(ECMA、ISO、JISといった規格として標準化)なこともあって、いまではマイクロソフト以外の環境、例えばUnityなどでも使用されるようになっています。
なお、一部のプロジェクトではF#もサポートされています(F#はマイクロソフトが開発した関数型プログラミング言語です)。
補足
プレビュー版でVisual Basic(VB)は、ごく一部のプロジェクトではサポートされていますが、iOS、Android、ASP.NET、Macなどの主要なプロジェクトではサポートされていません。クロスプラットフォームなC#/VBコンパイラ「.NETコンパイラプラットフォーム(Roslyn)」を使用して今後サポートされるようになる可能性もありますが、現時点ではVisual Studio for MacのVBサポートについてはなにもアナウンスされていません。
スマートフォンアプリケーション開発(1)
それではスマートフォンアプリ開発を例に、Visual Studio for Macについてもう少し詳しく紹介していきます。
ソリューションの作成
早速、新規のソリューションを作成してみます。新規のソリューションを作成するにはメニューの[ファイル]-[新しいソリューション]を選択します。

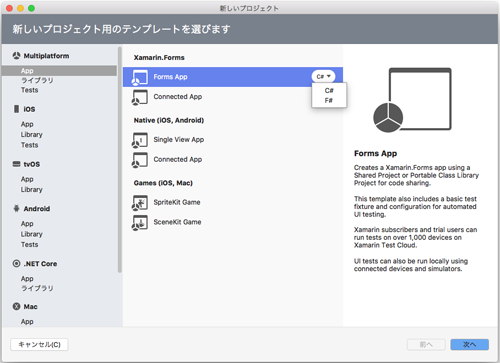
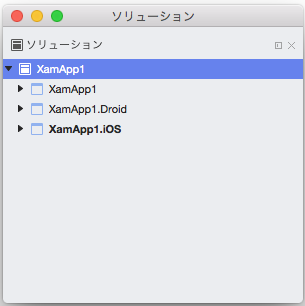
いろいろなテンプレートが用意されていますが、ここでは[Multiplatform]の[Native(iOS, Android)]-[Single View App]を使用して作成します。アプリ名はXamApp1としました。すると、以下のような構成のソリューションが作成されます。


[Multiplatform]で作成すると、このようにiOSアプリとAndroidアプリの両方のプロジェクト(それぞれXamApp1.iOSとXamApp1.Droid)が1つのソリューションにまとめて作成されます。また、これらに加えてポータブルクラスライブラリ(PCL)プロジェクト(XamApp1プロジェクト)も作成されます。このPCLプロジェクトは非常に強力な機能ですが、詳しくは後ほど説明するとして、まずはiOS、Androidそれぞれのコードを見ていきます。
iOSアプリ
XamApp1.iOSプロジェクトのViewController.csをダブルクリックするとソースコードが表示されます。このソースコードを見ると以下のようになっています。
using UIKit;
namespace XamApp1.iOS
{
public partial class ViewController : UIViewController
{
(略)
public override void ViewDidLoad()
{
base.ViewDidLoad();
(略)
ソースコードはC#で記述されています。XcodeではObjective-C、もしくはSwiftを使用しますが、Visual Studio for MacではC#を使用します。これはiOSアプリだけでなく、Androidアプリやその他のASP.NETなども同じです。
そして、C#でのコーディングを可能にするためにXamarin.iOSというフレームワークが使用されています。Androidアプリのソースコードも後ほど紹介しますが、AndroidではXamarin.Adnroidが使われます。

さて、iOSアプリのソースコードを見慣れた人であれば、上記のソースコードの内容はすぐにわかるのではないかと思います。
- UIKitを使用すると宣言する
- UIViewControllerを継承してViewControllerクラスを作る
- ViewDidLoadメソッドをオーバーライドしてビューロード完了イベントを捕捉する
いかがでしょうか?プログラミング言語こそC#になっていますが、やっていることはObjective-CやSwiftで書く場合とまったく同じであることがわかると思います。このように、Xamarin.iOSはiOSのAPIをそのままC#で記述できるようにするフレームワークです。メソッド名やプロパティ名の1文字目が大文字になっているなどC#らしくなるような工夫はされてはいますが、基本的にはそのままとなっています。そのため、Objective-CやSwiftでのiOS開発の知識を十分に活かすことができます。
ただし、イベント関連の取り扱いは少々異なります。Objective-CやSwiftでは、UITextViewDelegateプロトコルなどのプロトコルを実装する形でイベントを扱いますが、Xamarin.iOSではイベントプロパティにイベントハンドラーをセットするという形で表現します。
Button.TouchUpInside += delegate
{
var title = string.Format("{0} clicks!", count++);
Button.SetTitle(title, UIControlState.Normal);
};
上記はViewController.csの一部ですが、ここではdelegateをイベントハンドラーとして設定する方法が使われています。他にもイベントハンドラーメソッドをセットする方法、ラムダ式を使う方法などがあります。いずれにしろC#の機能をうまく使ってとても簡潔にイベントを扱うことができるようになっています。
さて、UIViewControllerをC#で書けることはわかりましたが、そうなるとストーリーボードやxibの編集はどうなるのでしょうか?もちろんVisual Studio for Macはこれらの編集にも対応しています。ソリューションエクスプローラーの.storyboardファイルや.xibファイルをダブルクリックすればデザイナーが開きます。

なお、.storyboardや.xibはXcodeと互換性があるため、Xcodeで編集することもできます。
コーディング支援機能
Visual Studio for Macにはコーディングを支援するさまざまな機能が標準で備わっています。それらについて紹介します。
Windows版のVisual Studioはインテリセンス(コード補完機能のこと)が強力なことが特徴の1つでした。こちらはVisual Studio for Macでもかなり強力です。キー入力と文脈に応じて補完候補を表示してくれます。

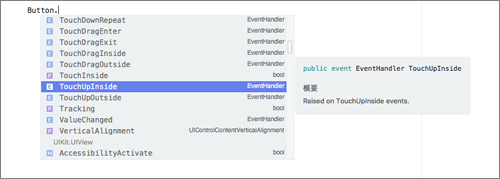
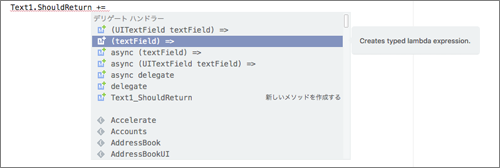
以下はイベントハンドラーの入力中に表示されるインテリセンスです。

イベントハンドラーの型を認識し、いろいろな形式のイベントハンドラー記述法を表示しています。
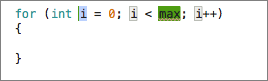
また、インテリセンスと似た機能としてコードスニペットも用意されています。例えば「for」と入力してタブキーを2回押すと、以下のようにfor文のひな形が自動入力されます。

もちろん「for」だけでなく「if」「switch」などいろいろなC#構文のコードスニペットが用意されています。また、「ctor(コンストラクタ)」「prop(プロパティ)」といったものもあります。
「クイック修正」も強力です。

上図はdelegateの上でマウスを右クリックし、「クイック修正」を選んだところです。delegate構文をラムダ式に変換する(To lambda expression)、型を挿入する(Insert signature)といった修正が表示されています。他にも文脈に応じていろいろなところでいろいろなクイック修正が表示されます。
スマートフォンアプリケーション開発(2)
Androidアプリ
続いてAndroidアプリを見てみましょう。XamApp1.DroidプロジェクトのMainActivity.csをダブルクリックしソースコードを表示します。
using Android.App;
using Android.OS;
using Android.Widget;
namespace XamApp1.Droid
{
[Activity(Label = "XamApp1", MainLauncher = true, Icon = "@mipmap/icon")]
public class MainActivity : Activity
{
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
SetContentView(Resource.Layout.Main);
Button button = FindViewById<Button>(Resource.Id.myButton);
(略)
こちらもiOSと同じく、Javaを使ってAndroidアプリのコードを書いたことがある方であれば、ほとんどそのままであることがわかると思います。
- Android.AppやAndroid.OSを使用することを宣言する
- Activityクラスを継承してMainActivityを作成する
- アクティビティ作成時に呼ばれるOnCreateメソッドを実装する
- OnCreateメソッドの内容として、まず親クラスのOnCreateを呼び、SetContentViewでレイアウトリソースをセット、ボタンのインスタンスをIDから検索する
特にJavaとC#は構文自体が似ているので、ぱっと見ではJavaのコードかと勘違いしてしまうほどです。ただ、C#らしく名前空間名やメソッド名の1文字目が大文字になっている、FindViewByIdメソッドがジェネリックを使用して型キャストを不要にしている、といった違いがあります。
Javaでのイベントはリスナーを使って書きますが、Xamarin.Androidではイベントハンドラーメソッド(もしくはラムダ式)で記述します。MainActivity.csにも以下のようなラムダ式を使ったイベントハンドラーが記述されています。
button.Click += (sender, e) =>
{
button.Text = $"{count++} clicks!";
};
もちろん、Androidのレイアウトファイル(.axml)の編集にも対応しています。これもソリューションエクスプローラーの.axmlファイルをダブルクリックすればデザイナーが表示されます。

インテリセンスやコードスニペットといったコーディング支援機能も、もちろんiOSと同様に使用できます。
ポータブルクラスライブラリ(PCL)
さて、ポータブルクラスライブラリ(PCL)は非常に強力な機能であるとすでに述べましたが、そのPCLについて紹介しましょう。
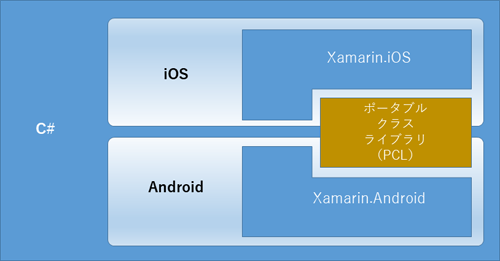
テンプレートで自動作成されたXamApp1プロジェクトはPCLプロジェクトです。PCLは文字通りポータブル(移植可能)なクラスライブラリのことで、PCLプロジェクトに含まれるクラスはXamarin.iOSとXamarin.Androidの両方から呼び出し可能となります。そのため、iOSとAndroidの両方で使用する機能をPCL内に実装すれば、iOS用とAndroid用に同じコードを書く必要がなくなります。

特にMVVM構成(Model-View-ViewModel)と組み合わせると非常に強力で、iOS、Androidプロジェクトにはデバイスに依存するビューを実装し、それ以外の部分(モデル・ビューモデル)はPCLプロジェクトに格納するようにすると、多くの部分を共通化することができます。MVVM Light ToolkitやMVVMCrossなどのMVVM支援ライブラリはすでにXamarinに対応しているので、これらを利用することも可能です。iOS版とAndroid版両方のアプリを作成する際、PCLは非常に大きなメリットとなります。
アプリの実行・デバッグ
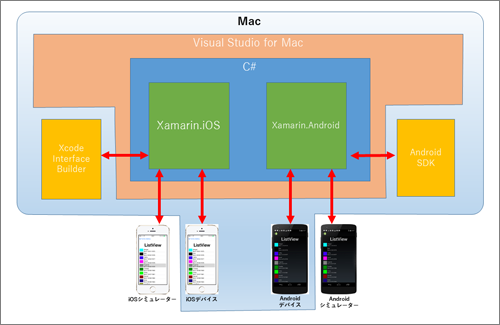
iOSもAndroidも実機、もしくは、シミュレーターでアプリケーションを実行することができます。
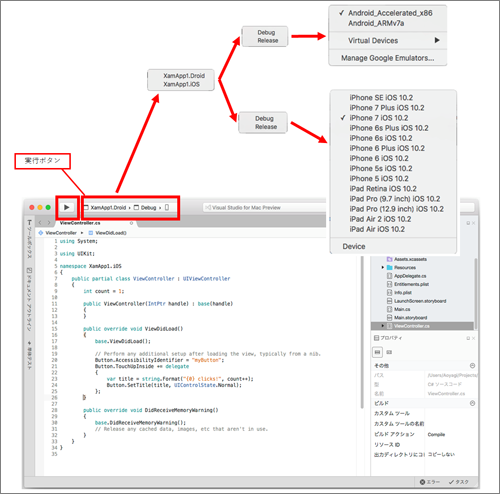
画面上部で実行するプロジェクトやデバイスを選択し、実行ボタンをクリックすれば対象のデバイスでアプリが起動します。

iOSの場合、Xcode付属のiOSシミュレーターが使用されます。Xcodeでシミュレーターを追加すると、Visual Studio for Macでも使用できるようになります。実機のiOSデバイスもXcodeで認識できていれば、Visual Studio for Macでも選択できるようになります。
Androidの場合、Android SDK付属のAndroidエミュレーターが使用されます。Android SDKのAVD Managerでエミュレーターを追加しておくと、Visual Studio for Macでも使用できるようになります。実機のAndroidデバイスも接続方法はAndroid SDKを使用した場合と同じです。Windowsの場合は機種ごとにADB USBドライバーをインストールする必要がありますが、Macの場合はUSBで接続するだけでデバッグ可能になるようです(機種によって例外もあるかもしれません)。もちろん、Androidデバイス側の[設定]-[開発者向けオプション]をオンにし、USBデバッグを許可、[セキュリティ]の提供元不明のアプリケーションのインストールを許可といった設定は必要です。
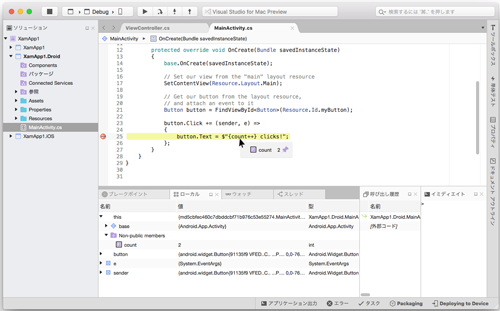
デバッグ中はブレークポイントの設定や変数値の確認・変更など、デバッグ作業に必要なさまざまな操作をおこなうことができます。

上図はボタンのクリックイベントの中にブレークポイントをセットし、ローカル変数やプライベート変数の値を表示しているところです。表示だけでなく値の変更も可能です。イミディエイトウィンドウでは「count += 5」のようなC#の式を使って変数の値を変更したり、「count.ToString("x")」のようにメソッド呼び出しを実行したりすることも可能です(ToString("x")は16進数表記で文字列化です)。
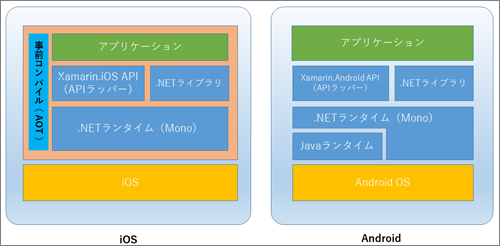
なお、Xamarinアプリケーションは基本的にネイティブアプリケーションです。Xamarin.iOSではデプロイ前にコンパイルされて完全なネイティブアプリケーションになります。Xamarin.AndroidではAndroid OS上に.NETランタイムとJavaランタイムが横並びの関係で動作しています。

WebアプリケーションとMacアプリケーション
Visual Studio for Macは、ASP.NETフレームワークを使ったWebアプリケーションの開発もサポートしています。
テンプレートは[.NET Core]-[App]の[ASP.NET]-[ASP.NET Core Empty Web Application]と、[その他]-[ASP.NET]の[全般]の2種類が用意されています。前者はASP.NET Core、後者はMono上で動くASP.NETです。いずれもMacだけでなくWindows、Linuxで実行可能です(.NET CoreとMonoについては後の節で紹介します)。
Connected AppテンプレートはASP.NET Coreサーバー、iOSアプリ、Androidアプリがセットで作成され、サーバーと連携して動作するiOS、Androidアプリのひな形となっています。ASP.NET Coreを使用すると、サーバーからアプリまですべてC#で記述することが可能になります。
もちろんMacアプリケーションを開発することもできます。Visual Studio for MacでのMacアプリは、.NET Coreを使ったコンソールアプリとXamarin.Macを使ったGUIアプリがあります。いずれもプログラミング言語はC#です。Xamarin.MacはCocoaを薄くラップしているだけなので、普段XcodeとCocoaを使ってMacアプリを開発している人にとっても違和感は大きくないと思います。
また、Monoを使ったコンソールアプリやGtk#アプリを作ることもできます(Gtk#はMonoを使用したWindows/Mac/LinuxのクロスプラットフォームなGUIツールキットです。名前からもわかるとおりGTK+のMono版です)。
MonoとXamarinと.NET Core
ここまで紹介したように、Visual Studio for Macでは主に以下の種類のアプリケーションを作ることができます。
- iOSとAndroidアプリ(Xamarin.iOSとXamarin.Android)
- ASP.NET(ASP.NET CoreとMono)
- Macアプリ(.NET CoreとXamarin.MacとMono)
特にASP.NETとMacアプリには複数のフレームワークが存在しますが、これらの違いを理解するにはこれまでの生い立ちを見てみるのが早道かと思いますので、.NET FrameworkとXamarinのこれまでを簡単に紹介します。
2000~2002年 .NET FrameworkとC#の登場
.NET Framework、C#、Visual Studioが2000年にマイクロソフトから発表、2002年に最初のバージョンがリリースされた。
.NET FrameworkそのものはWindows専用のフレームワークだが、コア部分はデバイス非依存となっていてその仕様は2000年からオープンになっている。
2001年 Mono始動
2001年にMonoプロジェクトが始動。.NET Framework互換環境とC#コンパイラをオープンソースソフトウェアとして開発し、Windows、Mac、Linuxで動くようにすることが目標。Monoの中心はXimian(ジミアン)社。Ximian社の中心人物は「Connect(); // 2016」のキーノートスピーチでVisual Studio for Macを発表したMiguel de Icaza氏。
2004年 Mono 1.0リリース
2004年にMono 1.0がリリースされ、ASP.NETやGUIアプリ(Gtk#)がWindows、Mac、Linuxで実行可能に。その後もバージョンアップ版が順次リリースされ、Unity(クロスプラットフォームなゲーム開発環境)やPlayStation Suite(PlayStation用のゲーム開発環境。すでに提供終了)などにもMonoとC#が採用されるなど広がりを見せる。
2009年 MonoTouchとMono for Android
Ximian社がNovel社に買収され、2009年にNovel社からMonoTouch、Mono for Androidが販売開始。MonoTouchはMonoをiOSに移植したもの、Mono for AndroidはMonoをAndroidに移植したもの。Monoは依然としてオープンソースソフトウェアだが、MonoTouch、Mono for Androidは有償の商品として販売された。このときの開発環境はMonoプロジェクトの一環として開発されたMonoDevelop(Mono上で動作するMono用の開発環境)。
2011年 Xamarin社始動
2011年にNovel社がAttachmate社に買収され、それを期にMonoチームのメンバーたちが独立しXamarin社が始動。以後、Monoの開発はXamarin社がおこなう。Xamarin社のリーダーはMiguel de Icaza氏。
2013年 Xamarin発売
2013年にXamarin社からXamarin.iOS、Xamarin.Android、Xamarin.Macが発売開始。それぞれMonoTouch、Mono for Androidの後継。それぞれが13万円/年ほどした。同時にXamarin Studioリリース(Xamarin StudioはMonoDevelopベースらしい)。また、Xamarin for Visual StudioというVisual Studio用アドインもリリースされVisual StudioでもXamarin開発が可能に。
2014年 .NET Frameworkオープンソース化
2014年の「Connect();」にて、.NET Frameworkがオープンソース化されることが発表される。その後、Monoもオープンソース化された.NET Frameworkを利用するようになっていく。
2015年 .NET Coreリリース
2015年、マイクロソフトより.NET Coreがリリース。これは.NET Frameworkを再構成し、Windows、Mac、Linuxのクロスプラットフォームで動作するようにしたもの。.NET Coreの一部であるASP.NET Coreを使えば、LinuxやMacでもASP.NETを動かすことができるようになった。これでASP.NETは、Windows上の.NET Frameworkで動くASP.NET、Windows/Mac/Linux上のMonoで動くASP.NET、Windows/Mac/Linux上の.NET Coreで動くASP.NET Coreの3種類が存在することに。
2016年2月 Xamarin社がマイクロソフト社に買収される
2016年2月24日にマイクロソフトがXamarin社の買収を発表。
2016年3月 Xamarin無償化
2016年3月31日「Build 2016」の2日目キーノートスピーチにてXamarinが無償化され、今後はVisual Studioの一部として提供されることが発表される。同日、商品版のXamarinは消滅しVisual Studioの一部となる。Visual Studio Community(個人や小規模組織に限り無料で使えるVisual Studio)にもXamarinは含まれるので、26万円/年ほどかかっていたものが個人であれば無料で使えることに!
2016年11月 Visual Studio for Mac発表
2016年「Connect(); // 2016」にて、Visual Studio for Macが発表される。Visual Studio for MacはXamarin Studioベース。「Visual Studio for Macプレビューのリリースノート」(英語)のOverviewの最初に、"Visual Studio for Mac is an evolution of Xamarin Studio, and includes all the functionality of Xamarin Studio 6.2."(Visual Studio for MacはXamarin Studioの進化系でありXamarin Studio 6.2のすべての機能を含んでいる)との記載あり。
さて、このように数奇な運命をたどった(という表現は言いすぎかもしれませんが)、Xamarinの歴史を振り返ってみると、もともとはMonoなわけです。少々乱暴すぎるかもしれませんが一言で言うと、
XamarinはもともとMonoで、Monoはもともと.NET Frameworkで、これらは相互に互換があって、そこに.NET Coreという仲間も加わった
という関係となります。
これがわかれば、Visual Studio for MacにXamarinと.NET Core、Monoのプロジェクトがあるのも納得できるかと思います。今後もXamarinは進化を続けていくと思われますが、Xamarinだけでなく、Xamarin、.NET Framework、.NET Coreの3者共存状態はまだしばらくは続くものと思われます。
まとめ
駆け足ではありますがVisual Studio for Macについて紹介しました。
まだプレビューの段階のため今後も機能の追加や変更もあると思いますが、Visual Studio for Macがどのようなものなのかはわかっていただけたかと思います。筆者自身、iOS、Android、そして、サーバーサイドのASP.NETをすべてC#でコーディングしていますが、1つのプログラミング言語、1つの開発環境ですべて完結するのは非常にメリットがあると感じています。また、C#はとても書きやすく、理解しやすいプログラミング言語だと感じています。これらに興味がありましたらぜひVisual Studio for Macを使ってみてください。




























































