itemsSourceFunctionで検索処理をカスタマイズ
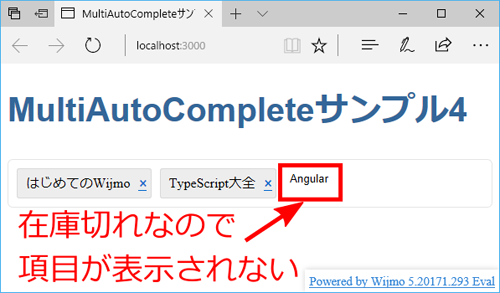
MultiAutoCompleteでは、検索する項目をitemsSourceに設定する代わりに、項目を検索する処理をitemsSourceFunction属性に設定できます。項目の検索に外部WebAPIを利用するなど、検索処理をカスタマイズしたい場合に便利です。ここではカスタマイズした検索処理の実装例を、在庫が残っている本だけを検索する書籍検索のサンプル(図9)で説明します。

まず、<wj-multi-auto-complete>タグのitemsSourceFunction属性に、検索処理を行うメソッド名「searchItem」を、リスト7(1)のように設定します。
<wj-multi-auto-complete [itemsSourceFunction]="searchItem" ...(1) [displayMemberPath]="'name'"> </wj-multi-auto-complete>
リスト7に対応するコンポーネントの実装は、リスト8のようになります。
export class AppComponent {
// 書籍のデータ ...(1)
item: CollectionView = new CollectionView([
{ name: "はじめてのWijmo", stock: 20 },
{ name: "TypeScript大全", stock: 15 },
{ name: "これから始めるAngular", stock: 0 },
{ name: "React実践活用", stock: 0 },
{ name: "乗り遅れないECMAScript", stock: 20 }
]);
// searchItemメソッド内のthisをコンポーネント自身に設定 ...(2)
constructor() {
this.searchItem = this.searchItem.bind(this);
}
// 検索処理メソッド ...(3)
searchItem(query: string, max: number, callback: Function) {
setTimeout( () => { // API呼び出しの通信遅延をsetTimeoutで表現 ...(4)
// 在庫があって、名前が一致するものを抽出
this.item.filter = function (item: any) {
return (item.name.toLowerCase().indexOf(query) >= 0 // ...(5)
&& item.stock > 0);
}
// フィルター結果を配列に格納 ...(6)
var array: any = [];
for (var i = 0; i < Math.min(this.item.itemCount, max); i++) {
array.push(this.item.items[i]);
}
// callbackに配列を渡す ...(7)
callback(array);
}, 1000);
}
}
(1)が検索対象の書籍データです。名前を「name」、在庫数を「stock」に設定します。stockが0になっている「これから始めるAngular」と「React実践活用」は在庫切れです。
コンポーネントのコンストラクタ(2)では、後述するsearchItemメソッド内で、コンポーネント自身をthisとして参照できるように設定しています。
検索処理を行うsearchItemメソッドは(3)です。このsearchItemのように、itemsSourceFunctionに設定したメソッドには、表3のような引数が渡されます。
| 引数の順番 | 型 | 意味 | searchItemメソッドでの変数名 |
|---|---|---|---|
| 1 | 文字列 | テキストボックスに入力された検索文字列 | query |
| 2 | 数字 | ドロップダウンに表示する項目の最大数 | max |
| 3 | 関数 | 検索結果を渡すコールバック関数 | callback |
これらの引数を用いて、検索処理を実行します。例えば「検索文字列と項目の最大数をWebAPIに与えて結果を取得する」といったことができます。
ここでは(5)で、CollectionViewのフィルター機能を利用して「検索文字列と名前が部分一致して、かつ在庫がある書籍」を検索します。CollectionViewのfilterプロパティに設定した関数で、条件に合致するときにtrue、しないときにfalseを返すように実装すると、データをフィルターできます。フィルター機能の詳細は公式ドキュメントも参考にしてください。なお、item.nameをtoLowerCaseメソッドで小文字にして比較しているのは、itemsSourceFunctionの仕様上、入力文字列が小文字に変換されるためです。
フィルターされたデータを(6)で配列に詰めなおして、その配列を引数として(7)でコールバック関数を実行しています。コールバック関数が実行された時点で、画面上に検索結果が表示されます。
なお、このサンプルでは、通信の遅延を模擬するためのsetTimeout関数(4)で、コンポーネント自身をthisとして参照するためにアロー関数を利用しています。アロー関数の詳細はMozillaのドキュメントも参考にしてください。
MultiAutoCompleteの活用例と優位性
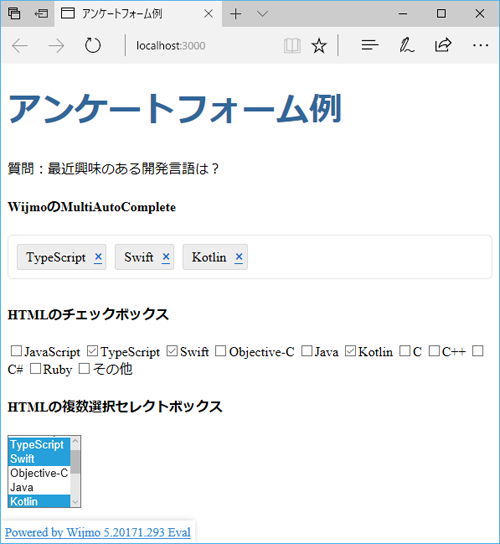
MultiAutoCompleteコントロールは、キーボードやマウスの操作で、素早く複数の選択肢を入力するときに優位性を発揮します。例えば、図10のようなアンケートフォームでの利用を考えてみます。

MultiAutoCompleteを利用せずに複数選択のフォームを提供するには、項目ごとにチェックボックスを並べるか、複数選択可能なセレクトボックスを作る方法が考えられます。しかし、前者は選択肢が増えるごとに場所をとり、美しい表示とは言い難い状態です。後者は複数選択のためにCtrlキーやShiftキーを押しながらクリックする必要があり、操作が直感的ではありません。MultiAutoCompleteを利用すれば、より洗練された画面表示や操作感を利用者に提供できます。
まとめ
本記事では、グレープシティのJavaScriptライブラリWijmo 5に新たに追加されたMultiAutoCompleteコントロールについて、利用方法を説明しました。MultiAutoCompleteコントロールを利用すれば、キーボードからの直接入力、ドロップダウンリストからの選択といった複数の方法で項目を選択できます。HTMLの標準コントロールよりも、見やすく使いやすいWebページを作ることができます。

















































