まずMultiRowを表示してみる
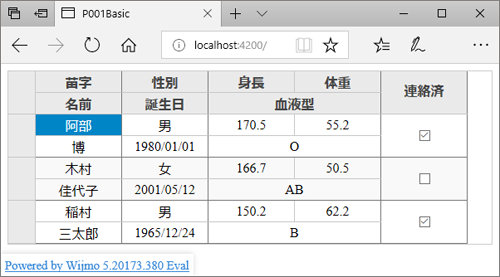
最初に、MultiRowを表示する基本的な実装方法を、図2のサンプルで説明します。MultiRowでは苗字と名前、性別と誕生日のように、複数の項目を1列に表示できます。

まず、ルートモジュール定義ファイルapp.module.tsの(1)でMultiRowを含むWjGridMultirowModuleモジュールを参照して、(2)でインポートするように設定します。
// MultiRowのモジュールを参照 ...(1)
import { WjGridMultirowModule } from "wijmo/wijmo.angular2.grid.multirow";
(略)
@NgModule({
imports: [
BrowserModule,
WjGridMultirowModule // MultiRowのモジュールをインポート ...(2)
],
(略)
})
ルートコンポーネントのテンプレートファイルapp.component.htmlに、Angular対応のMultiRow(WjMultiRowクラス)に対応する<wj-multi-row>タグを記述します。itemsSource属性には表示するデータ、layoutDefinition属性にはレイアウト定義を指定します。
<wj-multi-row [itemsSource]="data" [layoutDefinition] = "layoutDef"> </wj-multi-row>
コンポーネント実装app.component.tsに、itemsSource属性、layoutDefinition属性の値を、リスト4のように記述します。
export class AppComponent {
// 表示するデータ ...(1)
data = [
{
苗字: "阿部", 名前: "博", 性別: "男", 誕生日: new Date("1980/01/01"),
身長: 170.5, 体重: 55.2, 血液型: "O", 連絡済: true
},
(略)
];
// MultiRowのレイアウト定義 ...(2)
layoutDef = [
// 1列目に苗字と名前を表示するレイアウト定義 ...(3)
{
header: "氏名",
cells: [
{ binding: "苗字", align: "center" },
{ binding: "名前", align: "center" },
]
},
{
(2列目のレイアウト定義)
},
(以下、3列目以降のレイアウト定義)
];
}
(1)がitemsSource属性に設定するデータで、苗字、名前、性別などを、JavaScriptオブジェクトの配列で指定します。(2)がlayoutDefinition属性に設定するレイアウト定義で、各列の表示内容をJavaScriptオブジェクトの配列で指定します。たとえば(3)では、苗字と名前を縦に並べて一列に表示するように指定しています。このようなMultiRowの1列をグループと呼びます。

















































