はじめに
Wijmo(ウィジモ)は、グレープシティがHTML/JavaScript環境に向けて提供しているJavaScriptライブラリで、WebサイトやWebアプリケーションで活用できるUI部品を利用者に提供します。現行版はECMAScript 5に対応した「Wijmo 5」です。
Wijmoの上位エディション「Wijmo Enterprise」では、Wijmo 5で利用できる追加のUI部品が提供されます。今回紹介するMultiRowコントロールもその一つで、Wijmoのグリッド部品FlexGridに、1レコードを複数行に分けて表示する機能を追加したものです。MultiRowはFlexGridのサブクラスなので、Excelライクなショートカットキー操作や、Excel/PDFファイルへのエクスポートといったFlexGridの基本的な機能を備えつつ、より柔軟なグリッドレイアウト機能を提供します。

本記事では、MultiRowコントロールの利用方法を説明していきます。
対象読者
- WebサイトやWebアプリケーションのレベルをワンランク上げたい方
- より軽量/高速なJavaScriptのUI部品を探している方
- 標準のFlexGridより凝ったグリッド配置をしたい方
必要な環境
Wijmo 5はECMAScript 5に対応するブラウザーをサポートします。詳細はWijmoのWebサイトで案内されています。
Wijmo 5はそれ単体で利用できるほか、Angular(AngularJS 1/Angular 2以降)、KnockoutJS、React、Vue.js(1/2)といったJavaScriptフレームワークと組み合わせて利用できます。本記事ではAngular(バージョン5)とWijmoを組み合わせて利用します。
今回は以下の環境で動作を確認しています。
-
Windows 10 64bit版
- Wijmo 5 5.20173.380 体験版
- Angular バージョン5
- Node.js v8.9.4 64bit版
- Microsoft Edge 41.16299.15.0
Angularの開発ではTypeScript(変換してJavaScriptを生成する、いわゆるAltJS言語)を利用する場合が多く、本記事のサンプルコードもTypeScriptで記述しています。
本記事のサンプルコードは、AngularのコマンドラインツールAngular CLIで作成したプロジェクトにWijmo 5を組み込んで作成します。手順の詳細はグレープシティのブログで説明されていますが、本記事では以下のように手順を変更しています。
まず、使用するWijmoのバージョンを更新します。具体的には、Wijmoをインストールするときに実行するコマンドを、リスト1のようにします。
npm install --save http://prerelease.componentone.com/wijmo5/npm-images/C1Wijmo-Enterprise-Eval-CommonJS-5.20173.380.tgz
プロジェクトに含めるwijmo.min.cssとwijmo.culture.ja.min.jsのバージョンも変更します。上記リンクから本記事のサンプルで利用しているファイルをダウンロードできます。
サンプルコードを実行するには、サンプルのフォルダーで「npm install」コマンドを実行してライブラリーをダウンロード後、「ng serve --open」コマンドを実行します(--openオプションを指定すると、ブラウザーが自動的に起動してページを表示します)。
まずMultiRowを表示してみる
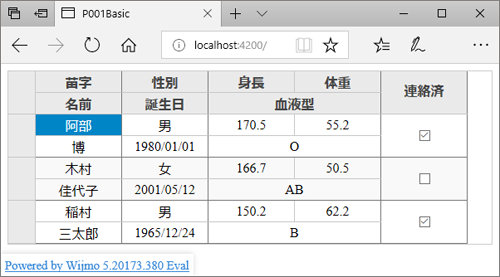
最初に、MultiRowを表示する基本的な実装方法を、図2のサンプルで説明します。MultiRowでは苗字と名前、性別と誕生日のように、複数の項目を1列に表示できます。

まず、ルートモジュール定義ファイルapp.module.tsの(1)でMultiRowを含むWjGridMultirowModuleモジュールを参照して、(2)でインポートするように設定します。
// MultiRowのモジュールを参照 ...(1)
import { WjGridMultirowModule } from "wijmo/wijmo.angular2.grid.multirow";
(略)
@NgModule({
imports: [
BrowserModule,
WjGridMultirowModule // MultiRowのモジュールをインポート ...(2)
],
(略)
})
ルートコンポーネントのテンプレートファイルapp.component.htmlに、Angular対応のMultiRow(WjMultiRowクラス)に対応する<wj-multi-row>タグを記述します。itemsSource属性には表示するデータ、layoutDefinition属性にはレイアウト定義を指定します。
<wj-multi-row [itemsSource]="data" [layoutDefinition] = "layoutDef"> </wj-multi-row>
コンポーネント実装app.component.tsに、itemsSource属性、layoutDefinition属性の値を、リスト4のように記述します。
export class AppComponent {
// 表示するデータ ...(1)
data = [
{
苗字: "阿部", 名前: "博", 性別: "男", 誕生日: new Date("1980/01/01"),
身長: 170.5, 体重: 55.2, 血液型: "O", 連絡済: true
},
(略)
];
// MultiRowのレイアウト定義 ...(2)
layoutDef = [
// 1列目に苗字と名前を表示するレイアウト定義 ...(3)
{
header: "氏名",
cells: [
{ binding: "苗字", align: "center" },
{ binding: "名前", align: "center" },
]
},
{
(2列目のレイアウト定義)
},
(以下、3列目以降のレイアウト定義)
];
}
(1)がitemsSource属性に設定するデータで、苗字、名前、性別などを、JavaScriptオブジェクトの配列で指定します。(2)がlayoutDefinition属性に設定するレイアウト定義で、各列の表示内容をJavaScriptオブジェクトの配列で指定します。たとえば(3)では、苗字と名前を縦に並べて一列に表示するように指定しています。このようなMultiRowの1列をグループと呼びます。
layoutDefinition属性でMultiRowのレイアウトを調整する
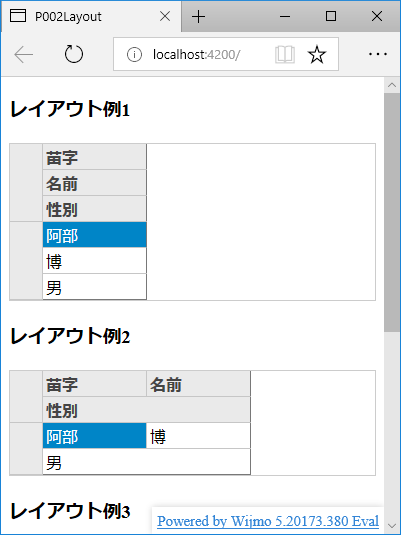
layoutDefinition属性に指定するレイアウト定義について、さまざまな表示パターンでMultiRowを表示する図3のサンプルで説明します。

基本的な指定パターン
もっとも単純なレイアウト定義を、リスト5で説明します。
layoutDef1 = [
{
header: "レイアウト例1",
cells: [
{ binding: "苗字" },
{ binding: "名前" },
{ binding: "性別" },
]
}
];
レイアウト定義の要素を表1に示します。グループヘッダーは、ヘッダーを折りたたんだ時に表示されるヘッダー文字列です。ヘッダーの折りたたみについては後述します。
| 要素名 | 意味 |
|---|---|
| header | グループヘッダー |
| cells | グループに指定するデータ要素の配列 |
| binding | cells配列の要素に指定する、データ項目名 |
リスト5のように指定すると、cellsに指定された苗字、名前、性別のデータ項目が、縦に並んで表示されます。

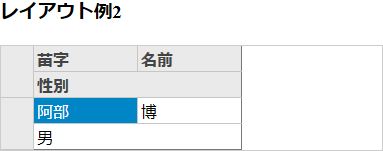
colspanの指定でセルを横に並べる
レイアウト定義にcolspanを指定すると、1つのグループ内で要素を横に並べることができます。指定例をリスト6に示します。
layoutDef2 = [
{
header: "レイアウト例2",
colspan: 2,
cells: [
{ binding: "苗字" },
{ binding: "名前" },
{ binding: "性別" },
]
}
];
colspanを2に指定すると、cellsのデータ要素を最大2個だけ横に並べます。この場合は苗字と名前の2個を横に並べて、3個目の性別は2行目に折り返して表示されます。

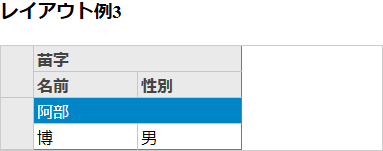
リスト7のように、colspanをcells配列の要素に設定することもできます。
layoutDef3 = [
{
header: "レイアウト例3",
cells: [
{ binding: "苗字", colspan: 2 },
{ binding: "名前" },
{ binding: "性別" },
]
}
];
この場合、colspanに2が設定されている苗字の項目が、横に2列分の幅をとって表示され、名前と性別は折り返した2行目に横並びで表示されます。

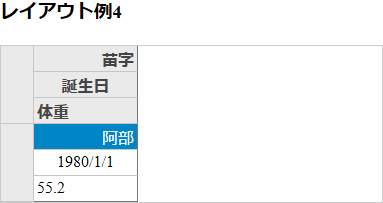
セルに属性を設定してレイアウトを調整
cells配列要素に指定する各データ項目には、レイアウトやフォーマットといった属性が設定できます。例をリスト8に示します。
layoutDef4 = [
{
header: "レイアウト例4",
cells: [
{ binding: "苗字", align: "right" },
{ binding: "誕生日", align: "center", format: "yyyy/M/d" },
{ binding: "体重", align: "left", format: "f1" },
]
}
];
データ項目に対して、align属性で右/中央/左寄せを、format属性で日時や数字の表示形式を指定しています。体重に指定されたformat属性「f1」は、小終点第1位までを表示する意味です。

リスト8で利用した属性のほかに、FlexGridの列を表すColumnクラスの属性が設定できます。詳細はドキュメントを参照してください。
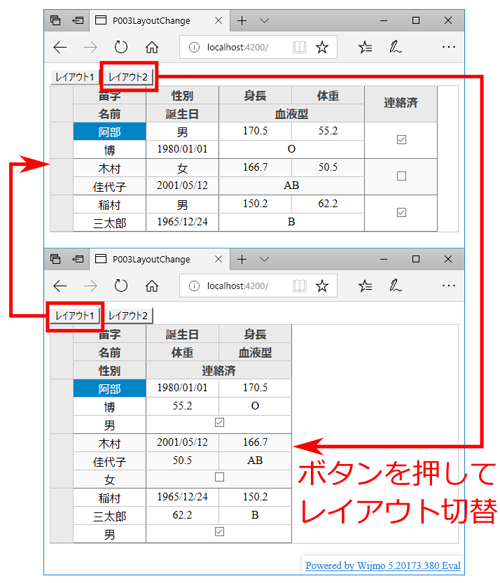
参考 レイアウトの動的な切り替え
layoutDefinition属性にあとから別のレイアウト定義を代入すると、MultiRowのレイアウトを動的に切り替えることができます。図8のサンプルは、ボタン押下でレイアウトが切り替わります。処理の詳細はサンプルコードを参照してください。

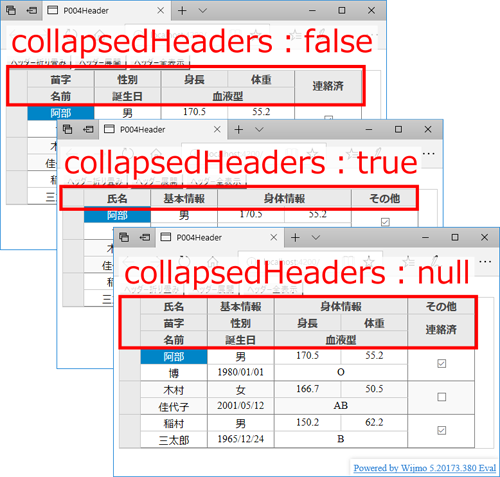
ヘッダー表示の切り替え
図9のように、MultiRowのヘッダーは、折りたたむなどして表示を切り替えられます。

ヘッダー表示を切り替えるには、MultiRowのcollapsedHeaders属性を設定します。図9のサンプルでは、ボタン押下でcollapsedHeaders属性の値を変更しています。設定する値によって、ヘッダー表示が表2のように切り替わります。
| collapsedHeaders属性の値 | 表示内容 |
|---|---|
| false | ヘッダーを展開(各データ項目名を表示) |
| true | ヘッダーを折りたたみ(グループのheaderプロパティを表示) |
| null | グループのheaderプロパティと、各データ項目名をヘッダーに両方表示 |
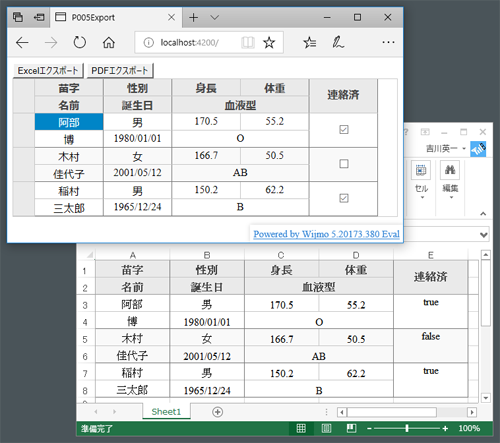
ExcelやPDFファイルへのエクスポート
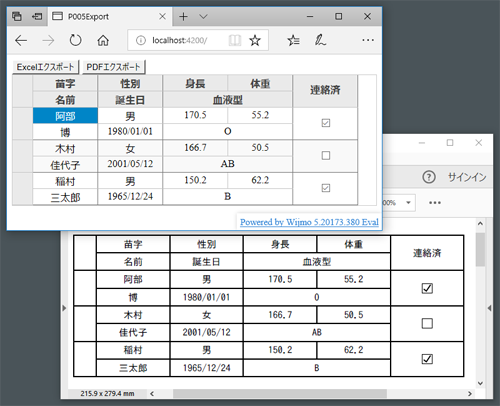
MultiRowの内容を、ExcelやPDFファイルにエクスポートする機能が利用できます。Excelへエクスポートすると、図10のようになります。

図11は、PDFへエクスポートした例です。ExcelとPDFいずれの場合も、レイアウトを維持したままエクスポートされていることがわかります。

Excelファイルへのエクスポート
Excelエクスポート機能を利用するには、JavaScriptでZIPファイルを操作するJSZipライブラリが必要です。まず、プロジェクトのsrcフォルダにJSZipのファイル(jszip.min.js)を配置して、プロジェクト設定ファイル(.angular-cli.json)で、リスト9のようにJSZipを読み込む設定を記述します。
"scripts": [ "wijmo.culture.ja.min.js", // Wijmoの言語ファイル "jszip.min.js" // JSZipのファイル ],
Excelファイルにエクスポートする処理はリスト10です。FlexGridXlsxConverterのsaveAsyncメソッドに、MultiRowオブジェクトとファイル名を指定して実行します。
exportToExcel() {
FlexGridXlsxConverter.saveAsync(
this.multiRow, // MultiRowオブジェクト
null, // オプション(ここでは未指定)
"saved.xlsx" // ファイル名
);
}
saveAsyncメソッドは、JSZipのバージョンが3.xのときに利用できます。JSZipのバージョンが2.xの場合はsaveメソッドを利用します。詳細はドキュメントを参照してください。
PDFファイルへのエクスポート
PDFファイルにエクスポートする処理は、リスト11のようになります。
exportToPdf() {
FlexGridPdfConverter.export(
this.multiRow, // MultiRowオブジェクト
"saved.pdf", // ファイル名
{
embeddedFonts: [ // 埋め込みフォントの指定 ...(1)
{
source: "assets/fonts/ipag.ttf",
name: "ipa-gothic",
style: "normal",
weight: "normal"
}
],
styles: {
cellStyle: { // セルにフォントを指定 ...(2)
font: {
family: "ipa-gothic",
style: "normal",
weight: "normal"
}
}
}
}
);
}
FlexGridPdfConverterのexportメソッドに、MultiRowオブジェクトと出力ファイル名、オプションを指定して実行します。日本語を出力するためには、埋め込みフォントの指定が必要です。まず(1)のembeddedFonts属性で、フォントファイル(assets/fonts/ipag.ttf)に「ipa-gothic」という名前を付けます。次に(2)のcellStyle属性で、セルにフォントを指定します。
なお、リスト10、11のthis.multiRowは、Angularの@ViewChildデコレーターを利用して、画面上のMultiRowに対応するオブジェクトを取得しています。詳細はサンプルコードを参照してください。
まとめ
本記事では、グレープシティのJavaScriptライブラリWijmoのMultiRowコントロールを紹介しました。1レコードを複数行に表示する方法やヘッダー表示の切り替え、ExcelやPDFファイルへのエクスポート方法について説明しました。伝票のように、多数のデータ項目をコンパクトな横幅に収める必要があるケースで便利に使えるコントロールです。






















































