ヘッダー表示の切り替え
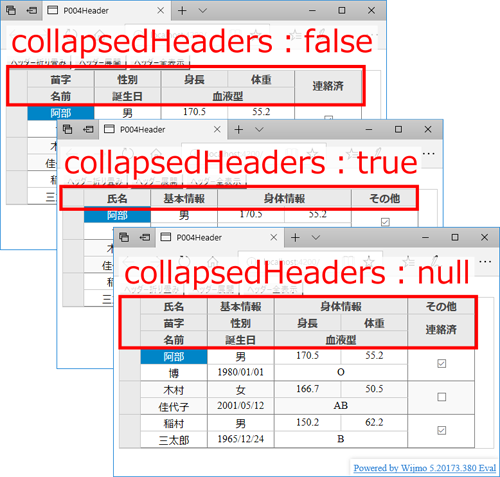
図9のように、MultiRowのヘッダーは、折りたたむなどして表示を切り替えられます。

ヘッダー表示を切り替えるには、MultiRowのcollapsedHeaders属性を設定します。図9のサンプルでは、ボタン押下でcollapsedHeaders属性の値を変更しています。設定する値によって、ヘッダー表示が表2のように切り替わります。
| collapsedHeaders属性の値 | 表示内容 |
|---|---|
| false | ヘッダーを展開(各データ項目名を表示) |
| true | ヘッダーを折りたたみ(グループのheaderプロパティを表示) |
| null | グループのheaderプロパティと、各データ項目名をヘッダーに両方表示 |
ExcelやPDFファイルへのエクスポート
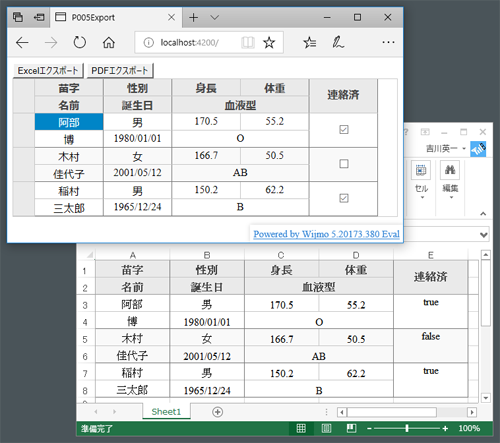
MultiRowの内容を、ExcelやPDFファイルにエクスポートする機能が利用できます。Excelへエクスポートすると、図10のようになります。

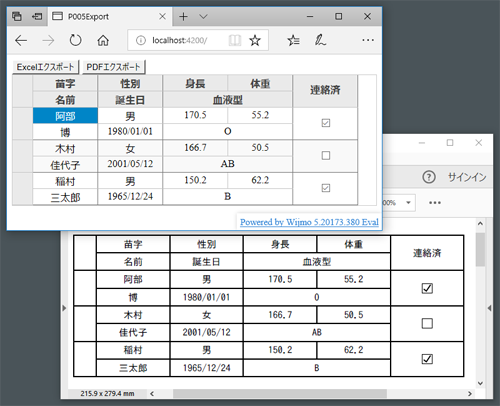
図11は、PDFへエクスポートした例です。ExcelとPDFいずれの場合も、レイアウトを維持したままエクスポートされていることがわかります。

Excelファイルへのエクスポート
Excelエクスポート機能を利用するには、JavaScriptでZIPファイルを操作するJSZipライブラリが必要です。まず、プロジェクトのsrcフォルダにJSZipのファイル(jszip.min.js)を配置して、プロジェクト設定ファイル(.angular-cli.json)で、リスト9のようにJSZipを読み込む設定を記述します。
"scripts": [ "wijmo.culture.ja.min.js", // Wijmoの言語ファイル "jszip.min.js" // JSZipのファイル ],
Excelファイルにエクスポートする処理はリスト10です。FlexGridXlsxConverterのsaveAsyncメソッドに、MultiRowオブジェクトとファイル名を指定して実行します。
exportToExcel() {
FlexGridXlsxConverter.saveAsync(
this.multiRow, // MultiRowオブジェクト
null, // オプション(ここでは未指定)
"saved.xlsx" // ファイル名
);
}
saveAsyncメソッドは、JSZipのバージョンが3.xのときに利用できます。JSZipのバージョンが2.xの場合はsaveメソッドを利用します。詳細はドキュメントを参照してください。
PDFファイルへのエクスポート
PDFファイルにエクスポートする処理は、リスト11のようになります。
exportToPdf() {
FlexGridPdfConverter.export(
this.multiRow, // MultiRowオブジェクト
"saved.pdf", // ファイル名
{
embeddedFonts: [ // 埋め込みフォントの指定 ...(1)
{
source: "assets/fonts/ipag.ttf",
name: "ipa-gothic",
style: "normal",
weight: "normal"
}
],
styles: {
cellStyle: { // セルにフォントを指定 ...(2)
font: {
family: "ipa-gothic",
style: "normal",
weight: "normal"
}
}
}
}
);
}
FlexGridPdfConverterのexportメソッドに、MultiRowオブジェクトと出力ファイル名、オプションを指定して実行します。日本語を出力するためには、埋め込みフォントの指定が必要です。まず(1)のembeddedFonts属性で、フォントファイル(assets/fonts/ipag.ttf)に「ipa-gothic」という名前を付けます。次に(2)のcellStyle属性で、セルにフォントを指定します。
なお、リスト10、11のthis.multiRowは、Angularの@ViewChildデコレーターを利用して、画面上のMultiRowに対応するオブジェクトを取得しています。詳細はサンプルコードを参照してください。
まとめ
本記事では、グレープシティのJavaScriptライブラリWijmoのMultiRowコントロールを紹介しました。1レコードを複数行に表示する方法やヘッダー表示の切り替え、ExcelやPDFファイルへのエクスポート方法について説明しました。伝票のように、多数のデータ項目をコンパクトな横幅に収める必要があるケースで便利に使えるコントロールです。
















































