はじめに
Angularは、Googleとオープンソースコミュニティで開発されているJavaScriptフレームワークです。最初のバージョンはAngularJS(AngularJS 1)と呼ばれていましたが、バージョン2で全面的に刷新され、以降、おおむね半年に1回アップデートされています。
PWA(Progressive Web Apps)は、まるでネイティブアプリのような使い勝手を提供するWebページです。Webページのアプリ名やアイコンを定義する「Web App Manifest」によって、Webページをネイティブアプリのように端末にインストールできるようになります。また、Webページと独立して動作するJavaScript「Service Worker」を利用して、オフライン時表示やプッシュ通知といったネイティブアプリのような機能を、Webページで利用できます。
Angularでは、PWAの技術をWebページに導入できるツールやライブラリーが提供されます。本記事では、AngularでPWA対応のWebページを作成する方法を説明します。
対象読者
- Web技術でスマホアプリを作成したいWeb技術者の方
- アプリストア経由ではなく、広くアプリを配布したい方
- キャッシュ機能など、Service Workerの機能を手軽に活用したい方
必要な環境
Angularの開発ではTypeScript(変換してJavaScriptを生成する、いわゆるAltJS言語)が利用されます。本記事のサンプルコードもTypeScriptで記述しています。
今回は以下の環境で動作を確認しています。Webブラウザーは、PWA機能が動作確認しやすいGoogle Chromeを利用します。
-
Windows 10 64bit版
- Angular 6.1.2
- Angular CLI 6.1.4
- Node.js v8.11.4 64bit版
- Google Chrome 68.0.3440.106
サンプルコードを実行するには、サンプルのフォルダーで「npm install」コマンドを実行してライブラリーをダウンロード後、独自定義した「npm run pwa」コマンドを実行して、ブラウザーで「http://localhost:8080」にアクセスします(詳細は後述)。
AngularプロジェクトをPWA対応させる方法
Angular CLIのコマンドでプロジェクトをPWA対応させる方法を、以下で説明します。
ng addコマンドでPWA機能を追加
プロジェクトを生成してPWA機能を追加するには、リスト1のコマンドを実行します。(1)でプロジェクトを生成後、(2)でそのフォルダーに移動して、(3)でPWA機能を追加します。「ng add」は、プロジェクトに特定機能を追加するコマンドです。
ng new p001-default # プロジェクトを生成 ...(1) cd p001-default # プロジェクトフォルダーに移動 ...(2) ng add @angular/pwa # PWA機能を追加 ...(3)
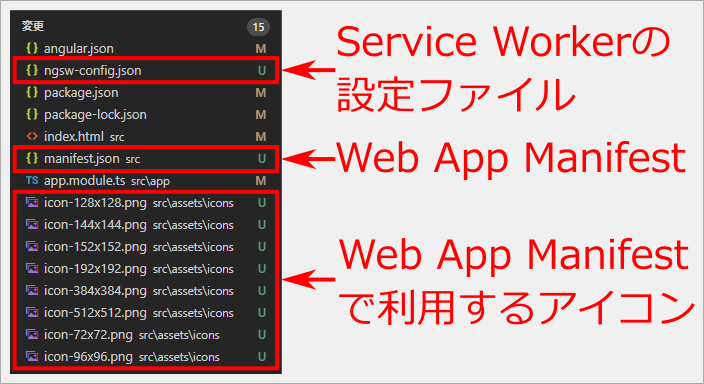
(3)のコマンドを実行すると、Web App Manifestやアイコンのファイル、Service Workerの設定ファイルが追加されます。また、既存のファイルにも、PWAに対応した変更が行われます。

Webページをビルドして実行する環境を作成
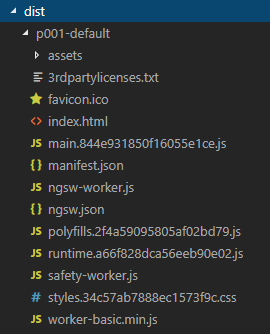
AngularのWebページを表示させる「ng serve」コマンドでWebページを表示すると、PWA機能が有効になりません。PWA機能を有効にするには、「ng build --prod」コマンドでプロジェクトのビルドを実行して、dist/<プロジェクト名>に生成されたWebページのファイル(図2)を、SSL対応のWebサーバーでホストします。ただし、自PC(localhost)のWebサーバーにホストする場合は、非SSLでもPWA機能が利用できます。

本記事では、Node.jsのシンプルなWebサーバープログラム「http-server」で、ビルドされたWebページのファイルをホストするよう、プロジェクトを設定します。
まず、リスト2のコマンドでhttp-serverをインストールします。「--save-dev」は、開発用のパッケージをインストールするオプションです。
npm install http-server --save-dev
次に、package.jsonの「scripts」要素に、リスト3のように追記します。この定義によって、ビルドとWebサーバー起動を「npm run pwa」コマンドで行えるようになります。「npm run pwarun」コマンドを実行すると、ビルドは行わず、Webサーバー起動だけを行います。なお、「%npm_package_name%」は、コマンド実行時にプロジェクト名(package.jsonに定義された「name」の値)に置き換えられます。
"scripts": {
(略)
"pwa": "ng build --prod && npm run pwarun",
"pwarun": "http-server dist/%npm_package_name%"
},
「npm run pwa」コマンドを実行してビルドとWebサーバー起動を行ったあと、Webブラウザーで「http://localhost:8080」にアクセスすると、Webページを表示できます。

以下では、「ng add」コマンドでAngularに追加される、Web App ManifestやService Workerについて説明していきます。














































