自分でカスタムモジュールを作る
コントリビュートモジュールを活用することで、ノンコーディングでサイトに機能拡張を行うことができました。Googleアナリティクスの埋め込みやMAツールとの連携など、よく使われる機能はほとんどコントリビュートモジュールによって容易に導入することが可能です。しかし、社内システムとの連携など、独自の機能を追加したい場合は「カスタムモジュール」という形でPHPコードを記述することで実現します。
今回は画面内に「Hello world」と表示するだけのカスタムモジュールを実装します。簡単なカスタムモジュールを作成しながら、基本的なモジュール開発の、はじめの一歩を踏み出します。
モジュール開発で登場する概念・知識
2001年にDrupal 1.0がリリースされてから、Drupalは20年にわたって多くの技術革新を受け入れてきました。Drupal 8からは、PHPフレームワークのSymfonyを採用したことで、オブジェクト指向プログラミングやプラグインシステムなどモダンなPHP実装が可能になり、コードの再利用性や保守性が大きく向上しました。
- OOP(オブジェクト指向プログラミング)
- 名前空間
- DI(Dependency Injection)
- Symfony
- アノテーション
- プラグイン
- サービス
これらのワードを押さえておくことで、Drupalのモジュール開発の理解が進むはずです。
モジュールに名前を付ける
モジュールのマシン名は、Drupalコアによってプログラムでモジュールを参照するために内部的に使用されます。先ほどインストールしたSimple Google Mapsモジュールのマシン名はsimple_gmapです。

マシン名の命名規則
- 文字で始まる必要があります。
- 小文字とアンダースコアのみを含める必要があります。
- スペースを含めることはできません。
- 50文字を超えてはなりません。
- 一意である必要があります。モジュールには、サイトで使用する他のモジュール、テーマ、テーマエンジン、またはインストールプロファイルと同じ短い名前を付けないでください。
- 予約済みの用語は使用できません:src、lib、vendor、assets、css、files、images、js、misc、templates、includes、fixtures、Drupal
今回作成するカスタムモジュールのマシン名はmarucha_moduleとします。
カスタムモジュール用のディレクトリ作成
カスタムモジュールは、一般的的に /modules/customディレクトリ以下に、マシン名でディレクトリを切って配置します。まずは/modules/custom/marucha_moduleディレクトリを作成します。
今回作成するファイル一覧とディレクトリ構成を以下に示します。
modules
└── custom
└── marucha_module
├── marucha_module.info.yml
├── marucha_module.links.menu.yml
├── marucha_module.routing.yml
└── src
└── Controller
└── MaruchaController.php
.info.yml ファイルの作成
モジュールの設定ファイルを設置します。設定ファイルは マシン名.info.ymlとなりますので、marucha_module.info.ymlというファイルを作成します。
name: Marucha Module description: まる茶のためのカスタムモジュール package: Custom type: module core: 8.x core_version_requirement: ^8 || ^9
ファイルが追加できたら、Drupalサイトに戻り、機能拡張ページのモジュール一覧の中に「Marucha Module」が表示されているか確認します。

このタイミングでモジュールをインストールします。コマンドラインでモジュールをインストールする方法は、Simple Google Mapsをインストールした時と同じ方法です。
$ drush en marucha_module
まだ.info.ymlファイルしか無い状態ですが、ディレクトリとファイルを正しく配置することでモジュールとして認識されることが分かります。
コントローラーとルーティングの追加
コントローラーファイルを追加します。marucha_moduleディレクトリ直下に src/Controllerディレクトリを作成し、MaruchaController.php ファイルを配置します。画面に「Hello, World!」を返すだけのシンプルな機能を実装します。
<?php
namespace Drupal\marucha_module\Controller;
use Drupal\Core\Controller\ControllerBase;
class MaruchaController extends ControllerBase {
public function content() {
return [
'#type'=> 'markup',
'#markup'=> $this->t('Hello, World!'),
];
}
}
ルーティングファイルを作成し、リクエストに対してコントローラーを割り当てます。marucha_module ディレクトリ直下にmarucha_module.routing.ymlファイルを作成します。
marucha_module.content: path: '/marucha' defaults: _controller: '\Drupal\marucha_module\Controller\MaruchaController::content' _title: 'Marucha Hello page' requirements: _permission: 'access content'
2つのファイルが追加できたら、ルーティングファイルで設定したURL(/marucha)にアクセスできるか確認します。まず、サイトのキャッシュをクリアします。コマンドラインでのキャッシュクリアは、以下のコマンドを実行します。
$ drush cache:rebuild # もしくは drush cr
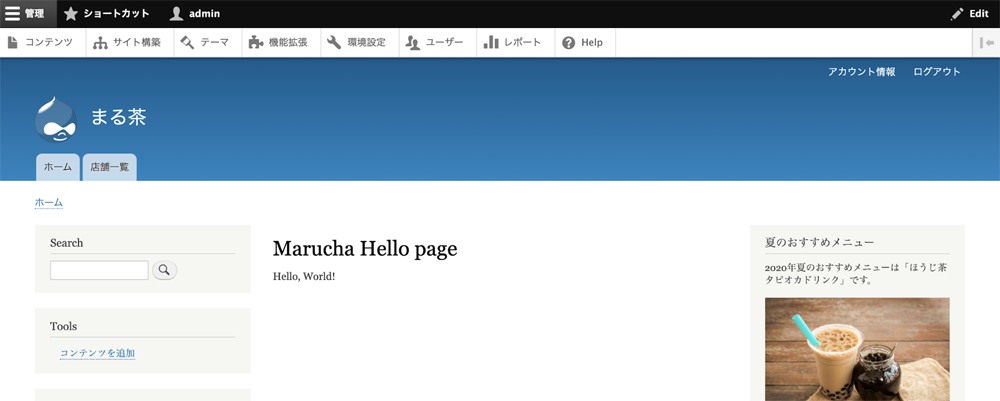
http://xxxx/marucha にアクセスし、画面に「Hello, World!」の文字が表示されるか確認します。

メニューリンクの追加
次に、モジュールのメニューリンクを設定してみます。先ほどルーティングファイルで設定したhttp://xxxx/maruchaのリンクを、管理画面の環境設定のページ内から参照できるようにします。
方法は、marucha_module ディレクトリ直下にmarucha_module.links.menu.ymlファイルを設置するだけです。
marucha_module.admin: title: 'Marucha module settings' description: '環境設定画面へのリンク追加の例' parent: system.admin_config_development route_name: marucha_module.content weight: 100
キャッシュクリアを行ってから、管理画面の環境設定ページ(/admin/config)にアクセスします。
$ drush cache:rebuild # もしくは drush cr
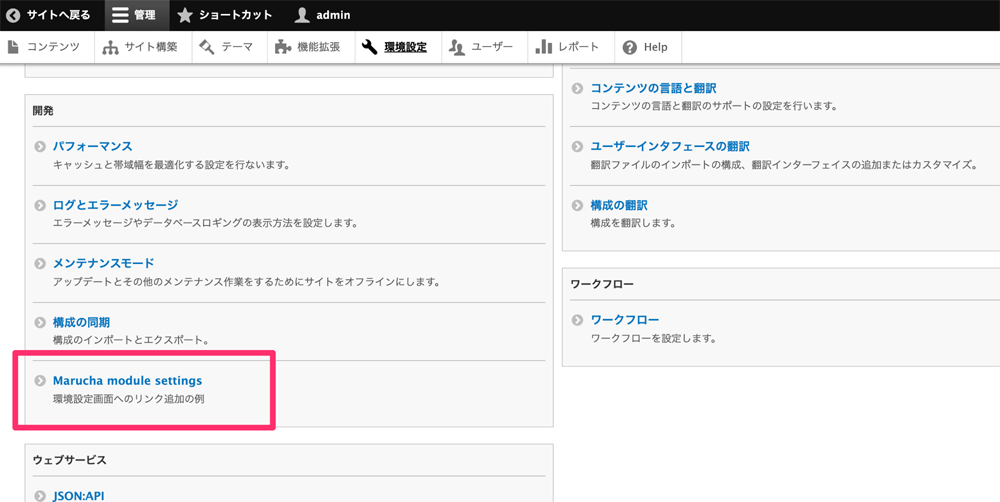
「Marucha module setting」というリンクが追加されているか確認します。

まとめ
今回は、Drupalに機能を拡張する「モジュール」をご紹介しました。Drupalはコアモジュール、コントリビュートモジュールをうまく利用することで多くの作業をノンコーディングで行うことができますが、カスタムモジュール開発を習得することで、さらにDrupal活用の幅が広がることは間違いありません。カスタムモジュールについてより深く学びたい方は、ぜひ公式ドキュメントも合わせてご参照ください。
次回は、Drupal開発に便利な開発ツールをご紹介します。












































