はじめに
Microsoftの提供するVisual Studio Code(VSCode)は、2015年の最初のリリースから、今では開発用エディタの定番の座を占めるまでになりました。これには、無償で使えることも大きいですが、何よりエディタとしての使いやすさ、そしてさまざまな拡張機能によっていくらでも使い勝手を向上させたり、利用の領域を拡げたりすることも大きいでしょう。
本連載では、このVSCodeにフォーカスし、基本的な使い方から拡張機能の活用、そして本格的な開発現場での利用を想定した高度な機能までを紹介していくことで、読者がVSCodeマスターになるお手伝いをします。
以前の記事は、こちらからご覧になれます。
対象読者
- テキストエディタメインで開発してきた方
- Visual Studioより軽い環境が欲しいと考えている方
- Visual Sudio Codeをもっと使いこなしたい方
必要な環境
本記事の内容は、以下の環境で動作を確認しています。
-
macOS Sonoma 14.6.1
- Visual Studio Code 1.92
便利な行操作
プログラミングでは、文字単位の編集操作に加え、意外と行単位の操作が多いものです。まずは、行操作をほぼワンストロークで実行するVSCodeの機能を紹介します。
なお、以降の項では「macOS環境のコマンド/Window環境のコマンド」形式で、ショートカットを表記しています。
上か下に行を作って素早く移動
カーソルのある行の上とか下に空行を作って、すぐに入力をはじめたいケースがあります。このような場合、行頭か行末に移動し、そこで[Enter]を押して入力をはじめるのが素直な方法でしょう。
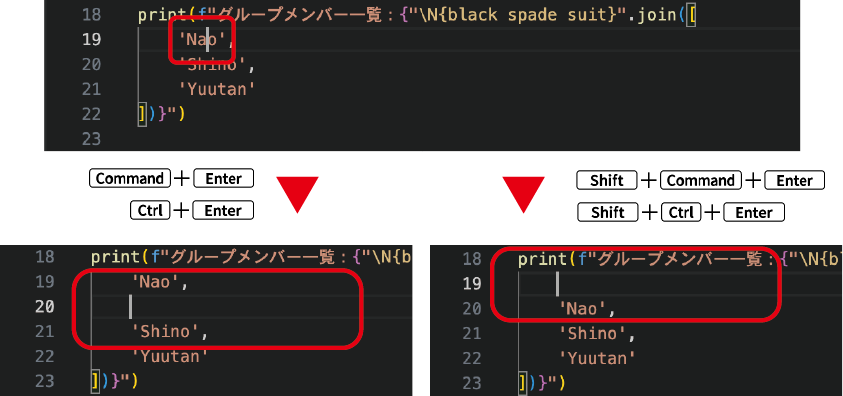
ここで、[Command]+[Enter]/[Ctrl]+[Enter]でカーソル行の下に空行を挿入してカーソルを移動、[Command]+[Shift]+[Enter]/[Ctrl]+[Shift]+[Enter]でカーソル行に空行を挿入といった操作で、新たな行ですぐに入力を開始できます(図1)。

空行でのカーソル位置はインデントが考慮されたものになるので、スムースに入力をはじめられます。
行単位でコピーまたは移動
行を移動、コピーしたいと思ったら、行全体を選択してコピー・アンド・ペースト、カット・アンド・ペーストがどのような環境でも使える基本でしょう。VSCodeでは、行が選択状態にないときに、以下のキー操作でコピーまたは移動を行えます。
- コピー・アンド・ペースト:[Command]+[C][Command]+[V]/[Ctrl]+[C][Ctrl]+[V]
- カット・アンド・ペースト:[Command]+[X][Command]+[V]/[Ctrl]+[X][Ctrl]+[V]
あるいは、ワンストロークで行単位で移動またはコピーできます。
- コピー:[Option]+[Shift]+[↑]または[↓]/[Alt]+[Shift]+[↑]または[↓]
- 移動:[Option]+[↑]または[↓]/[Alt]+[↑]または[↓]
複数行を選択している場合には、それらの行が丸ごとコピー、移動対象となります。
行単位で削除
カット・アンド・ペーストの操作で代用できますが、クリップボードを温存したい場合には行単位での削除機能があります。
- 削除:[Command]+[Shift]+[K]/[Ctrl]+[Shift]+[K]
複数行を選択している場合には、それらの行が丸ごと削除対象となります。
単語単位で削除
行単位の操作ではありませんが、単語単位での削除も可能です。単語単位で削除を実行するには、単語を選択、それを削除というように2段階必要でしたが、以下の操作でワンストロークで単語の削除を実行できます。
- 左方向に単語を削除:[Command]+[Backspace]/[Ctrl]+[Backspace]
- 右方向に単語を削除:[Command]+[Delete]/[Ctrl]+[Delete]















































