繰り返されるデザインとコードの引き渡しを効率化するには
プロダクト開発においてデザインと機能は両軸となる要素なので、開発過程ではデザイナーと開発者が効率良くコミュニケーションできると望ましい。そこで近年、デザイナー向け「Figma Design」を提供しているFigmaは、デザインをコードに変換するためのツール「Figma Dev Mode」(以下、Dev Mode)をリリースした。
Dev Modeはデザイナーが作成したデザインを開発者に「ハンドオフ(引き渡す)」する場面で効率化できるのが強みだ。ハンドオフが確実かつ効率的にできれば開発者に大きな恩恵をもたらす。またデザインとコードの整合性を保つのも役立つ。

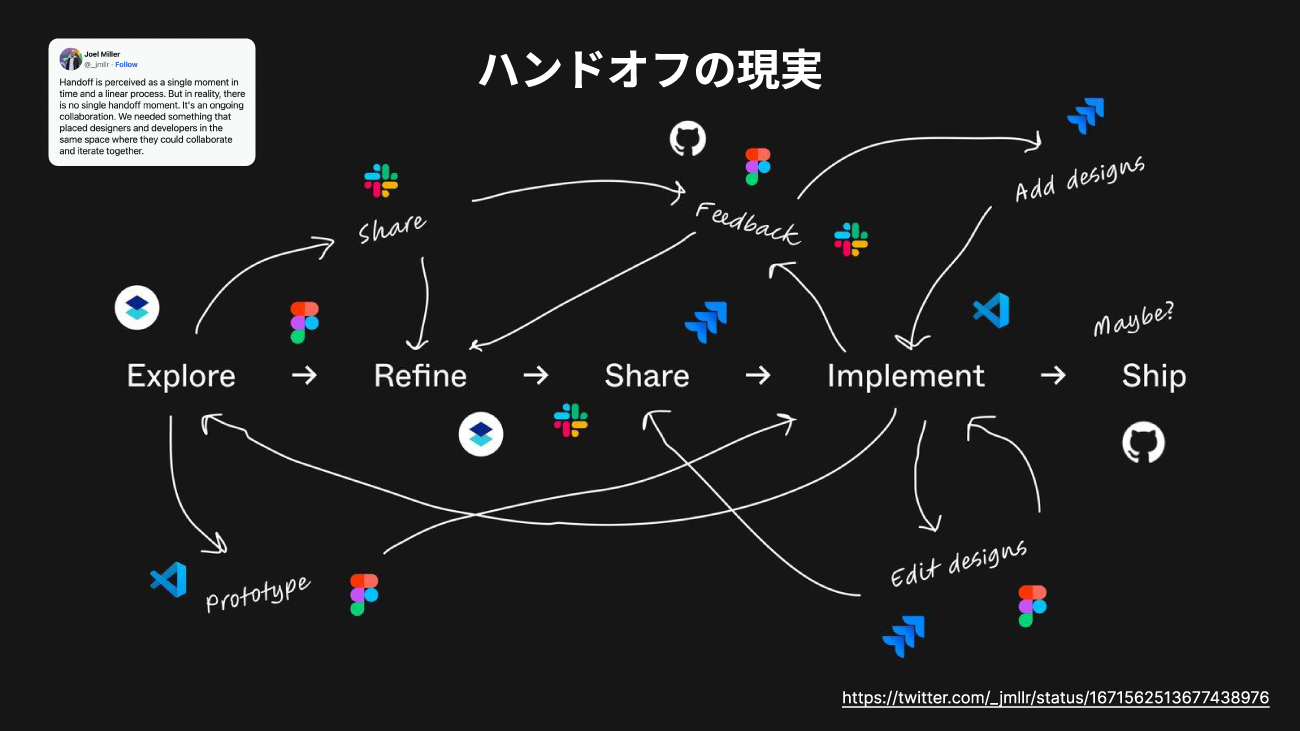
開発プロジェクトでは、何らかのソリューションを探索し、デザイナーがデザインを磨いて整理したうえで、開発者に共有して、そこから開発者が機能を実装して、最終的に機能がリリースされるといった流れをたどる。しかし、デザイナーから開発者へデザインがバトンのように渡されるのが、1度きりとは限らない。何度も行き来しながら洗練させていくのが現実だ。

Figma Japan リー・コーリー氏は「デザイナーがデザインを作ると、PMやエンジニアとコミュニケーションして、デザインを調整することがあります。その過程でJiraのアップデート、先行して開発コードを書くことも。こうした現実的なコラボレーションに合わせてDev Modeが作られています」と説明する。
Dev Modeは、デザイナーと開発者の間をつなぐ架け橋と考えてもいいだろう。Figma Japan 谷拓樹氏はデザインとコード実装の連携のポイントとして「共通語彙を採用すること」と言う。
デザインのフェーズでは、デザインを作るための設計ガイドラインの定義、色やフォントなどを含めたスタイル(見た目)、UIコンポーネントの定義や命名規則などを考案する。一方、実装フェーズでも開発ガイドラインやスキーマ定義などがある。
いろんな決め事があるなかで、デザイナーと開発者の両者をつなげる共通語彙がないと「デザインでいうところのコレは、実装上ではコレ」と翻訳コストが発生したり、誤解により手戻りが発生したりと、非効率なことが起きてしまう。不要なやりとりを極力減らしてなめらかにコラボレーションできるようにするのがDev Modeだ。


















































