FlexGridでオープンデータを表示する(ページの作成から)
FlexGridを表示するページの作成
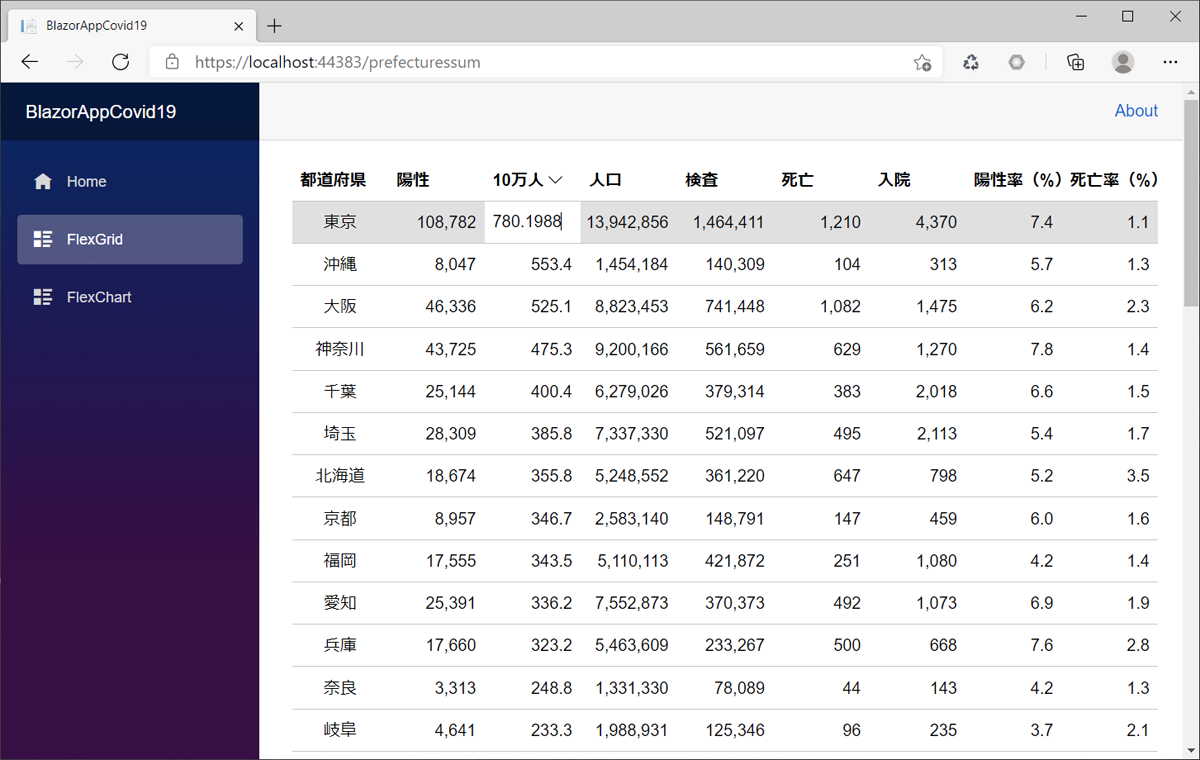
最後にFlexGridで表示するRazorページを追加しましょう。
@page "/prefecturessum"
~略~
<FlexGrid Class="custom" ItemsSource="prefectures"
DefaultColumnWidth="GridLength.Star" AutoGenerateColumns="false"
ColumnHeaderStyle="@("font-weight:bold;")">
<FlexGridColumns>
<GridColumn Binding="Name_ja" Header="都道府県"
HorizontalAlignment="C1HorizontalAlignment.Center"></GridColumn>
<GridColumn Binding="Cases" Format="N0" Header="陽性"
HorizontalAlignment="C1HorizontalAlignment.Right"></GridColumn>
<GridColumn Binding="CasesHt" Format="N1" Header="10万人"
HorizontalAlignment="C1HorizontalAlignment.Right"></GridColumn>
~略~
</FlexGridColumns>
</FlexGrid>
~略~
@code {
// 都道府県毎の累計
private PrefectureList[] prefectures;
protected override async Task OnInitializedAsync()
{
// ASP.NET Core Web APIからJSONデータを取得する
prefectures =
await Http.GetFromJsonAsync<PrefectureList[]>("api/covid19/prefectures");
}
}
FlexGridは、Blazorコンポーネントになっており、最低限データソースをItemsSource属性に設定するだけで表示が可能です。ここでは、<FlexGridColumns>タグで、各項目の名称や書式を設定しています。
FlexGridのデータソースは、PrefectureListオブジェクトの配列とし、先ほど作成したAPIからGetFromJsonAsyncメソッドで取得しています。
FlexGridでの表示は、単なるテーブルに見えますが、項目名をクリックすることで、その項目をキーとしたソートが可能です。またセルをクリックすることで、編集可能になります。値を変更すると、PrefectureListクラスで定義された式に応じて、陽性率や死亡率が動的に再計算されることがわかります。

FlexChartでオープンデータをグラフ表示する
次は、FlexChartを使ってみましょう。こちらも、データソースの準備に関しては、FlexGridと同じ流れになります。なお元のデータとして、新型コロナウイルス感染症対策推進室で公開されている日毎の感染者数を利用します。

データソースの準備
FlexChartで表示するデータのエンティティクラスとして、次のように定義しました。
// 日毎の陽性者数
public class NewCases
{
public DateTime Date { get; set; } // 日付
public int Cases { get; set; } // 新規陽性者数
public float Avg7 { get; set; } // 7日間移動平均(新規陽性者)
}
このJSONデータを返すWebAPIは、先ほどのCovid19Controllersクラスに、新しいメソッド(GetNewCases)を追加して作成します。
~略~
// 外部APIのJSONデータ参照用クラス
private class JapanAll
{
~略~
}
[Route("newcases/{pref}")]
public IEnumerable<NewCases> GetNewCases(string pref)
{
// 日毎の累計数
var japanall =
Client.GetFromJsonAsync<JapanAll>(
$"https://opendata.corona.go.jp/api/Covid19JapanAll?dataName={pref}").Result;
// 日毎の陽性者数
var list = new List<NewCases>();
// 日毎の累計数から新規、平均の陽性者を計算する
for (int i = 0; i < japanall.itemList.Count - 7; i++)
{
list.Add(new NewCases
{
Date = japanall.itemList[i].date,
// 前日との累計差が新規陽性者数(1)
Cases = japanall.itemList[i].npatients -
japanall.itemList[i + 1].npatients,
// 過去7日の累計差から7日間移動平均を求める(2)
Avg7 = (float)Math.Round((japanall.itemList[i].npatients -
japanall.itemList[i + 7].npatients) / 7f, 1,
MidpointRounding.AwayFromZero)
});
}
return list;
}
追加したGetNewCasesメソッドでは、前述のGetPrefecturesメソッドと同様に、外部のWeb APIから返却されるJSONデータを、いったんC#のオブジェクト(JapanAll[])に変換しています。このAPIでのJSONデータは次のようになっていて、itemListプロパティに、時系列の昇順で陽性者の累計数が入っています。
{
~略~
"itemList":[
{
"date":"2021-02-18",
"name_jp":"東京都",
"npatients":"108782"
},
{
"date":"2021-02-17",
"name_jp":"東京都",
"npatients":"108337"
},
~略~
データには日毎の累計数しかないので、前日と7日前の累計を利用して、新規陽性者数(1)と、新規陽性者数の7日間移動平均(2)を計算して、NewCasesオブジェクトに変換しています。
Route属性の{pref}は、都道府県名を指定するパラメータです。例えば、/api/covid19/newcases/東京都とアクセスした場合、prefには「東京都」の文字列が設定されます。
FlexChartを表示するページの作成
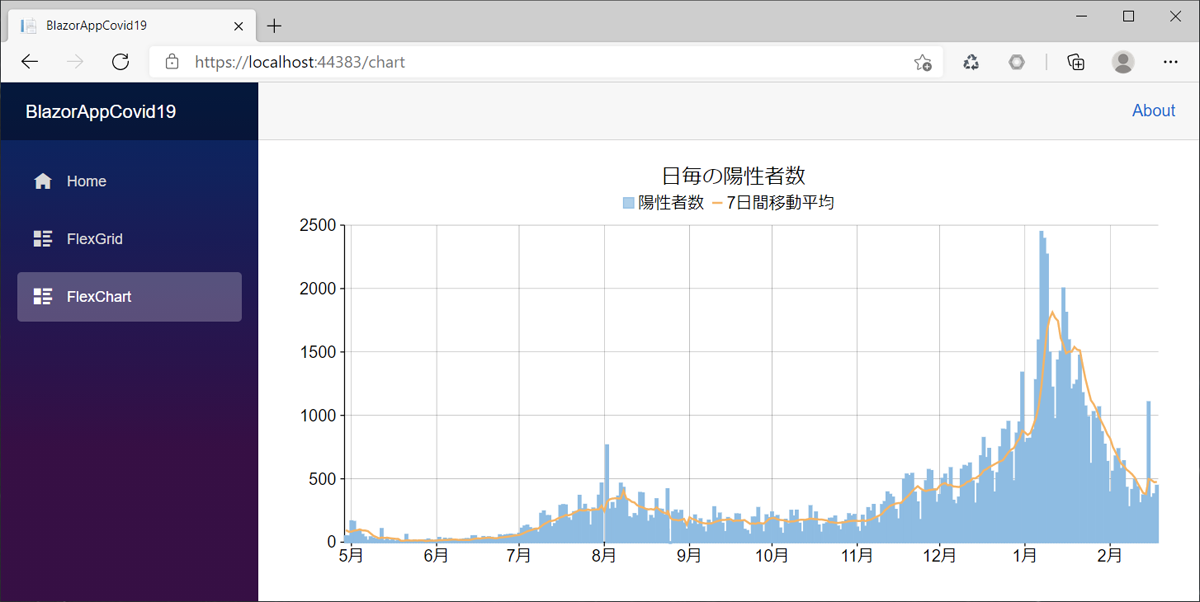
FlexChartを表示するページは、次のようなコードになります。
<FlexChart Class="chart" HeaderContent="日毎の陽性者数"
HeaderStyle="font-size:20px"
LegendPosition="Position.Top" LegendStyle="font-size:16px"
BindingX="Date" ItemsSource="itemssource">
<SeriesCollection>
<Series Name="陽性者数" ChartType="ChartType.Column" Binding="Cases" />
<Series Name="7日間移動平均" ChartType="ChartType.Line" Binding="Avg7" />
</SeriesCollection>
<AxisCollection>
<Axis AxisType="AxisType.X" Position="Position.Bottom" MajorGrid="true" />
<Axis AxisType="AxisType.Y" Position="Position.Left" MajorGrid="true"
Min="0" Max="2500" />
</AxisCollection>
</FlexChart>
@code {
// 日毎の陽性者数
private NewCases[] itemssource;
protected override async Task OnInitializedAsync()
{
// ASP.NET Core Web APIからJSONデータを取得する
itemssource = await Http.GetFromJsonAsync<NewCases[]>(
"/api/covid19/newcases/東京都");
}
}
FlexGrid同様、FlexChartもBlazorコンポーネントになっています。データソースをItemsSource属性、X軸に設定するプロパティをBindingX属性で指定します。
また、Y軸に表示するデータ系列は、SeriesCollectionタグで指定します。データ系列を複数個指定することも可能で、今回は陽性者数と、7日間移動平均の2つを設定しています。各データ系列は、Seriesタグを使って、名前や対応するプロパティ、グラフの種類などを設定します。グラフ種類で指定している値の意味は、ChartType.Columnが縦の棒グラフ、ChartType.Lineは折れ線グラフを示します。
AxisCollectionタグは、縦軸(Y軸)、横軸(X軸)の設定です。こちらも複数の軸の指定が可能です。各軸は、Axisタグを使って、表示位置や値の範囲などを設定します。MajorGrid属性は、軸のグリッド線の表示指定です。
最後に
本記事では、「ComponentOne for Blazor」に同梱されるFlexGrid、FlexChartを利用したBlazorアプリケーションの開発手順を紹介しました。FlexGrid、FlexChart以外にも、業務アプリを効率的に開発できるコントロールがそろっています。ComponentOneは、Blazorであっても、業務システム開発には欠かせない定番ライブラリとなることは間違いないでしょう。











































