JavaScriptの活用によるリッチなユーザインタフェース
こんにちは。株式会社ライジングサン・システムコンサルティングの岩佐です。今回は、FileMakerの最新バージョン19からさらに強化されたJavaScriptとの連携機能にフォーカスして、その魅力をお伝えします。
普段、業務系システムの開発に従事しているITプロフェッショナルの皆さまがFileMakerで初めて開発するときは、少し違和感を覚えるかもしれません。なぜなら、ユーザインタフェースを作り込む上で欠かせない、ボタンやテキストボックス、ラベル、データグリッドといったUIコントロールが極めて少ないからです。この部分に、「素人向けツールっぽさ」を感じる人も少なくないでしょう。
私も、初めてFileMakerで開発に取り組んだときには、標準提供されているUIコントロールの少なさに驚きました。他の開発言語で実務経験があるITプロフェッショナルほど、このことに関してやや開発のしにくさを感じるかもしれません。
昨今の業務系システム開発では、Web系の開発プラットフォームを用いるケースも増えています。Web系の開発プラットフォームが選択される背景はさまざまですが、その背景の一つに、JavaScriptを活用したリッチなUIを実装できるようになったことがあるのではないかと思います。一昔前までは「Web系=操作性が悪い」というのが当然のように語られていました。
しかし現在では、一般的なデスクトップアプリケーションと同等、もしくはそれ以上の操作性を提供する素晴らしいJavaScript UIライブラリが、有料・無料を問わず次々に誕生しています。今回は、このような高い操作性を実現できる JavaScript UIライブラリを、FileMakerとマッシュアップする方法をご紹介します。
標準コントロールを使ったUIの実装
FileMakerでの開発は、Microsoft Accessや.NETのWindowsフォームによるアプリケーション開発と同じように、フォーム(FileMakerではレイアウト)上に、ボタンやテキストボックスなどのコントロールなどをドラッグ&ドロップで配置しながら、ユーザインタフェースを作り込んでいきます。
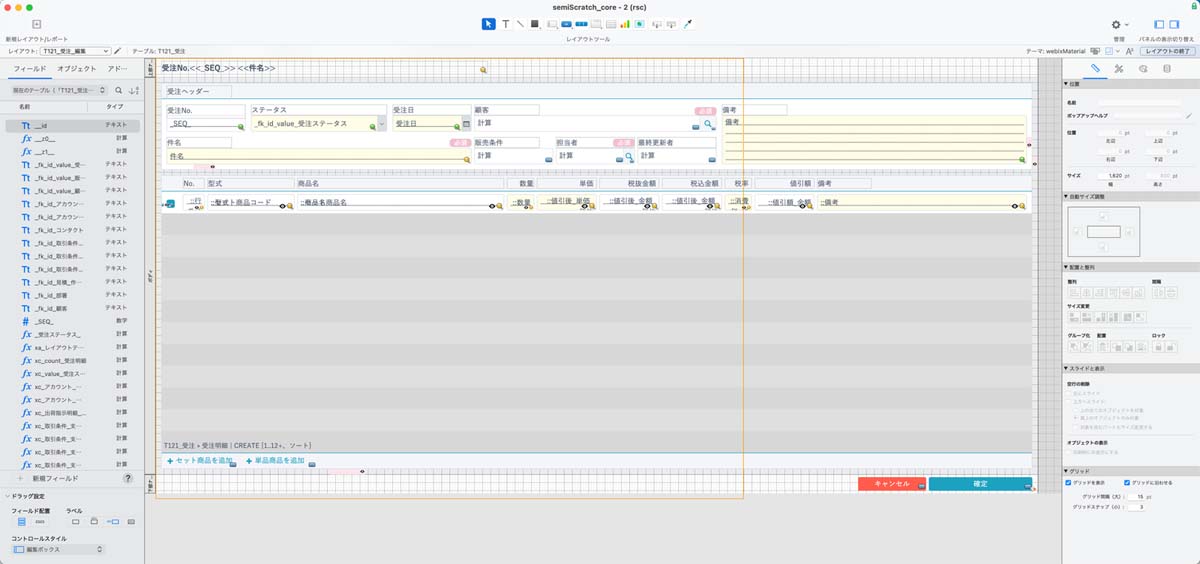
こちらは、FileMakerでユーザインタフェースを作成する際に用いる「レイアウトモード」と呼ばれる表示形式のスクリーンショットです。FileMakerが標準提供しているUIコントロールのみでデザインしているレイアウト(フォーム)です。

他のデスクトップアプリケーション開発言語での実装経験があるITプロフェッショナルであれば、なんとなく「UIを作り込んでいく実装過程」を感じていただけるのではないかと思います。
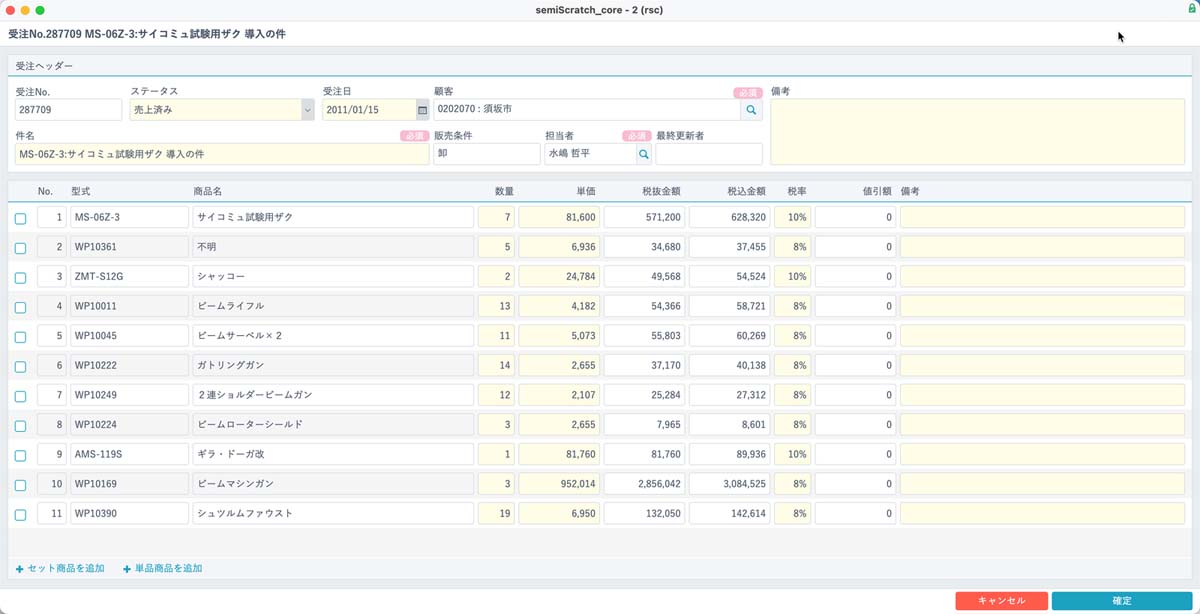
そして以下が実行時の表示状態です。FileMakerでは、「ブラウズモード」と呼ばれる表示形式になります。レイアウトモードで作り込んだ結果がこのように表示されます。

Webビューアを活用したUIの実装
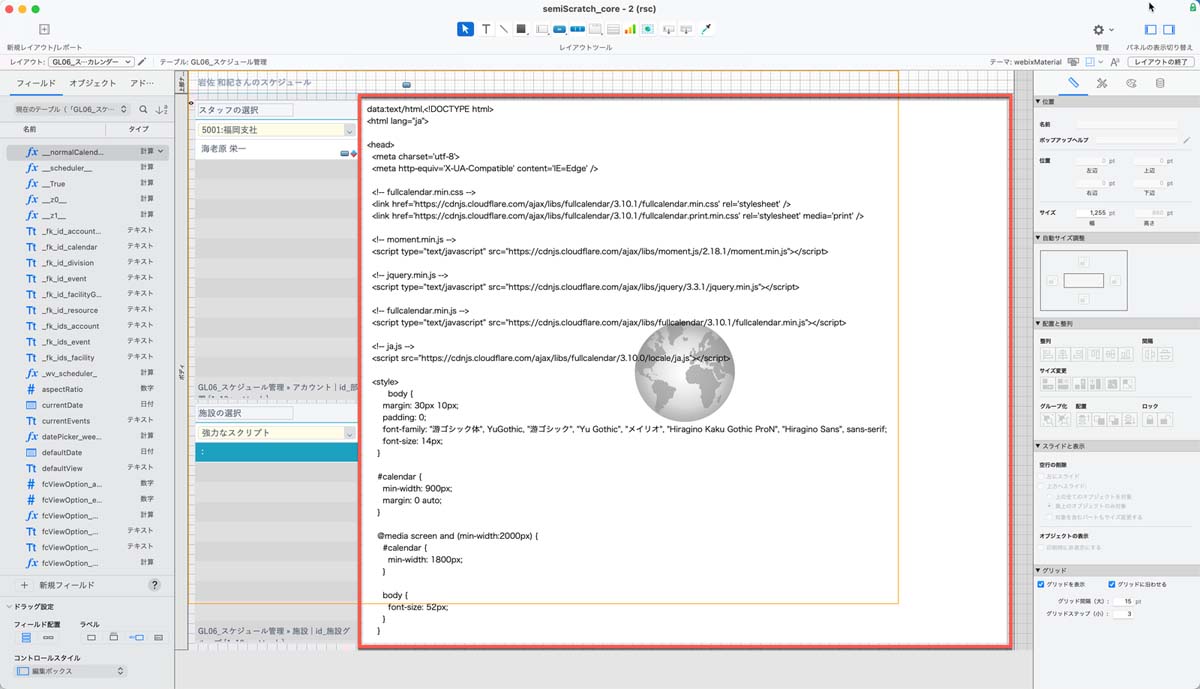
次に、今回の主題でもあるWebビューアを活用したUIの実装について見ていきます。以下は、FullCalendar.jsというJavaScriptのUIライブラリをマッシュアップしているレイアウトをレイアウトモードで表示しています。

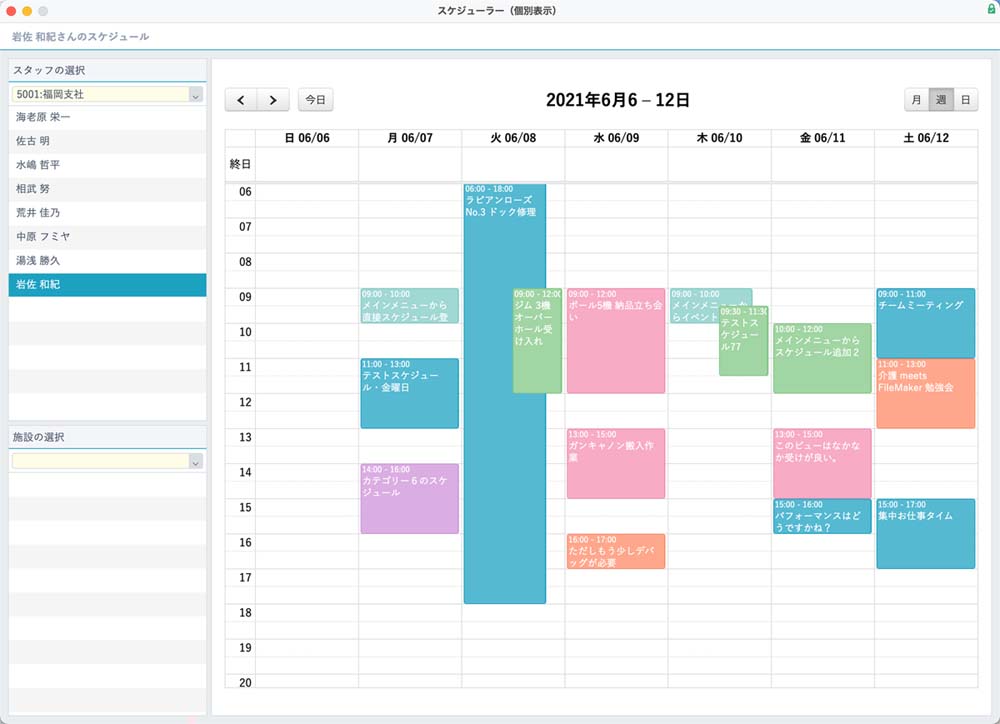
先の標準コントロールのみで実装したものとは異なり、レイアウトの右4分の3ぐらいに、大きなキャンバス状のコントロールが配置されています。そして、その中にはHTMLのソースコードが表示されているのが確認できます。これがWebビューア コントロールです。Webビューアとは、より平易な表現をすると、レイアウト上にWebブラウザを配置するコントロールです。このようにデザインされたレイアウトを、ブラウズモード(実行モード)で表示したのが以下です。

Webビューアが配置されている場所には、FullCalendar.jsで描画された週間スケジュールが表示されています。ここで使っているFullCalendar.jsは、Googleカレンダーライクなドラッグ&ドロップでのスケジュールの登録や移動なども可能な、素晴らしい操作性を実現できるJavaScriptライブラリです。
FileMakerが標準提供しているコントロールをいくらひねくり回しても、このようなわかりやすく、美しいルック&フィール、そしてドラッグ&ドロップなど直感的な操作性を提供することはできません。もしできたとしても、それは極めて保守のしづらい魔改造アプリになってしまうでしょう(※アドオンを除く)。
しかし、FileMakerとJavaScriptのUIライブラリを連携させることで、より少ない手間とコストで、このようなリッチな操作性を実現することが可能となるのです。
Webビューアのレンダリングエンジン
FileMakerプラットフォームは、ワンソース・マルチデバイス対応の開発プラットフォームです。つまり、一つのユーザインタフェースオブジェクトを作成すれば、それがWindowsでもMacでもiOS・iPadOSデバイスでも動作します(※一部制限があります)。
そしてWebビューアは、FileMakerクライアントを実行しているOSによって、レンダリングエンジンが異なります。この記事を執筆している時点で、macOS環境およびiPhoneやiPadといったiOS・iPadOSデバイスではSafari互換、Windows環境でのレンダリングエンジンはEdge互換になります。
実は最近まで、Windows環境におけるレンダリングエンジンはIE11互換でした。これが足かせとなって、使いたくても使えないJavaScript UIライブラリがあり、とても歯がゆい思いをしてきたのですが、バージョン19.3より、Windows環境のレンダリングエンジンがついにEdge互換となりました。
Microsoft Edge(Chromium)エンジンを使用してカスタム AppのWebコンテンツをレンダリングするようになったことで、JavaScriptが非常に高速で動作することはもちろんのこと、理論上では世の中に出回っているほとんどのモダンなJavaScript UIライブラリを動かすことができるようになりました。















































