今回の目標:表とチャートを表示
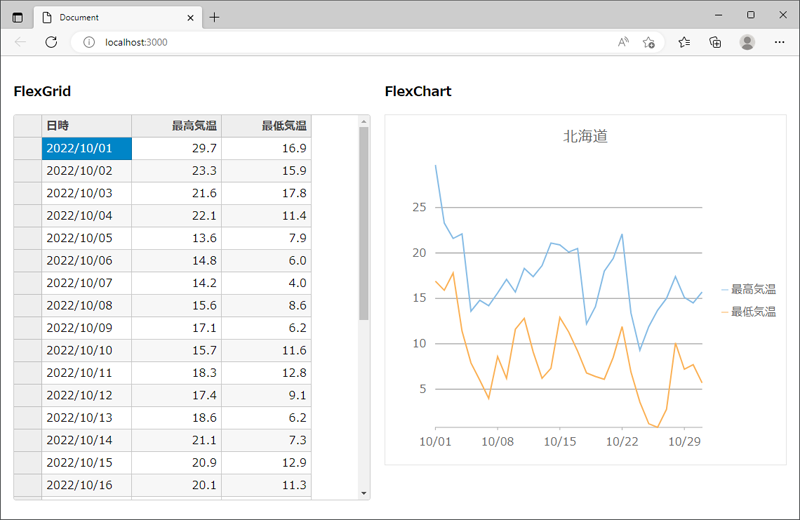
ここまでで生成したプロジェクトをもとに、今回は図3のうち大きな割合を占める表とチャートを実装します。今回の作業を行うと、図7のWebページが完成します。

表とチャートを表示する下準備
まずindex.htmlの<body>内に、表とチャートを表示するリスト3の記述を追加します。
<div id="horizontal-container">
<div id="grid-container">
<h3>FlexGrid</h3>
<div id="grid1"></div><!-- 表を表示 -->
</div>
<div id="chart-container">
<h3>FlexChart</h3>
<div id="chart1"></div><!-- チャートを表示 -->
</div>
</div>
ここでindex.cssファイルにはリスト4の通り記述します。(1)はCSSのFlexboxを利用して表とチャートを横並びにする指定、(2)は表とチャートの幅と余白の指定、(3)(4)は表とチャートの高さの指定です。
/* (1) */
#horizontal-container {
display: flex;
flex-direction: row;
}
/* (2) */
#grid-container,
#chart-container {
width: 100%;
padding: 10px;
}
/* (3) */
#grid1 {
height: 550px;
}
/* (4) */
#chart1 {
height: 500px;
}
Wijmoの実装を行うJavaScriptファイルindex.jsの冒頭にリスト5の記述を行って、Wijmoのライセンスキーを設定します。ライセンスキーを設定しないとWijmoはトライアル版として動作し、その旨がWebページに表示されます。
wijmo.setLicenseKey('<ライセンスキー>');
データの表をグリッド(FlexGrid)で実装
表(FlexGrid)を表示する処理の実装はリスト6の通りです。
const grid1 = new wijmo.grid.FlexGrid('#grid1', {
autoGenerateColumns: false,
isReadOnly: true,
columns: [
{ binding: 'date', header: '日時', allowSorting: false },
{ binding: 'maxTemperature', header: '最高気温', allowSorting: false, format: 'F1' },
{ binding: 'minTemperature', header: '最低気温', allowSorting: false, format: 'F1' },
],
});
グリッドを表示する要素のCSSセレクター「#grid1」(idが「grid1」の要素に対応)を第1引数に指定してwijmo.grid.FlexGridクラスのコンストラクターを実行すると、FlexGridを表示できます。第2引数はグリッドのオプションで、指定内容は表の通りです。
| No. | ファイル名 | 役割 |
設定値 |
|---|---|---|---|
| 1 | autoGenerateColumns | データに合わせて列を自動生成するか | false(生成しない) |
| 2 | isReadOnly | 読み取り専用にするか | true(読み取り専用にする) |
| 3 | columns | 表示する列の定義 | (表4参照) |
columnsの配列には、表示する列の定義を指定するJavaScriptオブジェクトを、列の数だけ記述します。設定するJavaScriptの属性は表4の通りです。
| No. | 名前 | 意味 |
|---|---|---|
| 1 | binding | 列に対応するデータの名前 |
| 2 | header | 列ヘッダーに表示する文言 |
| 3 | allowSorting | 並び替えを許可(ここでは許可しない) |
| 4 | format | 列の表示形式(「F1」は小数第1位まで表示の意味) |
データのグラフをチャート(FlexChart)で実装
チャート(FlexChart)を表示する処理の実装はリスト7の通りです。
const chart1 = new wijmo.chart.FlexChart('#chart1', {
header: '北海道',
chartType: wijmo.chart.ChartType.Line,
axisX: {
format: 'MM/dd'
},
bindingX: 'date',
series: [
{ binding: 'maxTemperature', name: '最高気温' },
{ binding: 'minTemperature', name: '最低気温' },
],
});
FlexGrid同様、CSSセレクター「#chart1」を第1引数に指定してwijmo.grid.FlexChartクラスのコンストラクターを実行します。第2引数に指定するオプションは表5の通りです。
| No. | ファイル名 | 役割 |
設定値 |
|---|---|---|---|
| 1 | header | チャートのヘッダー | 「北海道」 |
| 2 | chartType |
チャートの種類 |
wijmo.chart.ChartType.Line(線グラフ) |
| 3 | axisX | X軸の指定 | 子要素にformat(フォーマット)「MM/dd」を指定 |
| 4 | bindingX | X軸に対応させる要素 | date |
| 5 | series | 表示する系列の定義 | (表6参照) |
ここでseriesはチャートに表示する系列(グラフそれぞれの線に対応)のオプションを指定するJavaScriptオブジェクトの配列で、設定するJavaScriptの属性は表6の通りです。
| No. | 名前 | 意味 |
|---|---|---|
| 1 | binding | 系列に対応するデータの名前 |
| 2 | name | チャートに表示される系列の名前 |
データを取得して表やチャートに設定
データを取得して表やチャートに表示する処理は、リスト8の通り実装します。
function fetchAndApply() {
// CSVファイルを読み込み ...(1)
fetch('data/data.csv')
.then(res => res.text())
.then(text => {
// CSVファイルを解析 ...(2)
csv_parse.parse(text, {
columns: true,
cast: true,
cast_date: true
}, (err, records) => {
// 解析したデータをFlexGridとFlexChartのitemsSourceに設定 ...(3)
grid1.itemsSource = records;
chart1.itemsSource = records;
})
});
}
(1)のfetchメソッドでデータファイルdata/data.csvを取得します。取得したデータはres.text()で文字列として解釈した後、(2)でcsv_parse.parseメソッドを利用してCSV文字列を解析します。このメソッドは図6で導入したnode-csvライブラリが提供するもので、第1引数に文字列、第2引数にオプションを指定すると、CSV文字列をJavaScriptオブジェクトの配列に変換します。ここで指定しているオプションは表7の通りです。なお、利用できるすべてのオプションはnode-csvの公式ドキュメントにリストされています。
| No. | ファイル名 | 役割 |
設定値 |
|---|---|---|---|
| 1 | columns | ヘッダー行から列名を解釈するか | true(解釈する) |
| 2 | cast |
文字列を数値として解釈するか |
true(解釈する) |
| 3 | cast_date | 文字列を日時として解釈するか | true(解釈する) |
解析して得られたデータ変数recordを、(3)でgrid1(FlexGrid)とchart1(FlexChart)のitemsSourceプロパティに設定すると、recordのデータが表とチャートに描画されます。以上のfetchAndApplyメソッドをWebページ読み込み時に実行して、データ取得~表示の処理を行います。
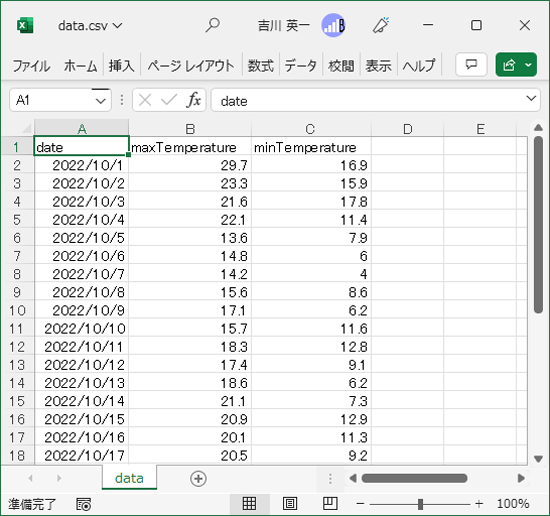
なお、リスト8(1)で取得するdata/data.csvは、気象庁の「過去の気象データ・ダウンロード」から、2022年10月の札幌の最高気温と最低気温データをダウンロード後、図8の状態に加工したものです。

FlexGridやFlexChartでは、binding属性(FlexGridでは表4のNo.1、FlexChartでは表6のNo.1)に指定されたデータ項目名と、データのヘッダーに付与された「date」「maxTemperature」「minTemperature」の指定を紐づけて、表やチャートを描画します。
まとめ
本連載では、全4回にわたり、Wijmoが提供するUI部品を複数組み合わせて本格的なWebページを作成します。初回となる今回は、CSVファイルから取得したデータをグリッド(FlexGrid)とチャート(FlexChart)に表示しました。
今回表示したのは最低気温と最高気温のみでしたが、次回は表示項目を増やしていきます。ただ表示項目を増やしただけではチャートの表示が煩雑になるので、各項目を複数のチャートに分けて表示して、タブパネルで切替表示できるように改造します。














































