開発環境構築の準備
多くのフレームワークやライブラリがそうであるように、Node.js(ブラウザ上で動作するJavaScriptを、パソコン上で実行できる環境を作る仕組み)を使って開発環境を構築します。
Web開発者にとってはお馴染みの流れなので、勝手知ったる方は「Astroのインストール」の章にお進みください。
初めて開発環境を構築するという方は、以下の流れで、まずAstroをインストールできる環境を構築してください。
-
Node.jsの公式サイトから推奨版の
Node.jsをダウンロードしてインストールします。 - ターミナル、いわゆる黒い画面を開き、Astroの開発環境を展開する場所に移動します。
cd <開発環境を展開する場所までのパスを指定> #例 cd /Users/user/develop
Astroのインストール
次に、ターミナルで以下のコマンドを入力することで、インストールウィザードを使ってAstroの新規プロジェクトをセットアップすることができます。
npm create astro@latest
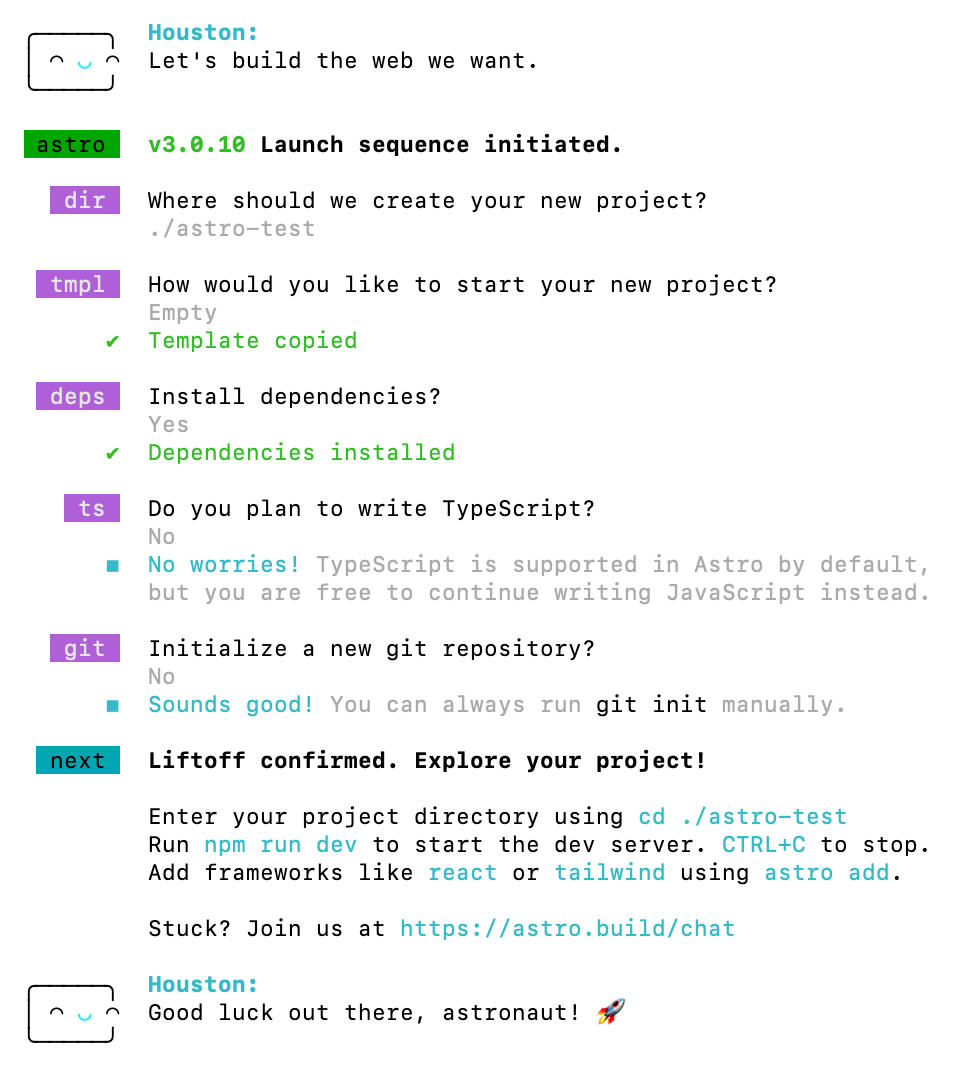
インストールウィザードでは、いくつかの質問に沿ってセットアップが進んでいくので、以下を参考に選択・入力してください。
- Where should we create your new project?
Astroの開発ファイル一式を展開するフォルダー名を入力します。 お好きな名前でよいですが、ここでは便宜上「astro-test」と入力します。
2. How would you like to start your new project?- Include sample files (recommended)
- Use blog template
- Empty
どのように開発ファイルを展開するのか? サンプルファイルやブログ用のテンプレートを使うかどうかの選択肢です。カーソルキーの上下で「Empty」を選択して、エンターを入力します。
3. Install dependencies?
- Yes
- No
開発に必要なパッケージのインストールまで行うかどうかの選択肢です。 カーソルキーの左右で「Yes」を選択して、エンターを入力します。
4. Do you plan to write TypeScript?
- Yes
- No
TypeScriptを使うかどうかの選択肢です。 お好みで選択して、エンターを入力します。よくわからなければ、「No」で問題ありません。
5. Initialize a new git repository?
- Yes
- No

すべてのステップを入力することで、問題なければ、生成されたフォルダーの中に、以下のように関連ファイルが展開されているかと思います。
これらのファイル/フォルダーは、大きく分けて以下のような役割を持っています。
- public/* 特別な処理なくそのまま書き出されるアセット群
- src/* Astroによって最適化・バンドル化されるファイル群
- src/pages/* 静的HTMLページとして書き出されるソースコード
- src/env.d.ts Astroが内包するViteのクライアント型定義ファイル
- astro.config.mjs Astroの設定ファイル
- tsconfig.json TypeScriptの設定ファイル
















































