Canvasの利用について
FlutterのCanvasもHTMLのCanvasも同じように何も描写されていないキャンバス(白紙)の部品です。そこにプログラムを用いて、文字や図形、もしくは線、画像など様々な描写が可能です。
したがって、どのような表示であってもこのCanvasを使えば理論上は行えます。しかし、多くの場合には簡単なチャートや画像操作の補助などをする際に使うなどが多いと思いますので、今回はそのような利用を前提として紹介します。
本格的な描写や利用を行うライブラリ
Canvasを用いて本格的なチャートや2Dゲームを作りたい場合には、多くの場合はCanvasのAPIを直接使わず、以下のようなライブラリを使うと良いでしょう。
似たようなライブラリはこれ以外にもあると思います。例えば、上記のようなより汎用的で専門的なものから、もっと具体的な利用に特化したものや限定的な利用のみをカバーするものなどいろいろ調べるとあるはずです。
それらのライブラリを利用する場合にも、今回紹介する基本部分だけでも理解していれば、自分が利用したい目的に応じて対応できるケースも多くなるはずです。
Canvasの主な使い方
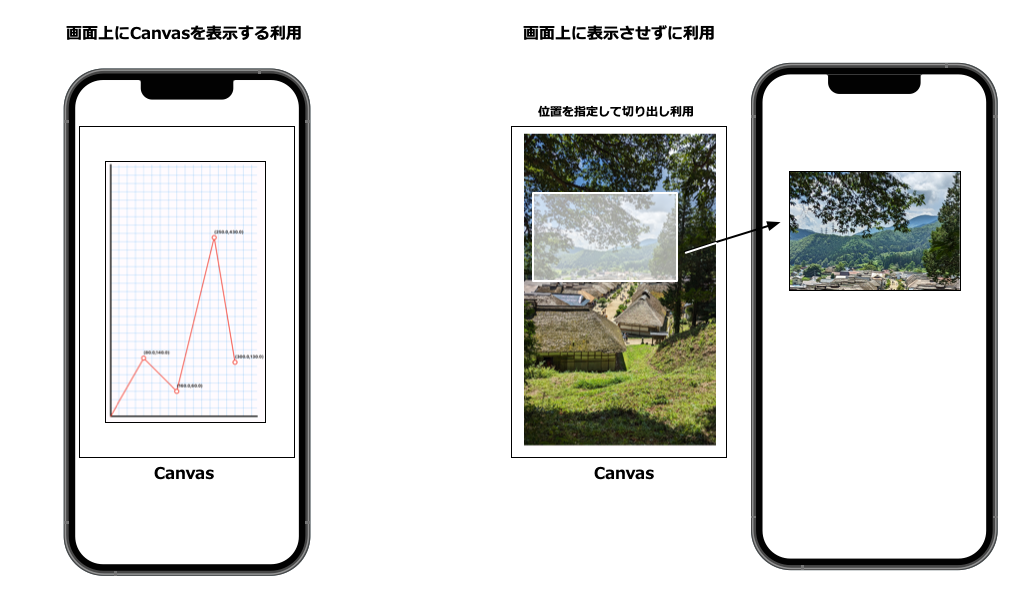
Canvasには、図1のように画面に表示するUIもしくは部品として利用する場合と、非表示用にプログラムで画像作成のために利用する場合があります。より一般的な使い方は前者だと思いますが、画像から部分的に領域を抜き出して表示する際の、裏方の編集用としてCanvasを利用することも可能です。

表示部品としてCanvasを利用する流れ
表示用の部品としてCanvasを利用する場合には、CustomPaintというウィジェットを利用します。
リスト1は、CustomPaintをつかって、Canvasを利用する場合のコード例です。
@override
Widget build(BuildContext context) {
return Scaffold(
appBar : AppBar(
title : const Text("サンプル1")
),
body: SizedBox(
width: double.infinity,
height: double.infinity,
child: CustomPaint(
// (1)実際にCanvasで描写をする処理
painter: SamplePainter(),
),
),
);
}
実際のCanvas操作はCustomPainterというクラスを継承したクラスで行い、その指定を(1)のように行います。また、実際にCanvas操作を行うSamplePainterではリスト2のようにpaintメソッドとshouldRepaintメソッドを実装します。
class SamplePainter extends CustomPainter{
@override
void paint(Canvas canvas, Size size) {
// (1)このメソッド内でcanvas操作を行う
}
@override
bool shouldRepaint(covariant CustomPainter oldDelegate) {
// (2)再描写の判定
return false;
}
}
(1)のpaintメソッド内でCanvasに対して描写処理を記述します。そして、(2)が再描写が必要かの判定処理になります。描画の再処理は通常のWidgetの再描写であるbuildでも行われますが、こちらは、Canvasの再描写になります。Canvasでアニメーションや利用者からのインタラクティブな操作に応じた再描写などが必要なければ、falseと固定値を返すようにして問題ありません。
非表示部品としてCanvasを利用する流れ
非表示のCanvasとして利用する場合には、Canvasオブジェクトを作成する必要があります。
その際には、PictureRecorderというCanvasで描写した内容をあとでデータとして利用するためのクラスと共に用います。リスト2はそのコード例です。
// (1) 必要なインポート処理 import 'dart:ui' as ui; // ・・・ 省略 // (2) 画像記録用クラス var pictureRecorder = ui.PictureRecorder(); // (3) Canvasの作成 ui.Canvas canvas = ui.Canvas(pictureRecorder); // // Canvas操作を行う // // (4) サイズを指定して画像を取得 ui.Image newImage = await pictureRecorder.endRecording().toImage(width,height); // ・・・ 省略
(1)では必要なクラスを使うためにdart:uiをインポートします。また、Imageクラスなどは、flutter/materialのパッケージ内の別なクラスと名前がかぶるためここでは別名をつけています。
そして、(2)でキャンバスに描写した内容を記録するためのクラスを作成し、そのクラスをつかって(3)のようにキャンバスを作成します。
あとは、Canvasへ好きな描写を行い、最後に(4)のように画像データを取得するような流れになります。
















































