はじめに
Svelteは、WebページのUIを構築するためのフレームワークです。コンパイルによりプレーンなJavaScriptを生成し、実行時にSvelte固有の実装を利用しないことで、実行ファイルのサイズを小さくできる特徴があります。
本連載ではSvelteの活用方法を、順を追って説明していきます。前回はSvelteコンポーネントの表示時や非表示時に処理を実行できるライフサイクル関数を説明しました。今回はSvelteで利用できるストア機能を取り上げます。
コンポーネントでWebページを構成するJavaScriptフレームワークやライブラリでは、コンポーネント自身が状態(=コンポーネントで表示するデータ)を保持するため、Webページ全体の状態を統一的に管理しづらい問題があります。この解決策として、単一の「ストア」にWebページ全体の状態をまとめて格納する方法が提案されました。
ストアを実現するライブラリとして、Reactと一緒に使われることが多いRedux、Vue.jsにおけるVuex、Piniaなどが挙げられますが、Svelteでは外部のライブラリを必要とせず、標準機能としてストアを利用できます。本記事では、Svelteのストア機能を利用する方法を、サンプルとともに説明していきます。
対象読者
- Webページのファイルサイズをより小さくしたい方
- Svelteで実装していくイメージを把握したい方
- 複雑なWebページの状態を統一的に管理したい方
必要な環境
サンプルコードは、以下の環境で動作を確認しています。
- Windows 11
- Svelte 5.1.13
- SvelteKit 2.8.0
- Node.js v22.11.0 64bit版
- Microsoft Edge 130.0.2849.80
サンプルコードを実行するには、サンプルのフォルダーで「npm install」コマンドを実行してライブラリをダウンロード後、「npm run dev」コマンドを実行して、「http://localhost:5173/」をWebブラウザーで表示します。
[補足]Svelteプロジェクトの新しい生成方法
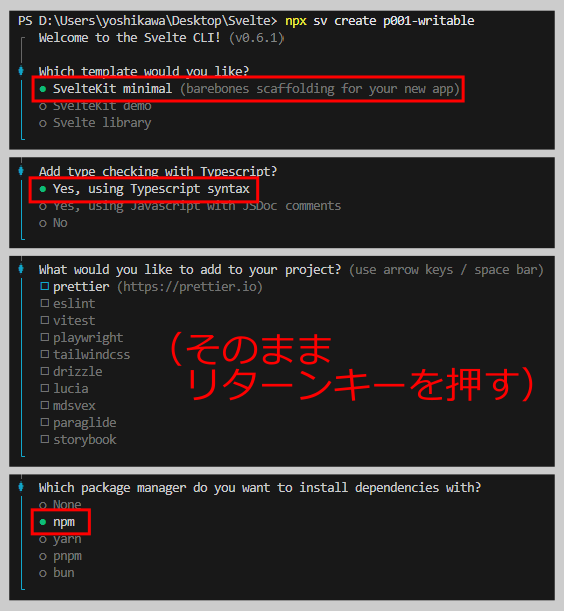
2024年10月に、Svelteのメジャーバージョンアップであるバージョン5がリリースされました。これに伴い、Svelteプロジェクトを生成するコマンドも、これまでの「npm create svelte@latest <プロジェクト名>」に代わり、「npx sv create <プロジェクト名>」を利用するようになりました。このコマンドで、本記事のサンプルのもととなる空のプロジェクトを生成するには、コマンド実行後、図1の通り選択・操作します。

コマンドの詳細については、公式ページも参考にしてください。

















































