はじめに
アプリケーションやWebページで、Office 2007で使われている最新GUIの「リボン」が使えるようになると、アプリケーションの外観もぐっとスタイリッシュになりますね。
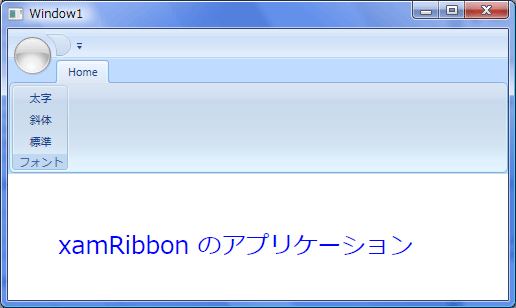
NetAdvantage for WPFのxamRibbonコントロールを利用すると、このリボンを自作のアプリケーションやWebページに組み込むことができます。今回は、このコントロールで、リボンを持ったアプリケーションとWebページを作成してみました。アプリケーションの機能は、ボタンを押すと表示してある文字のスタイルが変わるシンプルなものです。
本記事は、WPF(Windows Presentation Foundation)およびXAMLに対する基礎的な知識についての解説は省略しています。これらに対する知識をお持ちでない方は、事前に情報を把握しておくことをお勧めします。
対象読者
Visual Basic 2008、Visual C# 2008を使ってプログラムを作ったことのある人。
必要な環境
Visual Basic 2008 または Visual C# 2008でプログラムが作れる環境。WPFアプリケーション、WPF Webアプリケーションが作れる環境が必須なので、Express Editionは利用できません。
なお、本プログラムはWindows Vista上で動作するVisual Studio 2008を使用して作成し、Windows Vistaにて動作確認を行っています。
プログラム実行時の注意事項
1. Windowsアプリケーションの場合
アプリケーションを正常に動作させるためには、次のファイルを実行可能ファイルと同じフォルダにインストールする必要があります。
| ファイル名 | 説明 |
| Infragistics3.Wpf.v8.1.dll | Infragistics アセンブリによって使用される機能を含む Infragistics Windows Presentation Foundation Assembly。 |
| Infragistics3.Wpf.Ribbon.v8.1.dll Infragistics3.Wpf.Ribbon.v8.1.resources.dll |
xamRibbon コントロールを含む NetAdvantage for Windows Presentation Foundation Assembly。 |
| Infragistics3.Wpf.Editors.v8.1.dll Infragistics3.Wpf.Editors.v8.1.resources.dll |
xamEditor コントロールを含む NetAdvantage for Windows Presentation Foundation Assembly。 |
これらのファイルを、プログラムを実行する「Bin」フォルダに格納します。
2. Webアプリケーションの場合
ダウンロードした「wpfribbonBrowser_bin.zip」を解凍します。解凍したファイルは、フォルダ構成を変えないでください。そのまま、フォルダ内の「WpfribbonBrowser.xbap」ファイルをマウスでダブルクリックします。Webブラウザが起動し、Webアプリケーションが表示されます。
なお、 いずれの場合も.NET Framework 3.0から追加されたクラスやメンバを使用しているので、.NET Framework 3.0がインストールされていることが必須条件です。
コンポーネントのインストール
初めてVisual StudioでNetAdvantage for WPFを使用する方は、お使いのコンピュータにNetAdvantage for WPFをインストールする必要があります。
インストーラは、インフラジスティックス社のWebページからダウンロードできますので、ここから入手してインストールしてください。製品ページの[NetAdvantage for WPF 2008.1 Full]をクリックします(お試し版のインストールには、アカウント登録が必要です)。
ファイルはZIP形式で圧縮されています。有償のコンポーネントですが、プロダクトキーを入力せずにインストールすることで、お試し版として使用できます。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
NetAdvantage for WPFについて
NetAdvantage for WPF は、WPFをベースに、洗練された商用のユーザーインターフェイスを作成するために設計された、インフラジスティックス社の次世代コントロールスイートです。
NetAdvantage for WPFには、グリッド、エディタ、カルーセルパネル、カルーセルリストボックス、リボン、チャートなど、多彩な機能を持ったコントロールが含まれ、WPFが持つ高解像度のグラフィックス、豊富なスタイリングおよびアニメーション機能などを利用して作られています。
NetAdvantage for WPFを使うと、次のようなプログラムを作成することができます。
- エンタープライズ用途にも耐えうるWindows環境用アプリケーション
- WebベースのアプリケーションのためのXBAPアプリケーション
- テーマパックを使用する完全にスタイリングされたアプリケーション
- 企業のデザイン標準を実行するためのカスタムのスタイルパック
開発言語は、Visual Basic、Visual C#に加え、XAMLを使うことができます。
xamRibbonコントロールについて
xamRibbonコントロールは、先述のように「リボン」形式のUIをアプリケーションやWebページに組み込むためのコントロールです。リボンは、タブページになっており、「リボングループ」「タブグループ」「ボタングループ」「アプリケーションメニュー」「クイックアクセスツールバー」などで構成されています。
これらは、xamRibbonコントロールでは階層状のオブジェクト構造になっており、次のようなオブジェクトモデルとして表されます。
xamlによるxamRibbonコントロールの作成
では、実際にxamRibbonコントロールをWindowsアプリケーションに組み込んでみましょう。
1. 初めてNetAdvantage for WPFを使ったプロジェクトを作成する場合は、新しいプロジェクトを選ぶテンプレートで、「WPFアプリケーション」を選びます。

2. そして、NetAdvantage for WPFのxamRibbonコントロールを使用するために、プロジェクトに次の参照を追加します。
- Infragistics3.Wpf.v8.1.dll
- Infragistics3.Wpf.Editors.v8.1.dll
- Infragistics3.Wpf.Ribbon.v8.1.dll
3. プロジェクトには、デフォルトで「Window1.xaml」というxamlファイルが挿入されています。
ここに、次のようにxamRibbonの名前空間の宣言「xmlns:igRibbon="http://infragistics.com/Ribbon"」を追加します。
<Window x:Class="Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:igRibbon="http://infragistics.com/Ribbon"
Title="Window1" Height="300" Width="300">
4. 次に、xamRibbonのインスタンスを作成し、名前を付けて配置を設定するコードを、「Grid」コンテナ内に記述します。
<Grid>
<igRibbon:XamRibbon Name="XamRibbon1" VerticalAlignment="Top">
5. xamRibbonコントロールにTabsコレクションを宣言し、「Home」というタブを1つ作成します。
<igRibbon:XamRibbon.Tabs>
<igRibbon:RibbonTabItem Header="Home">
6. リボングループをタブ「Home」に追加します。ここでは、「フォント」というグループ名をキャプション領域に表示します。
<igRibbon:RibbonGroup Caption="フォント">
7. 3つのボタンをこのボタングループに追加します。各ボタンは、Captionでボタンの表面に文字を設定し、イメージ処理で識別できるようにするためにIDプロパティを設定します。
これで、1つのタブ、1つのリボングループを持ち、その中に3つのボタンを持ったリボンができあがります。
<igRibbon:ButtonTool Caption="太字" Id="btnBold" Click="OnButtonToolClick" />
<igRibbon:ButtonTool Caption="斜体" Id="btnItalic" Click="OnButtonToolClick" />
<igRibbon:ButtonTool Caption="標準" Id="btnnormal" Click="OnButtonToolClick" />
</igRibbon:RibbonGroup>
</igRibbon:RibbonTabItem>
</igRibbon:XamRibbon.Tabs>
</igRibbon:XamRibbon>
8. イベント処理で使用するテキストを作成しておきます。
<Canvas Margin="0,200,0,0">
<TextBlock Name="results"
Canvas.Left="50"
Foreground="Blue"
FontSize="24">xamRibbon のアプリケーション </TextBlock>
</Canvas>
</Grid>

ボタンのイベント処理
イベント処理は、ボタンに設定したイベントハンドラを、コードページに作成します。
そして、イベントハンドラの引数から押されたボタンのIDを取得し、TextBlockの各プロパティを操作します。
コードの先頭で、名前空間「Infragistics.Windows.Ribbon」への参照を必ず記述してください。
Imports Infragistics.Windows.Ribbon Class Window1 Private Sub OnButtonToolClick(ByVal sender As System.Object, _ ByVal e As System.Windows.RoutedEventArgs) Dim bt As ButtonTool = DirectCast(e.OriginalSource, ButtonTool) Select Case bt.Id Case "btnBold" results.FontWeight = FontWeights.UltraBold Exit Select Case "btnItalic" results.FontStyle = FontStyles.Italic Exit Select Case "btnnormal" results.FontStyle = FontStyles.Normal results.FontWeight = FontWeights.Normal Exit Select End Select End Sub
using Infragistics.Windows.Ribbon;
namespace Wpfribbon_cs
{
/// <summary>
/// Window1.xaml の相互作用ロジック
/// </summary>
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
}
private void OnButtonToolClick(object sender, RoutedEventArgs e)
{
ButtonTool bt = (ButtonTool)e.OriginalSource;
switch (bt.Id)
{
case "btnBold":
results.FontWeight = FontWeights.UltraBold;
break;
case "btnItalic":
results.FontStyle = FontStyles.Italic;
break;
case "btnnormal":
results.FontStyle = FontStyles.Normal;
results.FontWeight = FontWeights.Normal;
break;
}
}
}
}
コードからリボンを作成する
VBまたはC#のコードからリボンを作成する場合も、xamlと同様に「タブ」「リボングループ」「ボタングループ」「ボタン」の順序でオブジェクトを作成し、Captionプロパティでボタンの文字を設定し、Idプロパティに識別用のIDを設定します。
ボタンにイメージを使いたい場合は、BitmapImageオブジェクトを作成しSmallImageプロパティに設定します。BitmapImageクラスのコンストラクタの引数に、イメージファイルのある場所をUrlで指定します。ローカルフォルダでもWebのUrlでもかまいません。
Private Sub Window1_Loaded(ByVal sender As Object, ByVal e As System.Windows.RoutedEventArgs) Handles Me.Loaded 'タブの作成 Dim tab As RibbonTabItem tab = New RibbonTabItem() tab.Header = "編集" tab.Name = "tabedit" Me.XamRibbon1.Tabs.Add(tab) 'リボングループの作成 Dim group As RibbonGroup group = New RibbonGroup() group.Caption = "編集" group.Id = "grpedit" tab.RibbonGroups.Add(group) 'ボタングループの作成 Dim buttonGroup1 As New ButtonGroup() group.Items.Add(buttonGroup1) 'ボタンの作成 Dim btncut As New ButtonTool() btncut.Id = "btncut" 'btncut.SmallImage = New BitmapImage(New Uri("J:\_GENKOU\インフラジスティックス\Wpfribbon\Wpfribbon_vb\CutHS.png")) btncut.SmallImage = New BitmapImage(New Uri("http://www.big.or.jp/~seto/CutHS.png")) buttonGroup1.Children.Add(btncut) Dim btncopy As New ButtonTool() btncopy.Id = "btncopy" btncopy.Caption = "コピー" buttonGroup1.Children.Add(btncopy) Dim btnpaste As New ButtonTool() btnpaste.Id = "btnCenter" btnpaste.Caption = "貼り付け" buttonGroup1.Children.Add(btnpaste) End Sub
public Window1()
{
InitializeComponent();
//タブの作成
RibbonTabItem tab;
tab = new RibbonTabItem();
tab.Header = "編集";
tab.Name = "tabedit";
XamRibbon1.Tabs.Add(tab);
//リボングループの作成
RibbonGroup group;
group = new RibbonGroup();
group.Caption = "編集";
group.Id = "grpedit";
tab.RibbonGroups.Add(group);
//ボタングループの作成
ButtonGroup buttonGroup1 = new ButtonGroup();
group.Items.Add(buttonGroup1);
//ボタンの作成
ButtonTool btncut = new ButtonTool();
btncut.Id = "btncut";
//btncut.SmallImage = new BitmapImage(new Uri("J:\_GENKOU\インフラジスティックス\Wpfribbon\Wpfribbon_vb\CutHS.png"));
btncut.SmallImage = new BitmapImage(new Uri("http://www.big.or.jp/~seto/CutHS.png"));
buttonGroup1.Children.Add(btncut);
ButtonTool btncopy = new ButtonTool();
btncopy.Id = "btncopy";
btncopy.Caption = "コピー";
buttonGroup1.Children.Add(btncopy);
ButtonTool btnpaste = new ButtonTool();
btnpaste.Id = "btnCenter";
btnpaste.Caption = "貼り付け";
buttonGroup1.Children.Add(btnpaste);
}
Webページ-WPFブラウザアプリケーションの作成
WPFブラウザアプリケーションも、WPFアプリケーションと同じ方法でプログラムを組むことができます。
しかも、本記事の「はじめに」でも述べましたが、NetAdvantage for WPFのすごいところはアプリケーション作成に使用したコードを、機能によってはそのままWebページ作成のコードに使える点です。
ですから、一度WPFアプリケーションを作成すれば、WPFブラウザアプリケーション用プロジェクトを作成し、そこにそのままコードをコピーするだけでWPFブラウザアプリケーションが作れてしまいます。
xamlはもちろんのこと、VBやC#のコードもそのまま使用できます。ですから、WPFアプリケーションをWebアプリケーションに移行しようとした場合、かなり少ない工数で移行作業を進めることができます。
まとめ
今回は、リボンにボタンを組み込み、テキストの属性を変える簡単な処理しか組み込みませんでしたが、アプリケーションにリボンを組み込んで使う作業を体験できたことと思います。
xamRibbonコントロールには、まだまだいろいろな機能を持ったコントロールを組み込んで使うことができますので、まさにOffice 2007アプリケーションのリボンと同等の機能をアプリケーションに持たせることができると言えます。
しかも、Webページにもリボンが使えますから、その用途は相当幅広いものになるのではないでしょうか。
xamRibbonアセンブリを利用すると、ウィンドウのタイトルバーとアプリケーションメニュー(左上の丸いアイコン)が同化したウィンドウ「XamRibbonWindow」を作成することもできます。こちらはWPFアプリケーションでしか利用できませんが、Office 2007アプリケーションと、より表示の互換性が高いアプリケーションを作成できます。

詳細については、VS統合ヘルプの「ms-help://INFRAGISTICS_WPFJP81_HELP/NetAdvantage_WPFJP81/NAWPF_WPFJP81/WPF/xamRibbon_Display_xamRibbon_in_the_Ribbon_Window.html」、または[NetAdvantage for WPF Help]-[開発者ガイド]-[コントロール]-[xamRibbon]-[xamRibbonの使用]-[リボンウィンドウ]-[リボンウィンドウにXamRibbonを表示]を参照してください。































































