ASP.NETサービス以外との連携
Silverlightでは、前述のサービスリファレンスだけでなく、System.Net.WebClientやSystem.Net.HttpRequest/HttpResponseを使ったHTTPの通信もサポートされています。
例えば、楽天WEB SERVICEでは、登録した開発者が楽天のサービスをプログラムから呼び出せるように、さまざまなサービスAPIが公開されています。今回は楽天のAPIを利用してSilverlightから商品の検索を行うアプリケーションの作成を行います。
楽天のWebサービスは、http://dynamic.rakuten.co.jp上にホストされており、すべてのドメインからの応答に答えられるようなcrossdomain.xmlが配置されているため、Silverlightから直接Webサービスを呼び出すことができます。
APIの確認と作成するリクエスト文字列
今回は楽天のAPIから商品検索APIを使用して、ユーザーが指定したキーワードで楽天の商品を検索するアプリケーションを作成します。
提供APIのページでAPI仕様を確認すると、商品検索を行うためには表1の4項目が必須であることが確認できます。
| No | パラメータ名 | 説明 | 設定値 |
| 1 | developerId | 開発者固有のID | (楽天WEB SERVICEサイトで取得) |
| 2 | operation | APIの操作名 | ItemSearch |
| 3 | keyword | UTF8でエンコードした検索キーワード | 任意 |
| 4 | version | APIバージョン | 2009-02-03 |
例えば、Silverlightという検索キーワードで検索を行う場合、[リスト5]のようなリクエストを発行します(developerIdはユーザーごとに取得した物を使用してください)。
http://api.rakuten.co.jp/rws/1.13/rest?developerId=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx&operation=ItemSearch&keyword=Silverlight&version=2009-02-03"
Webブラウザで上記URLをリクエストすると、検索結果のXMLが返されることが確認できると思います。
画面の作成
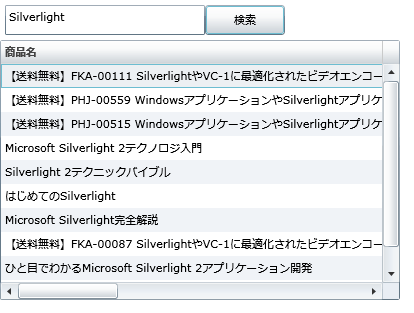
検索を行い結果を表示するための画面を作成していきましょう。
今回は、検索エリアに検索を行うテキストボックスと、検索を実行するボタンを配置し、結果エリアに一覧を表示するためのデータグリッドを配置します。画面の完成イメージは次のようになります。

今回はDataGridを使用するので、Visual StudioからSystem.Windows.Controls.Dataのアセンブリを参照しておきましょう。
次に画面のデザインを行います。Visual StudioのソリューションエクスプローラからPage.xamlを右クリックして、[ExpressionBlendで開く]を選択してください。

検索用のテキストボックスとボタンを配置します。
ツールボックスからテキストボックスとボタンを画面に配置し、テキストボックスに「txtSearch」という名前を設定して、ボタンのイベントハンドラに「Button_Click」を設定します。
データグリッドは標準ではExpression Blendのツールボックスに表示されていないので、アセットライブラリからDataGridを選択してツールボックスにDataGridを追加します。
データグリッドに「商品一覧」という名前を付けます。
<UserControl x:Class="SilverlightDemo.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:Controls="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data" mc:Ignorable="d">
<Grid x:Name="LayoutRoot" Background="White">
<TextBox Height="30" HorizontalAlignment="Left" Margin="8,20,0,0" VerticalAlignment="Top" Width="150" Text="" TextWrapping="Wrap" x:Name="txtSearch"/>
<Button Height="30" Margin="200,20,120,0" VerticalAlignment="Top" Content="検索" Click="Button_Click"/>
<Controls:DataGrid Margin="8,70,8,26" x:Name="商品一覧"/>
</Grid>
</UserControl>




















































