はじめに
Photoshopは、印刷、デザイン、Web製作、ゲーム開発などのさまざまな仕事の現場で利用されている画像加工・作成アプリケーションです。このPhotoshopは、バッチ処理を行う強力なアクション機能を備えています。しかし、少し複雑なことをさせようとすると、とたんに限界に行き当たるのが現実です。
Photoshop 7.0以降では、Scripting plug-inを使うことで、プログラミングで直接Photoshopを制御できるようになりました。この機能を使えば、アクション機能では実現できなかった細かな処理を行えます。
例えば、ファイル名の作成などの「文字列処理」、画像サイズを計算して求める「計算処理」、そして「条件分岐」といったプログラム特有の処理は、アクション機能では実現できないものです。
本記事では、JavaScriptというWeb関連の技術者におなじみのプログラム言語を使い、Photoshopをスクリプト制御する方法を解説します。またその実例として、ファイルをリサイズしてWeb用のサムネールを作成し、一定の命名規則で保存するスクリプトを作成します。
本記事は、以下の順序で進みます。
- Scripting plug-inの存在確認(存在しない場合は、ファイルを入手してインストール)
- Scripting plug-inのマニュアルの読み方
- 実際のスクリプトの作成
対象読者
JavaScriptをある程度使いこなせる人、およびPhotoshop 7.0以上を職場や自宅などで使っている人を対象にしています。
必要な環境
Photoshop 7.0以上が必要です。筆者はWindows版のPhotoshop 7.0しか持っていないのでMacintoshでのテストは行っていません。しかしOS依存の部分はないので、多分Macintoshでも問題なく動くと思います。また、他のバージョン(7.0以降)のPhotoshopでも大幅な仕様変更がない限り、同じ動作をするはずです。
今回作成するスクリプトの概要
以下の条件で画像ファイルを作成して保存します。HTMLページのテーブルレイアウト内に表示させる「サムネール画像」の作成を想定しています。
- 指定横幅、指定高さの枠内にぴったり収まるように、画像の縦横比を保ったままリサイズする
- リサイズした画像を、指定クオリティのJPEGファイルで保存する
- リサイズした画像を、指定色数のGIFファイルで保存する
出力する画像の各種パラメータは、後述のソースコードの「ユーザー変数」に直接書きこみます。ユーザー変数には、以下の4種類があります。
| 変数名 | 説明 |
outMaxW | 出力時の最大横幅 |
outMaxH | 出力時の最大高さ |
outQuality | JPEG出力時のクオリティ(0~12) |
outColNo | GIF出力時の色数(2~256) |
ソースコードは、以下の構成になっています。大まかな流れを把握してから本記事を読めば、理解が進むと思います。
- スクリプト解説部(コメントアウト部分で、仕様や用途を解説)
- ユーザー変数(この部分の数値を書きかえることで、出力サイズなどを変更)
- 変数の初期化
- 繰り返し処理(開いているすべてのドキュメントに対して実行)
- 変数の初期化(出力ファイル名の作成)
- 画像のコピー、新規ウィンドウへの貼り付け
- 新規サイズの計算、リサイズ
- JPEGで保存(各種オプションをプログラムで設定)
- GIFで保存(各種オプションをプログラムで設定)
準備1 ~ Scripting plug-inの存在確認
存在確認
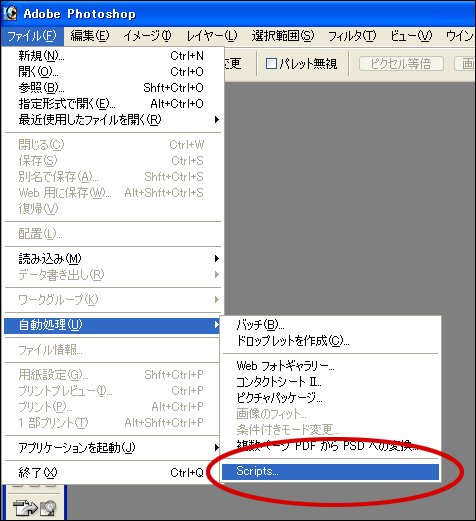
まずは、使用しているPhotoshopにScripting plug-inがインストールされているかどうかを確かめます。メニューの[ファイル]-[自動処理]-[Scripts...]という項目を調べてください。このメニューがある場合は、お使いのPhotoshopに、既にScripting plug-inがインストールされています。その場合は以下の手順は無視して、次の見出しに進んでください。もし[Scripts...]がない場合は、以下の手順に従ってPhotoshopにScripting plug-inをインストールします。

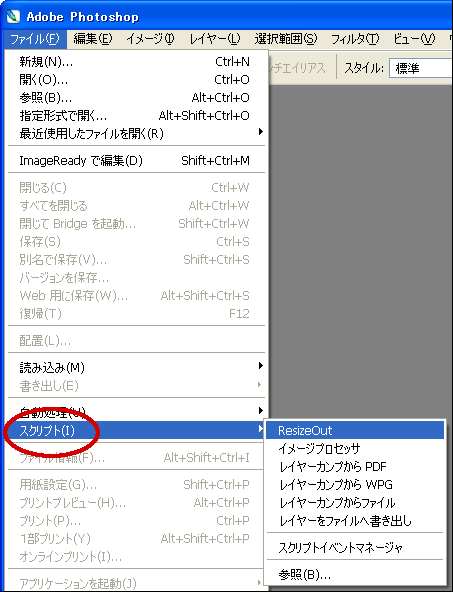
Photoshopの種類によってはメニューの位置が若干違います。そのため、Photoshop CS2でのスクリプトの存在場所のスクリーンショットも示しておきます。

Photoshop CS2では、Photoshop 7.0と以下の違いがあります。
- 上記のように、スクリプトの一覧がサブメニューで表示される(Photoshop 7.0ではダイアログ)。
- [Alt]を押しながらメニューを選択すると、デバッグモードになる(デバッグモードに関しては後述)。
- Photoshop用のJavaScriptファイルの拡張子が「.jsx」になっている(Photoshop 7.0の場合と同じ拡張子「.js」でも問題なく動作する)。
以下、記事はPhotoshop 7.0をベースに解説していきます。
ファイルの入手
Adobe社のPhotoshopのページにアクセスし、[Download]の項目から[Windows updates]を探してクリックすると、Windows用のアップデートファイルの一覧ページに移動します。
このページ内にある[Version 7.0.x]の[Photoshop 7.0 Scripting plug-in v.1.0.2a]をダウンロードします。
インストール
ダウンロードされた、「PhotoshopScripting102a.exe」を実行すると「Photoshop Scripting 1.0.2」フォルダが作成され、ファイルが解凍されます。このフォルダ内に、ドキュメントやサンプルが格納されています。また、解凍された「Photoshop Scripting 1.0.2」フォルダ内にある「ScriptingSupport.exe」を実行すると必要なファイルのインストールが行われます。
正しくダウンロードされた場合は、以下のパスに新しいフォルダが作成されます(フォルダ名は、お使いのPhotoshopのバージョンによって適宜読みかえてください)。もし、これ以外の場所にフォルダが作成された場合は、正しい場所に手動でフォルダを移動してください。
- 「\Adobe\Photoshop 7.0\プリセット\Scripts」
- 「\Adobe\Photoshop 7.0\プラグイン\Scripting」
インストールが完了すると、次回Photoshop起動時よりスクリプト機能が利用できるようになります。
以下、このPhotoshopScripting102aをベースとしてスクリプトの解説を行っていきます。















































