チャートのバーにグラデーションを設定する
データバインディングができたところで、もう1つWPFならではの装飾をチャートに施します。それは、グラデーションブラシを使った、チャートバーの塗りつぶしです。
WPFには純色のブラシ以外に、イメージやパターン、グラデーションによる「塗りつぶし」のためのブラシが用意されています。その中で、比較的容易に作成でき、視覚効果の高いグラデーションブラシによる塗りつぶしを使ってみます。
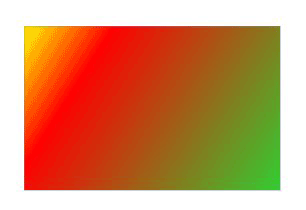
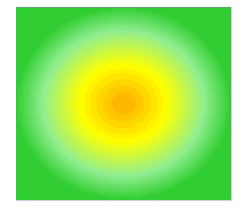
グラデーションブラシには、「線形グラデーション」と「放射状グラデーション」の2種類が用意されています。
「線形グラデーション」は上下左右から線状にグラデーションしていくパターンのブラシで、「放射状グラデーション」は中心から円状にグラデーションしていくパターンのブラシです。それぞれ、何色もブレンドしていくグラデーションを作成できます。
今回は、2色のブレンドによる「線形グラデーション」を使用します。


グラデーションブラシの仕組み
グラデーションブラシの詳しい仕組みは、msdnのWPFセクションを見ていただくこととし(URLは記事末参照)、ここでは簡単な設定について説明します。
グラデーションブラシは、xamlのResourcesセクションに作成します。線形グラデーションでは、「LinearGradientBrush」というオブジェクトを使用します。
このブラシは、グラデーション軸という線に沿って、設定された色で領域を塗りつぶします。このグラデーション軸は、開始位置と終了位置を指定し、その位置によって横グラデーションと縦グラデーション、グラデーション方向の反転などを設定できます。グラデーションの各色の量の比率は、GradientStopオブジェクトを使用して色ごとにグラデーション軸に沿った位置を指定します。
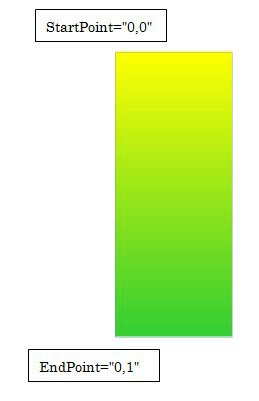
グラデーション軸は、「StartPoint」「EndPoint」の2つのプロパティを使用し、それぞれx,y座標位置で指定します。次の記述は、上から下へ垂直にグラデーション軸を設定しています。
<LinearGradientBrush x:Key="grd" StartPoint="0,0" EndPoint="0,1">

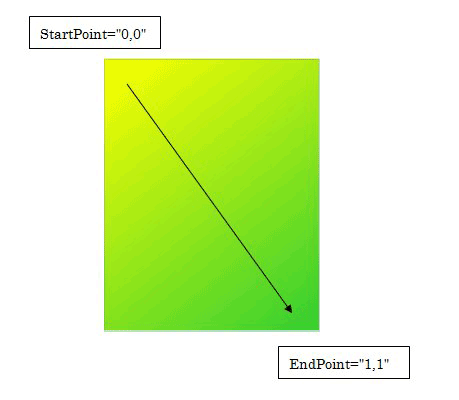
EndPointを「1,1」にすると、右下に流れるグラデーションとなります。
<LinearGradientBrush x:Key="grd" StartPoint="0,0" EndPoint="1,1">

それぞれの色を指定する際、ブレンドの比率をOffsetプロパティを使用して指定します。これは、各色がブレンドされる境界の位置を、その色の終了位置としてグラデーション軸の比率で指定します。
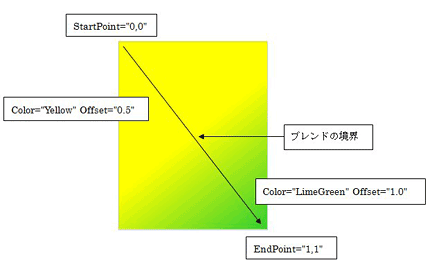
例えば、次の記述はイエローがグラデーション軸の0.5(半分)まで塗られ、残りはライムグリーンで塗りつぶされます。そして、グラデーション軸の真ん中でこの2色がブレンドされます。
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1"> <GradientStop Color="Yellow" Offset="0.5" /> <GradientStop Color="LimeGreen" Offset="1.0" /> </LinearGradientBrush>

このように、かなり細かくグラデーションブラシを作成することができます。













































