はじめに
Chart for WPFコンポーネントは、WPF(Windows Presentation Foundation)の持つ機能の1つであるデータ連結機能にも対応しており、ADO.NETアプリケーションのようにデータベースファイルに接続して、テーブルにあるデータをグラフのデータソースに使うことができます。
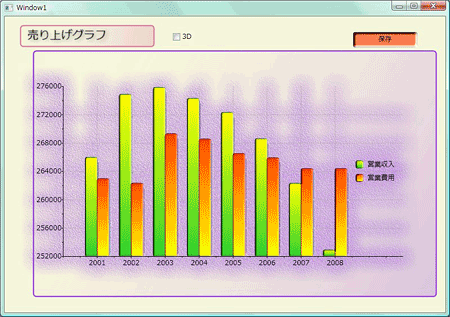
そこで今回は、売り上げデータを格納しているMicrosoft Office Access(以下、Access)のテーブルから、データを取得してグラフ化するアプリケーションを作成しました。


対象読者
Visual Basic/Visual C# 2008を使ってプログラムを作ったことのある人
必要な環境
Visual Basic 2008、Visual C# 2008、Visual Studio 2008でプログラムが作れる環境。なお、本プログラムはWindows Vista上で動作するVisual Studio 2008を使用して作成し、動作確認を行っています。
プログラム実行時の注意事項
Chart for WPFを使って作成したアプリケーションを配布する場合、Chart for WPFのアセンブリファイルを添付する必要があります。これは、Common Language RuntimeのDLLをアプリケーションと一緒に配布するのと同じです。アプリケーションを正常に動作させるためには、次のファイルをインストールする必要があります。
| ファイル | 内容 |
|---|---|
| C1.WPF.C1Chart.dll | C1WPFChartコントロール |
このファイルを、プログラムを実行するフォルダに格納します。.NET Framework 3.0/3.5から追加されたクラスやメンバを使用しているので、.NET Framework 3.0/3.5以上のバージョンの.NET Frameworkがインストールされていることが、必須条件です。
また、本アプリケーションではAccessのデータベースファイル「収支報告.mdb」からデータを取得しますので、プログラム実行ファイルと同じフォルダに「収支報告.mdb」ファイルを置いてください。
コンポーネントのインストール
はじめてChart for WPFコンポーネントを使用する方は、Visual Studio、Visual Basic、Visual C#の開発環境にComponentOne Studio Enterprise 2008Jをインストールする必要があります。
インストーラは、グレープシティのWebページからダウンロードできます。製品ページの[申込フォーム]をクリックし、グレープシティのWebサイトへ必要情報を登録すると、添付トライアルライセンスキーファイルとダウンロードサイトを記載したE-Mailが送られてくるので、ここからダウンロードします。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールの追加
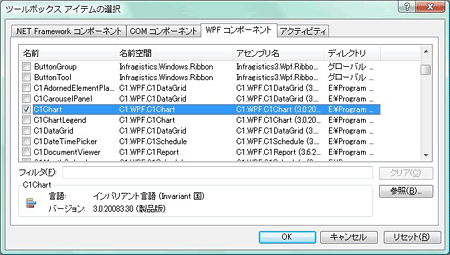
ComponentOne Studio Enterprise 2008Jをインストールしたら、ツールボックスに専用のタブを作成し、使用するコンポーネントを追加します。追加するコンポーネントは、「WPFコンポーネント」のアセンブリ名が「C1.WPF.C1Chart」のコンポーネント「C1Chart」です。

データ接続について
前回の記事「WPFのビットマップ効果を使ったチャート表示アプリケーションを作る」で作成したWPFアプリケーションのデータソース部分を、Accessのデータベースファイルに接続するように改良していきます。
OleDBプロバイダによるデータ接続
WPFアプリケーションをAccessデータベースファイルに接続するには、OleDBプロバイダを使用します。この方法は、ADO.NETアプリケーションを作成する方法と同じです。
まず、OleDbConnectionオブジェクトを作成し、データベースファイルへの接続を確立します。そして、SQL文字列を使用してOleDbDataAdpaterオブジェクトを作成し、データベースからレコードセットを取得します。
SQLコマンドの結果は、OleDbDataAdapterオブジェクトのFillメソッドを実行して取得します。
このアプリケーションでは、プログラム実行ファイルと同じフォルダにデータベースファイルがあることを前提に、Accessのデータベースファイル「収支報告.mdb」に接続します。SQL文は単純なSelect文で、テーブル「収支報告」から「営業収入」と「営業費用」の2つのデータを取得します。
C1Chartコンポーネントでこれらの接続処理を行うには、VBまたはC#のコードを用いて記述します。今回は、接続処理を「Window1」の「Loaded」イベントハンドラに作成しました。
また、Fillメソッドは、結果セットをDataSetオブジェクトで返すので、これをC1ChartコンポーネントのDataContextプロパティにセットします。これで、データベースファイルとC1Chartコンポーネントが連結されたことになります。
Imports C1.WPF.C1Chart
Imports System.IO
Imports System.Data
Private Sub Window1_Loaded(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) Handles MyBase.Loaded
Dim myDataSet As DataSet
Dim mdbFile As String = "収支報告.mdb"
Dim sqlstr As String = "SELECT 収支報告.営業収入, 収支報告.営業費用 FROM 収支報告;"
Dim connString As String = String.Format("Provider=Microsoft.Jet.OLEDB.4.0; Data Source={0}", mdbFile)
Dim conn As OleDb.OleDbConnection = New OleDb.OleDbConnection(connString)
Dim adapter As OleDb.OleDbDataAdapter = New OleDb.OleDbDataAdapter(sqlstr, conn)
myDataSet = New DataSet()
adapter.Fill(myDataSet, "収支報告")
Me.C1Chart1.DataContext = myDataSet
End Sub
using C1.WPF.C1Chart;
using System.IO;
using System.Data;
using System.Data.OleDb;
private void Window_Loaded(object sender, RoutedEventArgs e)
{
DataSet myDataSet;
string mdbFile = "収支報告.mdb";
string sqlstr = "SELECT 収支報告.営業収入, 収支報告.営業費用 FROM 収支報告;";
string connString = string.Format("Provider=Microsoft.Jet.OLEDB.4.0; Data Source={0}", mdbFile);
OleDbConnection conn = new OleDbConnection(connString);
OleDbDataAdapter adapter = new OleDbDataAdapter(sqlstr, conn);
myDataSet = new DataSet();
adapter.Fill(myDataSet, "収支報告");
this.C1Chart1.DataContext = myDataSet;
}
xamlでのデータソースの設定
次に、「Window1.xaml」側で、C1Chartコンポーネントのデータソースの設定を行います。
前回作成したときは、<c1chart:DataSeries>プロパティに、グラフの元データを直接入力していました。この部分を削除し、クエリの結果セットテーブル(DataSetオブジェクト)への参照を記述します。
まず、<c1chart:ChartData>タグにプロパティ「ItemsSource」を設定し、ここに結果セットのテーブルをバインディングします。
Window1.xamlの修正コード
<c1chart:ChartData>
<c1chart:ChartData ItemsSource="{Binding Path=収支報告}">
次に、<c1chart:DataSeries>オブジェクトで、ValueBindingプロパティに結果セットのテーブルにある列「営業収入」と「営業費用」をバインディングします。これで、自動的にこれらの列からレコードデータが取り出され、チャートのデータソースとして使用されます。
Window1.xamlの修正コード
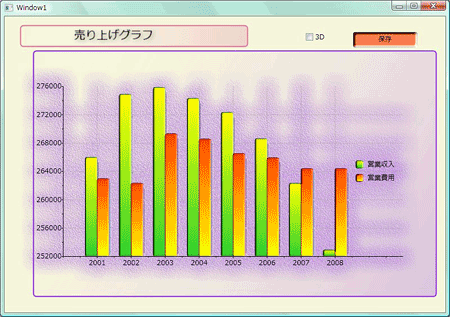
<c1chart:DataSeries Label="営業収入" Values="266001 274889 275863 274312 272334 268632 262338 252918" SymbolFill="CadetBlue" /> <c1chart:DataSeries Label="営業費用" Values="262987 262358 269332 268585 266547 265939 264409 264423" SymbolFill="Crimson" />
<c1chart:DataSeries Label="営業収入" ValueBinding="{Binding Path=営業収入}" SymbolFill="CadetBlue" /> <c1chart:DataSeries Label="営業費用" ValueBinding="{Binding Path=営業費用}" SymbolFill="Crimson" />

このように、とても簡単にデータベースファイルをチャートのデータソースに使うことができます。ポイントは、クエリの結果セットであるDataSetオブジェクトのテーブルデータにバインディングする、という点です。ここさえ理解できれば、いろいろなクエリの結果を、チャートのデータソースに使うことができます。
チャートのバーにグラデーションを設定する
データバインディングができたところで、もう1つWPFならではの装飾をチャートに施します。それは、グラデーションブラシを使った、チャートバーの塗りつぶしです。
WPFには純色のブラシ以外に、イメージやパターン、グラデーションによる「塗りつぶし」のためのブラシが用意されています。その中で、比較的容易に作成でき、視覚効果の高いグラデーションブラシによる塗りつぶしを使ってみます。
グラデーションブラシには、「線形グラデーション」と「放射状グラデーション」の2種類が用意されています。
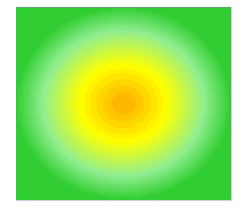
「線形グラデーション」は上下左右から線状にグラデーションしていくパターンのブラシで、「放射状グラデーション」は中心から円状にグラデーションしていくパターンのブラシです。それぞれ、何色もブレンドしていくグラデーションを作成できます。
今回は、2色のブレンドによる「線形グラデーション」を使用します。


グラデーションブラシの仕組み
グラデーションブラシの詳しい仕組みは、msdnのWPFセクションを見ていただくこととし(URLは記事末参照)、ここでは簡単な設定について説明します。
グラデーションブラシは、xamlのResourcesセクションに作成します。線形グラデーションでは、「LinearGradientBrush」というオブジェクトを使用します。
このブラシは、グラデーション軸という線に沿って、設定された色で領域を塗りつぶします。このグラデーション軸は、開始位置と終了位置を指定し、その位置によって横グラデーションと縦グラデーション、グラデーション方向の反転などを設定できます。グラデーションの各色の量の比率は、GradientStopオブジェクトを使用して色ごとにグラデーション軸に沿った位置を指定します。
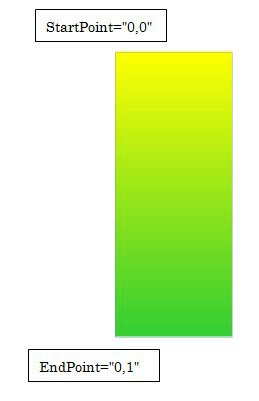
グラデーション軸は、「StartPoint」「EndPoint」の2つのプロパティを使用し、それぞれx,y座標位置で指定します。次の記述は、上から下へ垂直にグラデーション軸を設定しています。
<LinearGradientBrush x:Key="grd" StartPoint="0,0" EndPoint="0,1">

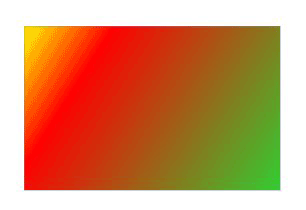
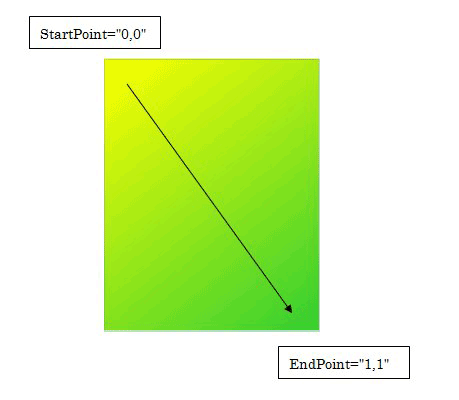
EndPointを「1,1」にすると、右下に流れるグラデーションとなります。
<LinearGradientBrush x:Key="grd" StartPoint="0,0" EndPoint="1,1">

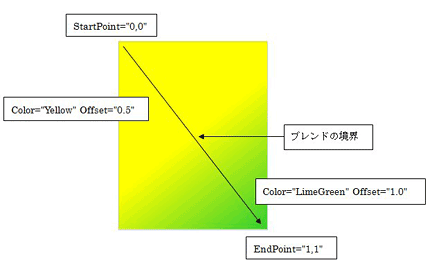
それぞれの色を指定する際、ブレンドの比率をOffsetプロパティを使用して指定します。これは、各色がブレンドされる境界の位置を、その色の終了位置としてグラデーション軸の比率で指定します。
例えば、次の記述はイエローがグラデーション軸の0.5(半分)まで塗られ、残りはライムグリーンで塗りつぶされます。そして、グラデーション軸の真ん中でこの2色がブレンドされます。
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1"> <GradientStop Color="Yellow" Offset="0.5" /> <GradientStop Color="LimeGreen" Offset="1.0" /> </LinearGradientBrush>

このように、かなり細かくグラデーションブラシを作成することができます。
グラデーションブラシの作成と設定
このアプリケーションでは、2つのパターンの線形グラデーションを作成します。いずれも、上から下に垂直に2色がブレンドされるグラデーションです。
xamlの記述場所は、<Window.Resources>セクションです。
<Window.Resources> <DropShadowBitmapEffect x:Key="shadow" Color="Black" Direction="-45" ShadowDepth="3" Softness="0.5" Opacity="0.5"/> <LinearGradientBrush x:Key="grd" StartPoint="0,0" EndPoint="0,1"> <GradientStop Color="Yellow" Offset="0.0" /> <GradientStop Color="LimeGreen" Offset="1.0" /> </LinearGradientBrush> <LinearGradientBrush x:Key="grd2" StartPoint="0,0" EndPoint="0,1"> <GradientStop Color="OrangeRed" Offset="0.0" /> <GradientStop Color="Yellow" Offset="1.0" /> </LinearGradientBrush> </Window.Resources>
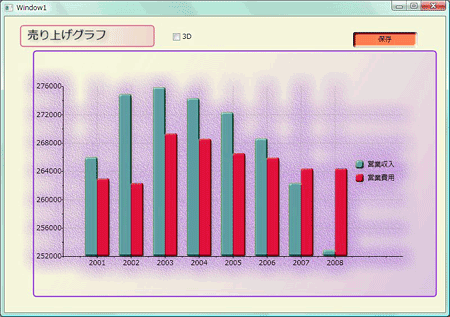
リソースを作成したら、<c1chart:DataSeries>オブジェクトのSymbolFillプロパティで、それまで設定されていた色の名前を、このリソースに変更します。
<c1chart:DataSeries Label="営業収入" ValueBinding="{Binding Path=営業収入}" SymbolFill="CadetBlue" /> <c1chart:DataSeries Label="営業費用" ValueBinding="{Binding Path=営業費用}" SymbolFill="Crimson" />
<c1chart:DataSeries Label="営業収入" ValueBinding="{Binding Path=営業収入}" SymbolFill="{StaticResource grd}" /> <c1chart:DataSeries Label="営業費用" ValueBinding="{Binding Path=営業費用}" SymbolFill="{StaticResource grd2}" />
これで、チャートのバーがグラデーションで塗りつぶされます。また、凡例の色も同じグラデーションで塗りつぶされます。

まとめ
データベースへの接続は、VBやC#のコードで作成できるため、ADO.NETでデータベースプログラミングの経験や知識を持っていれば、簡単に応用できます。
xaml側の記述も、どのデータをどこにバインドするのかが分かれば難しくないので、容易にグラフ化できます。
グラデーションブラシの作成も、その仕組みが分かればとても簡単で、さまざまなパターンのグラデーションを作成できます。
参考文献
- MSDNライブラリ 「Windows Presentation Foundation-方法 : ADO.NETデータソースにバインドする」(※注)
- MSDNライブラリ 「Windows Presentation Foundation-純色およびグラデーションによる塗りつぶしの概要」(※注)
これらのURLは変更される可能性があります。



























































