GcTabControlコントロールの配置と設定
では、さっそくGcTabControlコントロールをフォームに配置し、デザインしましょう。
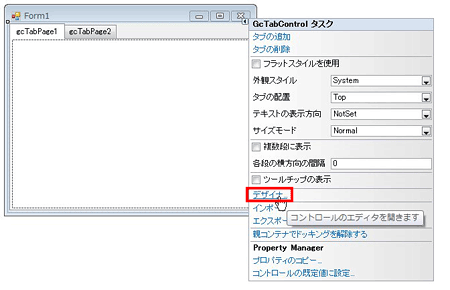
ツールボックスからGcTabControlコントロールをフォームにドラッグ&ドロップして、「Dock」プロパティを「Fill」にします。GcTabControlコントロールは、デフォルトではスタンダードなフラットスタイルのタブで、2ページが組み込まれています。このコントロールのスマートタグのタスクリストから[デザイナ]を選択すると、デザイナが起動します。

Gcコントロールの配置設定手順
- デザイナ起動時は、タブのスタイルを選ぶページが表示されます。今回は「丸型」を選びます。
- 「配置」ページでは、タブの表示位置とタブに表示する文字の位置を指定します。今回は特に変更せず、デフォルトのままにしておきます。
- 「レイアウト」設定ページでは、タブの表示設定を行います。「タブの開始位置」は、ページの左端からタブまでの距離を、「タブの間隔」は各タブ間の間隔を設定します。
また、ここで[メニューボタンを表示する]を選ぶと、タブページの右端にメニューアイコンが表示されます。ここでは、これを有効にして、「タブの開始位置」を「5」に、「タブの間隔」を「8」に設定します。 - 「ナビゲーター」ページでは、コントロールの右上に表示されるタブをスクロールするナビゲーターボタンの設定を行います。スタイル、背景/前景色、ボタンのサイズを設定できます。このプログラムでは、デフォルトのままにします。
- 「閉じるボタン」ページでは、タブに[閉じる]ボタンを表示するかどうか、どのタイミングで表示するのか、そして、表示位置とサイズなどを設定します。表示するタイミングは全部で5つあり、この中から1つを選択します。このプログラムでは、「アクティブの場合に表示」にします。ただし、[閉じる]ボタンでページを閉じてしまうと、コントロールからページが削除されてしまいます。再度ページを追加しないと元に戻せないので、使い方には注意してください。
設定値 説明 常に表示(Always) 閉じるボタンを常に表示します アクティブの場合に表示(OnActive) タブがアクティブになったときにのみ閉じるボタンを表示します マウスホバーの場合に表示(OnHover) マウスポインタがタブの上に置かれたときにのみ閉じるボタンを表示します アクティブまたはマウスホバーの場合に表示(OnActiveOrHover) タブがアクティブになったとき、またはマウスポインタがタブの上に置かれたときに閉じるボタンを表示します 表示しない(Never) 閉じるボタンを表示しません デザイナで[閉じる]ボタンを設定する![デザイナで[閉じる]ボタンを設定する](//cz-cdn.shoeisha.jp/static/images/article/4815/Image10.gif)
- 「その他」のページでは、ホットトラックやツールチップテキスト、フォーカス枠の表示などを設定します。「ホットトラック」とは、タブ上にマウスカーソルが移動したときタブの外観を変化させる機能のことで、この機能を使うと現在どのタブを選択しようとしているのかが一目で分かります。このプログラムでは、「ハイライト」を選びます。
ホットトラックの設定効果(ヘルプファイルより抜粋)

デザイナ上での設定内容は、[適用]ボタンを押すとその場でフォームに配置したGcTabControlコントロールに反映されます。
ページとタブの背景色の設定
デザイナは、主にタブについての設定を行いますが、GcTabControlコントロール全体、またはページごとのプロパティ設定は、プロパティウィンドウで行います。
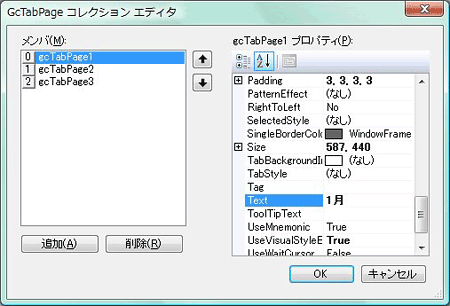
GcTabControlコントロールにページを追加するには、「TabPages」プロパティを使用します。値欄をクリックすると起動する「コレクションエディタ」では、ページの追加や削除を行います。また、各ページ単位のプロパティ設定やタブの表示文字列の設定も行えます。

現在選択状態にあるタブを強調したい場合は、プロパティウィンドウでGcTabControlコントロールのSelectedStyleプロパティを使用します。今回は、ゴールドのグラデーションで塗りつぶすようにしています。また、ページ全体の背景色は、GradientEffectプロパティを使用してグラデーションで塗りつぶすことができます。
コマンドアイコンの設定
GcTabControlコントロールのCommandIconListプロパティを使うと、コマンドアイコンを追加できます。CommandIconsプロパティの値欄をクリックすると、コレクションエディタが起動するので、コマンドアイコンの追加・削除やアイコンの設定を行います。このプログラムでは、コマンドアイコンを1つ追加し、「NormalImage」に「error.ico」を設定しています。











































![デザイナで[閉じる]ボタンを設定する](http://cz-cdn.shoeisha.jp/static/images/article/4815/Image10.gif)


