はじめに
以前の記事においてSilverlight 3でリッチなレイアウト持つアプリケーションを作成しましたが、2010年3月23日にリリースされたインフラジスティックス社のNetAdvantage WPF 2010 Volume1で同様の機能を持つxamTilesControlが追加されました。今回は同じサンプルデータをこの新コントロールを用いて表現するアプリケーションを構築します。
対象読者
Visual Basic 2008以降またはVisual C# 2008以降、Expression Blend、XAMLを使ってプログラミングをしたことのある人
必要環境
Visual Basic 2008以降あるいはVisual C# 2008以降、Expression Blend 3以降でプログラムが作れる環境。
今回のサンプルは原稿執筆時の最新バージョンであるVisual Studio 2010 RC(英語版)、Expression Blend 4 Beta(英語版)、.NET Framework 3.5で作成しています。また、Windows 7 Enterprise(32ビット)で動作検証しています。
プログラム実行時の注意環境
あらかじめ.NET Framework 3.5 SP1以降のランタイムがインストールされていることを確認してください。Visual Studio 2008環境でも動作するよう今回のソリューションではターゲットバージョンを.NET Framework 3.5に設定しています。Visual Studuio 2010 RCのインストーラーおよびExpression Blend 4 Betaのインストーラーは、それぞれマイクロソフトのWebページから入手可能です。
コンポーネントのインストール
初めてNetAdvantage WPFを使用する場合は、事前にソフトウェアをインストールする必要があります。インフラジスティックス社のWebページからインストーラーをダウンロードしてください。[NetAdvantage for WinClient 2010 Vol. 1 Full]をクリックするとダウンロードが開始されます(サイトへの登録が必要になります)。この製品は有償ですが、20日間全ての機能を使用できるトライアル版としてインストール可能です。このパッケージにはNetAdvantage WPFの他にWindows Forms用のNetAdvantage Windows Formsも含まれています。
NetAdvantage WPFの概要
「NetAdvantage WPF」は世界初のWPFコントロールスイートとして2007年に発売が開始されました。原稿執筆時点での日本語版最新バージョンは2010 Volume1で、Visual Studio 2008、Visual Studio 2010に対応しています。Visual Studio 2010への対応状況の詳細はインフラジスティックス社のWebページで確認してください。
収録されているコントロールはデータグリッド、データカード、タイル、カルーセル、チャート、リボン、ドックマネージャー、Outlookバー、カレンダー、各種エディタを取りそろえ、商用のWPF業務用アプリケーション開発を促進します。このスイートを使用したサンプルも同社のWebページで確認することができます。
xamTilesControlコントロール
「xamTilesControl」コントロールはバインドされたデータのレコードを「タイル」として表現し、上下左右に並べて表示できるコントロールです。
表示された一覧から特定のタイルを選択すると、選択されたレコードの詳細情報を表示できます。その際、他のレコードは最小化されます。最小化されたタイルも一部を展開することで、ある程度の情報を表示することが可能です。
最大化、最小化時のトランジション(状態遷移時の視覚効果)、一覧表示をコントロールが提供します。また、表示の際の他レコードの位置やアニメーション効果のカスタマイズを極力コード記述せず実現することができます。
Expression Blendを起動し、WPFアプリケーションを作成
まず、Expression Blend 4 Betaを起動し、新しいWPF Applicationを作成します。プロジェクト名は「NAXamTilesControls_CS」と設定し、Languageは[Visual C#]、Versionは[3.5]を選択します。
イメージ画像をプロジェクトに追加し、サンプルデータを追加
以前の記事で作成したサンプルデータを今回も使用するため、Expression Blendにおいて「SampleDataSource」という名前のサンプルデータを作成します。今回はExpression Blend 4 Beta(英語版)を使用しますが、基本的な操作は同じです。同記事を参考にしてください。サンプルデータは下記のようになります。
これでxamTilesControlに表示させるデータの準備が整いました。
Visual Studio 2010でのコントロール追加
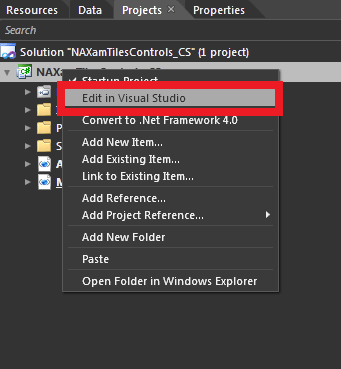
[Projects]タブでプロジェクトの右クリックメニューを表示させ、[Edit in Visual Studio]を選択することで、現在インストールされているVisual Studioで同じプロジェクトを開き、同時に開発ができるようになります。

Visual Studio 2010の[Solution Explorer]ではExpression Blendと同様にプロジェクトを構成しているファイルを確認することができます。[References]を右クリックし[Add References]を選択すると、アセンブリの追加画面が表示されます。
この画面で次の2つのアセンブリ参照をプロジェクトに追加します。
- Infragistics3.Wpf.Tiles.v10.1.dll
- Infragistics3.Wpf.v10.1.dll
「MainWindow.xaml」を開き、xamTilesControlをWindowで使用するため、xml名前空間(http://infragistics.com/Tiles)を設定します。
<Window
xmlns=http://schemas.microsoft.com/winfx/2006/xaml/presentation
xmlns:x=http://schemas.microsoft.com/winfx/2006/xaml
xmlns:igTiles=http://infragistics.com/Tiles
…..
</Window>
次に、以下のようなXAMLを記述し、xamTilesControlをMainWindowに追加します。
<igTiles:XamTilesControl x:Name="xamTilesControl1" ></igTiles:XamTilesControl>
xamTilesControlにデータをバインドする場合、通常のItemsControlと同様にItemsSourceプロパティにコレクションを指定します。今回はExpression Blendで「SampleDataSource」というデータソースを作成しているので、DataContextプロパティにSampleDataSourceを、ItemsSourceにソース内のCollectionを指定します。
<igTiles:XamTilesControl x:Name="xamTilesControl1"
DataContext="{StaticResource SampleDataSource}"
ItemsSource="{Binding Path=Collection}" >
</igTiles:XamTilesControl>
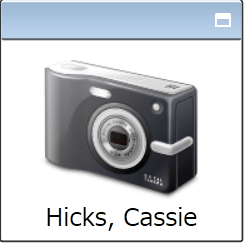
正しくバインドされていると図7のようにタイルが表示されます。
前回のxamTilesView同様、このままですとコンテンツが文字のみで表現されてしまうので、テンプレートを作成する作業に移動します。
xamTilesControlのスタイリング・テンプレート作成
データをバインドした場合はそれぞれのレコードが [Tile] として作成されます。xamTilesControlにおいて以下のテンプレートを定義することで [Tile] の外観をカスタマイズ可能です。
今回はItemTemplate、ItemTemplateMaximized、ItemTemplateMinimizedExpandedを設定します。
| テンプレート名 | 概要 |
| ItemTemplate | 通常状態のテンプレート |
| ItemTemplateMaximized | 最大化状態のテンプレート |
| ItemTemplateMinimized | 最小化状態のテンプレート |
| ItemTemplateMinimizedExpanded | 最小化時に展開ボタンが押された場合のテンプレート |
| ItemHeaderTemplate | TilesPanelのヘッダーテンプレート |
テンプレートの設定
今回はPhoto、Nameを通常時に表示するようにするため、XamTilesControl.ItemTemplateを次のように設定します。
<igTiles:XamTilesControl.ItemTemplate>
<!-通常のテンプレート -->
<DataTemplate >
<StackPanel Width="120" Height="100">
<Image Height="80" Width="80" Source="{Binding Photo}"/>
<TextBlock VerticalAlignment="Center" HorizontalAlignment="Center" Text="{Binding Name}" />
</StackPanel>
</DataTemplate>
</igTiles:XamTilesControl.ItemTemplate>

次に最大化表示させる場合のテンプレートは前回の記事のものをコピーし、xamTilesControl.ItemTemplateMaximizedを設定します。
<igTiles:XamTilesControl.ItemTemplateMaximized>
<!--最大化時のテンプレート-->
<DataTemplate >
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="120"/>
<RowDefinition Height="30"/>
<RowDefinition Height="30"/>
<RowDefinition Height="30"/>
<RowDefinition Height="30"/>
<RowDefinition Height="30"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="120"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Image Source="{Binding Photo}"/>
<TextBlock VerticalAlignment="Center" Text="名前" Grid.Row="1" />
<TextBlock VerticalAlignment="Center" Text="住所" Grid.Row="2" />
<TextBlock VerticalAlignment="Center" Text="会社名" Grid.Row="3" />
<TextBlock VerticalAlignment="Center" Text="E-mail" Grid.Row="4" />
<TextBlock VerticalAlignment="Center" Text="電話番号" Grid.Row="5" />
<TextBlock VerticalAlignment="Center" Text="{Binding Name}" Grid.Row="1" Grid.Column="1" />
<TextBlock VerticalAlignment="Center" Text="{Binding Address}" Grid.Row="2" Grid.Column="1" />
<TextBlock VerticalAlignment="Center" Text="{Binding CompanyName}" Grid.Row="3" Grid.Column="1" />
<TextBlock VerticalAlignment="Center" Text="{Binding Email}" Grid.Row="4" Grid.Column="1" />
<TextBlock VerticalAlignment="Center" Text="{Binding PhoneNumber}" Grid.Row="5" Grid.Column="1" />
</Grid>
</DataTemplate>
</igTiles:XamTilesControl.ItemTemplateMaximized>
実行結果は図9のようになります。
現在、最小化時にタイルを展開できる機能が有効になっており、ここに電話番号並びに、E-mailアドレスを表示させるため、XamTilesControl.ItemTemplateMinimizedExpandedを定義します。
<igTiles:XamTilesControl.ItemTemplateMinimizedExpanded>
<!-- 最小化かつ展開されている場合のテンプレート -->
<DataTemplate>
<StackPanel>
<TextBlock Text="電話番号" />
<TextBlock Text="{Binding Path=PhoneNumber}" />
<TextBlock Text="Eメールアドレス" />
<TextBlock Text="{Binding Path=Email}" />
</StackPanel>
</DataTemplate>
</igTiles:XamTilesControl.ItemTemplateMinimizedExpanded>
最後に状態を問わず、名前を表示するためテンプレートではなく、XamTilesControl.HeaderPathを定義します。
<igTiles:XamTilesControl x:Name="xamTilesControl1"
DataContext="{StaticResource SampleDataSource}"
ItemsSource="{Binding Path=Collection}"
HeaderPath="Name">
xamTilesControlのパネル設定について
xamTilesControlのパネル表示の設定については以下のプロパティを使用します。
| プロパティ名 | 概要 |
| NormalModeSettings | 通常状態のタイルの設定 |
| MaximizedModeSettings | 最大化状態のタイルの設定 |
例として、通常のタイル表示を3列に固定する場合は下記のようになります。
<!-- 通常状態のタイル設定 -->
<igTiles:XamTilesControl.NormalModeSettings>
<igTiles:NormalModeSettings MaxColumns="3" />
</igTiles:XamTilesControl.NormalModeSettings>
全てのXAMLは下記のようになります。
<Window
xmlns=http://schemas.microsoft.com/winfx/2006/xaml/presentation
xmlns:x=http://schemas.microsoft.com/winfx/2006/xaml
xmlns:igTiles=http://infragistics.com/Tiles
x:Class="NAXamTilesControls_CS.MainWindow"
x:Name="Window"
Title="MainWindow"
Width="640" Height="480">
<Grid x:Name="LayoutRoot" >
<igTiles:XamTilesControl x:Name="xamTilesControl1"
DataContext="{StaticResource SampleDataSource}"
ItemsSource="{Binding Path=Collection}"
HeaderPath="Name"
MaximizedTileLimit="3">
<igTiles:XamTilesControl.ItemTemplate>
<!-- 通常のテンプレート -->
<DataTemplate >
<StackPanel Width="120" Height="100">
<Image Height="80" Width="80" Source="{Binding Photo}"/>
<TextBlock VerticalAlignment="Center" HorizontalAlignment="Center" Text="{Binding Name}" />
</StackPanel>
</DataTemplate>
</igTiles:XamTilesControl.ItemTemplate>
<igTiles:XamTilesControl.ItemTemplateMaximized>
<!--最大化時のテンプレート-->
<DataTemplate >
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="120"/>
<RowDefinition Height="30"/>
<RowDefinition Height="30"/>
<RowDefinition Height="30"/>
<RowDefinition Height="30"/>
<RowDefinition Height="30"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="120"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Image Source="{Binding Photo}"/>
<TextBlock VerticalAlignment="Center" Text="名前" Grid.Row="1" />
<TextBlock VerticalAlignment="Center" Text="住所" Grid.Row="2" />
<TextBlock VerticalAlignment="Center" Text="会社名" Grid.Row="3" />
<TextBlock VerticalAlignment="Center" Text="E-mail" Grid.Row="4" />
<TextBlock VerticalAlignment="Center" Text="電d話b番O号?" Grid.Row="5" />
<TextBlock VerticalAlignment="Center" Text="{Binding Name}" Grid.Row="1" Grid.Column="1" /
<TextBlock VerticalAlignment="Center" Text="{Binding Address}" Grid.Row="2" Grid.Column="1" />
<TextBlock VerticalAlignment="Center" Text="{Binding CompanyName}"
Grid.Row="3" Grid.Column="1" />
<TextBlock VerticalAlignment="Center" Text="{Binding Email}" Grid.Row="4" Grid.Column="1" />
<TextBlock VerticalAlignment="Center" Text="{Binding PhoneNumber}" Grid.Row="5" Grid.Column="1" />
</Grid>
</DataTemplate>
</igTiles:XamTilesControl.ItemTemplateMaximized>
<igTiles:XamTilesControl.ItemTemplateMinimizedExpanded>
<!-最小化かつ、展開されている状態のテンプレート -->
<DataTemplate>
<StackPanel>
<TextBlock Text="電話番号" />
<TextBlock Text="{Binding Path=PhoneNumber}" />
<TextBlock Text="Eメールアドレス" />
<TextBlock Text="{Binding Path=Email}" />
</StackPanel>
</DataTemplate>
</igTiles:XamTilesControl.ItemTemplateMinimizedExpanded>
<!-- 通常状態のタイル設定 -->
<igTiles:XamTilesControl.NormalModeSettings>
<igTiles:NormalModeSettings MaxColumns="3" />
</igTiles:XamTilesControl.NormalModeSettings>
</igTiles:XamTilesControl>
</Grid>
</Window>
まとめ
今回はVisual Studio 2010 RCとExpression Blend 4 Betaを用いてリッチなレイアウトを持つWPFアプリケーションを作成しました。主にVisual Studio 2010 RCのXAMLコードエディタを使用しましたが、前回同様にExpression Blendを使用して外観を確認しながらテンプレートを作成することも可能です。
近い将来リリースされるVisual Studio 2010ではWPFをはじめとしたXAMLプラットフォーム開発のサポートが拡充されているのでこれを機に始めてみてはいかがでしょうか。



































































