はじめに
Windowsアプリケーションでおなじみの「ファイルを開く」ダイアログボックスは、ファイル操作になくてはならないダイアログボックスです。これがWebページで使えたら便利ですよね。
ComponentOne Studio for Silverlightに収録されているFilePicker for Silverlightを使えば、Silverlightで「ファイルを開く」ダイアログボックスと同様の機能を持ったダイアログをポップアップさせ、ユーザーにファイルを選択してもらうことができます。今回は、このC1FilePickerコントロールを使って、テキストファイルとイメージ画像ファイルを選んで表示できるWebページを作成してみました。
対象読者
Visual Basic/Visual C# 2008を使ってプログラムを作ったことのある人。また、SilverlightおよびXAMLに対する基礎的な知識が必要になります。
必要な環境
Visual Basic 2008、Visual C# 2008、Visual Studio 2008でプログラムが作れる環境。また、Visual Studio 2008 Silverlight Tools 3.0をインストールしていることが必須条件です。
なお、本プログラムはWindows Vista上で動作するVisual Studio 2008およびVisual Studio 2008 Silverlight Tools 3.0を使用して作成し、Internet Explorer 8で動作確認を行っています。
コンポーネントのインストール
FilePicker for Silverlightを使用する方は、Visual Studio、Visual Basic、Visual C#の開発環境にComponentOne Studio Enterprise 2010Jをインストールする必要があります。
インストーラは、グレープシティのWebページからダウンロードできます。製品ページの[申込フォーム]をクリックし、グレープシティのWebサイトへ必要情報を登録すると、添付トライアルライセンスキーファイルとダウンロードサイトを記載したE-Mailが送られてきますので、ここからダウンロードします。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
FilePicker for SilverlightのC1FilePickerコントロールについて
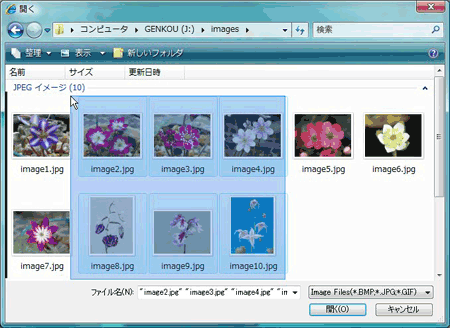
C1FilePickerコントロールは、Silverlightアプリケーションに「ファイルを開く」ダイアログボックスを実装できるコントロールです。Windowsフォームで使われる「ファイルを開く」ダイアログボックスとほぼ同様の機能を持ち、選択したファイルをそのままWebページでアップロードすることができます。
ダイアログボックスにはファイルの拡張子やカテゴリといったフィルタータイプを設定でき、設定書式もWindowsフォームの「ファイルを開く」ダイアログボックスと同じように記述します。
XAMLでは、C1FilePickerコントロールの配置、外観形状、フィルターの設定を行い、選択したファイルの取得はコードビハインドで行います。ユーザーがファイルを選択すると、C1FilePickerコントロールには「SelectedFilesChanged」というイベントが発生し、「SelectedFile」プロパティで選択したファイルを「FileInfo」クラス(System.IO 名前空間)のオブジェクトとして取得します。
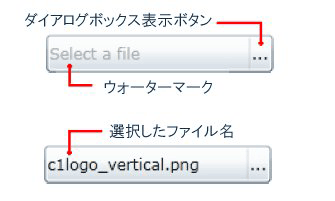
C1FilePickerコントロールは、右側にダイアログボックスを表示するボタンがあり、コントロール起動時は左側にウォーターマークが表示されています。このウォーターマークの部分は、ファイルが選択されるとそのファイル名に表示が変わります。

ファイルは、デフォルトでは単一の選択状態になっていますが、Multiselectプロパティを使って一度に複数のファイルを選択できるように設定することもできます。

Webページの作成
では、さっそくWebページを作成してみましょう。グリッドは、背景色をグラデーションで塗りつぶし、2行2列に設定します。
左の列に、C1FilePickerコントロールとTextBoxコントロールを配置します。TextBoxコントロールは、[AcceptsReturn]プロパティを「True」に設定してテキストの改行を有効にし、水平・垂直スクロールバーを表示します。
グリッドの右の列には、ListBoxコントロールを配置します。リストのスクロールを可能にするために、ScrollViewerコントロールの中にListBoxコントロールを入れます。
それぞれのコントロールのEffectプロパティに、「DropShadowEffect」を設定し影付きの表示にします。
Silverlightプロジェクトの作成
まずは、Silverlightプロジェクトの作成からです。
- Visual Studio 2008 Silverlight Tools 3.0をインストールすると、Visual Studioで新しいプロジェクトを作成すると、「プロジェクトの種類」に[Silverlight]が追加されています。これを選んで「テンプレート」から[Silverlightアプリケーション]を選択します。
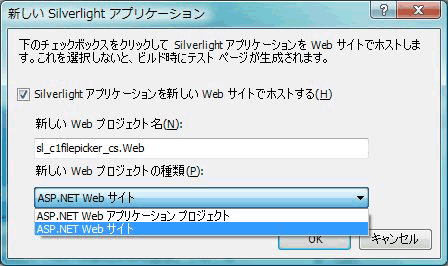
- 「新しいSilverlightアプリケーション」というダイアログボックスが表示されるので、「新しいWebプロジェクトの種類」でリストから[ASP.NET Webサイト]を選択します。
- プロジェクトが作成され、新しいWebサイトに「MainPage.xaml」が作られてXAMLのコードが表示されます。

グリッドの設定
最初に、グリッドを作成します。今回は、2行2列のグリッドに設定するので、RowDefinitionsとColumnDefinitionsを使います。また、グリッドの背景色をグラデーションで塗りつぶすので、LinearGradientBrushブラシを作成し、Backgroundプロパティに設定します。
<Grid x:Name="LayoutRoot">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="400" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Grid.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Aquamarine" Offset="0.0" />
<GradientStop Color="LightSeaGreen" Offset="1.0" />
</LinearGradientBrush>
</Grid.Background>
C1FilePickerコントロールの作成
ツールボックスのC1FilePickerコントロールアイコンをダブルクリックして、C1FilePickerコントロールを作成します。
<c1:C1FilePicker></c1:C1FilePicker>
コードから参照するために名前を付け、グリッドの配置位置を指定します。コントロールのサイズは、Width・Heightプロパティで設定します。
ユーザーがファイルを選択すると、C1FilePickerコントロールには「SelectedFilesChanged」イベントが発生するので、このイベントハンドラを作成しておきます。
<c1:C1FilePicker x:Name="C1FilePicker1" Grid.Row="0" Grid.Column="0" Margin="10" Height="30"
Width="300" SelectedFilesChanged="C1FilePicker1_SelectedFilesChanged"
次に、ユーザーが選択できるファイルの種類を指定するために、「Filter」プロパティを設定します。記述方法は、Windowsフォームの「ファイルを開く」ダイアログボックスと同じで、
リスト表示項目|実際のフィルター
という記述でファイル名を設定します。
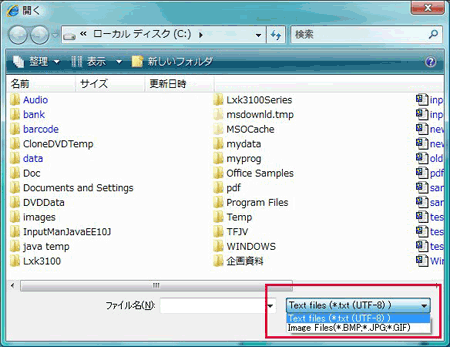
ファイル名に「*」を指定して、ファイルの拡張子を指定することもできます。テキストファイルだけをダイアログボックスに表示させたい場合は、次のようにファイルの拡張子を指定します。
Filter="Text files (*.txt (UTF-8) )|*.txt"
複数のフィルターを設定したい場合は、この記述を「|」で区切って繰り返します。
リスト表示項目|実際のフィルター|リスト表示項目|実際のフィルター|リスト表示項目|実際のフィルター
こうすると、ダイアログボックスのフィルター部分がリストで表示されます。今回は、テキストファイルとJPG・BMPなどのイメージ画像ファイルの2種類のフィルターを設定するので、Filterプロパティは次のような記述になります。
Filter="Text files (*.txt (UTF-8) )|*.txt|Image Files(*.BMP;*.JPG;*.GIF)|*.BMP;*.JPG;*.GIF"

そして、コントロールにドロップシャドウを付けて、できあがりです。なお、今回はC1FilePickerコントロールは単一のファイルを選択するダイアログボックスとして作成します。
<c1:C1FilePicker x:Name="C1FilePicker1" Grid.Row="0" Grid.Column="0" Margin="10" Height="30"
Width="300" SelectedFilesChanged="C1FilePicker1_SelectedFilesChanged"
Filter="Text files (*.txt (UTF-8) )|*.txt|Image Files(*.BMP;*.JPG;*.GIF)|*.BMP;*.JPG;*.GIF"
HorizontalAlignment="Right">
<c1:C1FilePicker.Effect>
<DropShadowEffect Color="Black" Opacity="50"></DropShadowEffect>
</c1:C1FilePicker.Effect>
</c1:C1FilePicker>
テキスト表示の作成
次に、テキストファイルがアップロードされると、その中身を表示させる部分を実装していきます。これはテキストボックスで作成し、C1FilePickerコントロールの下に設置します。
テキストボックスは、「AcceptsReturn」プロパティを「True」にして文字列の折り返しを有効にし、水平・垂直のスクロールバーが表示されるようにします。
なお、テキストボックスで表示できるテキストファイルは、「UTF-8」(UniCode)フォーマットで保存されているテキストファイルでないと、日本語が文字化けしてしまいまい、きちんと表示されないので注意してください。
<TextBox x:Name="TextBox1" Grid.Row="1" Grid.Column="0" Text=""
VerticalScrollBarVisibility="Auto" HorizontalScrollBarVisibility="Auto"
Width="300" Height="300" AcceptsReturn="True" VerticalAlignment="Top"
HorizontalAlignment="Right" Margin="10">
<TextBox.Effect>
<DropShadowEffect Color="Black" Opacity="50"></DropShadowEffect>
</TextBox.Effect>
</TextBox>
イメージ画像リストボックスの作成
続いて、グリッドの右列にスクロールバーを持ったリストボックスとボタンを作成します。これは、画像ファイルを選ぶと、Imageコントロールをリストボックスに追加し、そのImageコントロールでダイアログボックスで選択した画像を表示するためです。ボタンは、リスト項目をクリアするのに使用します。
<StackPanel Grid.Row="1" Grid.Column="1" Name="stackPanel1" Orientation="Vertical"
HorizontalAlignment="Center" Margin="10">
<StackPanel.Effect>
<DropShadowEffect Color="Black" Opacity="50"></DropShadowEffect>
</StackPanel.Effect>
<ScrollViewer Margin="15,0,15,0" Width="200" Background="White" Height="300">
<ListBox x:Name="ListBox1" Width="200" Height="300"/>
<ScrollViewer.Effect>
<DropShadowEffect Color="Black" Opacity="50"></DropShadowEffect>
</ScrollViewer.Effect>
</ScrollViewer>
<Button Content="リストをクリア" Height="30" Margin="15,15,0,15" Name="button1" Width="150"
Grid.Row="2" Click="Button_Click" Foreground="MediumBlue"/>
</StackPanel>
ファイル選択の処理
今度は、「ファイルを開く」ダイアログボックスでファイルを選んだ時の処理を作成します。
先ほどファイルフィルターを2つ設定したので、「テキストファイルを読み込む処理」と、「イメージ画像を読み込んでリストボックスに組み込む処理」の、2つの処理を作成します。
コードは、C1FilePickerコントロールのSelectedFilesChangedイベントハンドラと、ボタンのClickイベントハンドラに作成します。
テキストファイルを読み込み表示する処理
最初は、テキストファイルを読み込んで表示する処理を作成します。画像処理とファイル操作を行うので、次の4つの名前空間への参照を設定します。
Imports System.Windows.Media.Imaging Imports C1.Silverlight Imports System.IO Imports System.Text
using System.Windows.Media.Imaging; using C1.Silverlight; using System.IO; using System.Text;
次に、C1FilePickerコントロールのSelectedFilesChangedイベントハンドラで、テキストファイルを読み込む処理を作成します。
最初に、「ファイルを開く」ダイアログボックスでファイルが選択されているかどうかをチェックし、選択されている場合のみ処理を実行するようにします。これは、ファイルを選択せずにダイアログボックスのキャンセルボタンが押された場合にも対応する処理です。
そして、C1FilePickerコントロールのSelectedFileプロパティで選択されたファイルを取得します。選択されたファイルは、FileInfoクラスのオブジェクトとしてSelectedFileプロパティに格納されるので、「Extension」プロパティで選択されたファイルの拡張子をチェックし、拡張子が「.txt」の場合のみテキストファイルを読み込む処理を実行するようにします。
Private Sub C1FilePicker1_SelectedFilesChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) If C1FilePicker1.SelectedFile IsNot Nothing Then Dim fex As String = C1FilePicker1.SelectedFile.Extension If fex = ".txt" Then
private void C1FilePicker1_SelectedFilesChanged(object sender, EventArgs e)
{
if (C1FilePicker1.SelectedFile != null)
{
String fex = C1FilePicker1.SelectedFile.Extension;
if( fex == ".txt")
{
続いて、StreamReaderクラスのOpenTextメソッドを使用してテキストファイルを開き、ReadToEndメソッドでテキストファイルの中身をすべて取り出し、TextBoxコントロールのTextプロパティにセットします。
これで、テキストファイルの読み込みと表示の処理はできあがりです。
If fex = ".txt" Then
Dim st = C1FilePicker1.SelectedFile.OpenText()
TextBox1.Text = st.ReadToEnd
if( fex == ".txt")
{
var st = C1FilePicker1.SelectedFile.OpenText();
TextBox1.Text = st.ReadToEnd();
}
イメージ画像を読み込み表示する処理
今度は、イメージ画像が選択された場合、そのファイルを読み込み、Imageコントロールで表示しリストボックスに組み込んで表示する処理を作成します。
まず、テキストファイルと同様、C1FilePickerコントロールのSelectedFileプロパティで選択されたファイルを取得し、OpenReadメソッドで開きます。画像ファイルはバイナリファイルなので、OpenTextメソッドではなくOpenReadメソッドを使用します。
次に、BitmapImageクラスとImageクラスのインスタンスを作成し、StreamクラスのSetSourceメソッドで画像ファイルをBitmapImageオブジェクトにします。それを、そのままImageコントロールで表示し、そのImageコントロールをListBoxコントロールに組み込みます。
Else Dim st = C1FilePicker1.SelectedFile.OpenRead() Dim bmp = New BitmapImage() Dim image = New Image() bmp.SetSource(st) image.Source = bmp image.Stretch = Stretch.Uniform image.Height = 100 image.Width = 180 ListBox1.Items.Add(image) End If End If End Sub
else
{
var st = C1FilePicker1.SelectedFile.OpenRead();
var bmp = new BitmapImage();
Image image = new Image();
bmp.SetSource(st);
image.Source = bmp;
image.Stretch = Stretch.Uniform;
image.Height = 100;
image.Width = 180;
ListBox1.Items.Add(image);
}
}
}
SelectedFilesChangedイベントハンドラのコード全文
Private Sub C1FilePicker1_SelectedFilesChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) If C1FilePicker1.SelectedFile IsNot Nothing Then Dim fex As String = C1FilePicker1.SelectedFile.Extension If fex = ".txt" Then Dim st = C1FilePicker1.SelectedFile.OpenText() TextBox1.Text = st.ReadToEnd Else Dim st = C1FilePicker1.SelectedFile.OpenRead() Dim bmp = New BitmapImage() Dim image = New Image() bmp.SetSource(st) image.Source = bmp image.Stretch = Stretch.Uniform image.Height = 100 image.Width = 180 ListBox1.Items.Add(image) End If End If End Sub
private void C1FilePicker1_SelectedFilesChanged(object sender, EventArgs e)
{
if (C1FilePicker1.SelectedFile != null)
{
String fex = C1FilePicker1.SelectedFile.Extension;
if( fex == ".txt")
{
var st = C1FilePicker1.SelectedFile.OpenText();
TextBox1.Text = st.ReadToEnd();
}
else
{
var st = C1FilePicker1.SelectedFile.OpenRead();
var bmp = new BitmapImage();
Image image = new Image();
bmp.SetSource(st);
image.Source = bmp;
image.Stretch = Stretch.Uniform;
image.Height = 100;
image.Width = 180;
ListBox1.Items.Add(image);
}
}
}
リストをクリアするコードの作成
Imageコントロールを組み込んだリストボックスのリストをクリアする処理を、ボタンのClickイベントハンドラに作成します。
これは、ListBoxコントロールのClearメソッドを実行するだけです。
Private Sub Button_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) ListBox1.Items.Clear() End Sub
private void Button_Click(object sender, RoutedEventArgs e)
{
ListBox1.Items.Clear();
}
まとめ
Webページで「ファイルを開く」ダイアログボックスが使えるようになると、アプリケーションの機能の幅もぐっと広がります。C1FilePickerコントロールは使い方も簡単で、WindowsフォームのOpenFileDialogコントロールを使ったことがあれば、すぐに使うことができます。














































![[Silverlightアプリケーション]を選ぶ](http://cz-cdn.shoeisha.jp/static/images/article/5663/5663_Image6.gif)














