Flexフレームワークの三大モバイル向け機能
モバイル用スキン
まず1つ目の特徴は、モバイルプラットフォーム用の「スキン」が極めて充実していることだ。スキンとは、AIRアプリケーションのデザインやルック&フィールをあらかじめ定義しておくテンプレートのことである。このスキンという仕組みがあるおかげで、AIRアプリケーションを異なるデバイス向けに、効率的に展開することが可能になるのだという。
「クロスプラットフォーム戦略では、ソースコードの共有化がメインポイントです。しかし、ロジックやモデルなど各プラットフォーム間で共有できるソースコードはいいですが、それ以外は特性に応じて個別にUIを作成し、操作性の最適化を図ってあげることがユーザビリティ向上に繋がります。例えば、PC向けの場合は画面が広いので1画面で済むところを、スマートフォン向けの場合は3画面に分けて表示する、といった具合です。このような最適化を容易に行えるのが、Adobeのクロスプラットフォーム戦略の特徴の一つでもあります。」(轟氏)

AIR for Androidに対応した最新版のFlexフレームワークでは、特にAndroidをはじめとするモバイルプラットフォーム向けのスキンがデフォルトで数多く用意されている。例えば、タッチ操作やスワイプ操作といった、スマートフォン特有のユーザー操作に対応するイベント処理。Flash Professionalでは、この処理を自前で実装する必要があるが、FlexフレームワークとFlash Builderの開発環境では、スキンのコンポーネントによってあらかじめすべて用意されている。
また、デバイス環境に応じてUIのデザインを細かく最適化できる「CSS Media Query」という機能も備わっている。Android端末は機種によって画面サイズが異なるが、CSS Media Queryの機能を使えば、それぞれの画面サイズに応じたコンテンツの大きさや見た目を、あらかじめすべてCSSの中に定義しておくことができる。この仕組みを使えば、異なる画面サイズに対応するためにアプリケーションをいちいち作り直す必要がなくなるわけだ。
画面遷移コントロール
2つ目の特徴が、アプリケーションの画面遷移を制御する機能に優れる点だ。画面の数が多く、かつそれらの間の相互関係が複雑なアプリケーションの場合、各々の画面で特定のイベントが発生した際に、どの画面へ遷移すればいいのかをプログラム内で管理するには、極めて煩雑な実装が必要になる。
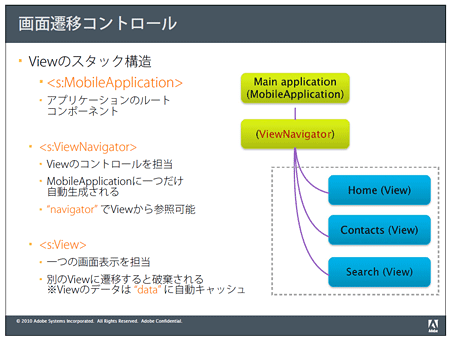
しかしFlexフレームワークの場合は、「ビュースタック」と呼ばれる機能がそうした画面遷移の制御をほぼすべて受け持ってくれる。個々の画面は「View」(ビュー)というオブジェクトとして管理されており、今現在、どういう画面遷移を辿って、どのビューが表示されているのかというステータス情報をスタックして管理してくれるのだ。この仕組みを通じた画面遷移のプログラミングモデルは、極めてシンプルだ。「ViewNavigator」というクラスに、次の画面へ遷移するためのメソッドと前の画面に戻るメソッド、そして最初の画面へ戻るメソッドが備わっており、これらを呼び出すだけで簡単に画面遷移の処理を実装できるようになっている。

画面レイアウト
先述のように、Flexフレームワークではアプリケーションの個々の画面を「ビュー」として管理するが、モバイル環境向けにはさらに画面内の個々のパーツやエリアのレイアウトを柔軟に管理できるようになっている。例えば、画面の中のコンテンツ表示部分とメニューバー部分は、それぞれ「View」「ActionBar」というオブジェクトを通じて制御できる。さらにActionBarには、画面遷移用のボタンやタブを配置するエリアや、画面タイトルを表示するエリアなどが、あらかじめデフォルトで定義されている。プログラムで画面のレイアウトを制御する際には、これらオブジェクトのプロパティを設定するだけで済む。
こうした仕組みには、プログラムの移植性を高める意味で大きなメリットがあるという。
「こうした作法に従って画面レイアウトを定義しておくことで、異なるプラットフォーム上にアプリケーションを移植する際、画面内の同じ意味合いを持つエリアに自動的に同じ機能が配置されるようになります。AndroidアプリをiPhoneに移植するような場合、あるいはその逆の場合などに、とても効果的だと思います」(轟氏)
また、画面を縦向きにした場合と横向きにした場合の画面レイアウトの変更と調整も、Flexフレームワークで自動に行われる。さらに、縦向きと横向きの場合それぞれで、画面レイアウトを別々に細かく指定することも可能になっている。

















































