AIR for Android上のTwitterアプリの開発を実体験
続いて、実際にFlash Builderを使ってAndroidアプリを開発するハンズオンが行われた。お題は、AIR for Androidの実行環境上で動作する、簡単なTwitterアプリの作成だ。Flash Builderのバージョンは、本稿執筆時点(2011年4月)で最も新しい「バージョン4.5 i6」(正式リリース前の開発途中のビルド)が使われたが、現在では正式リリースと同じ機能の無料試用版がダウンロードできるようになっている。
まずは、各参加者が自身のPCにあらかじめインストールしておいたFlash Builderを立ち上げる。Flash BuilderはEclipseベースで出来ており、事実Eclipseのプラグインとしても利用できるようになっている。そのため、普段は主にJavaの開発環境でAndroidアプリの開発を行っている参加者にとっても、操作性に違和感はないようだ。
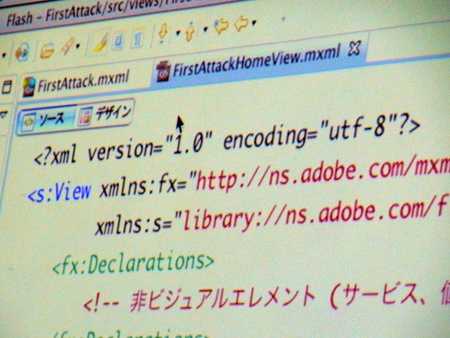
「Flex モバイルプロジェクト」をFlash Builder上で新規作成すると、自動的にMXMLファイルが2つ生成され、画面上に表示される。1つはアプリケーションのルートに相当するものであり、もう1つはデフォルト画面のプレースホルダーになる。MXMLはXMLをベースにした言語で、Flash Builder上の開発は、基本的にはアプリケーションの各画面に対応するMXMLに、UIやロジックを記述していくことで進められる。
Flash Builderの画面上では、各MXMLの画面の見た目を表示する「デザインビュー」と、ソースコードを表示する「ソースビュー」を、ボタン1発で簡単に切り替えることができる。あるいは、この2つを同じ画面に並べて表示することも可能だ。画面の見た目とロジックを同時に確認しながら、開発を進めていくことができるわけだ。

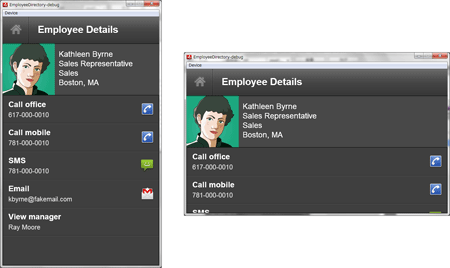
また、「ADL(AIR Debug Launcher)」というサブセットのソフトウェアを使って、開発途中のアプリケーションを随時シミュレーション環境で実行することができる。Androidアプリであれば、バックボタンやメニューボタン、サーチボタンといった端末のボタン操作や、画面の縦向き表示と横向き表示などが、実機とほぼ同じイメージでシミュレートできる。これには、Android女子部の面々も興味深々のようだ。参加者の1人からも、「Androidのエミュレータは、画面の縦表示と横表示を切り替えるためのショートカットキーがとても分かりにくいので、ADLのこの機能はとてもいい」といった感想が挙がる。

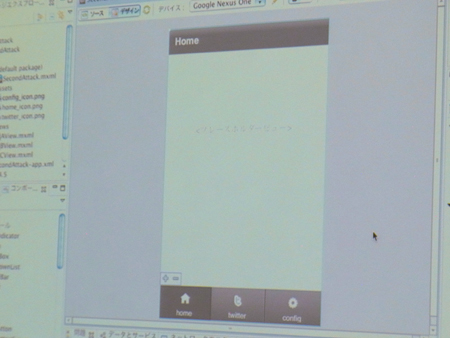
実際の開発作業は、まずアプリケーションのホーム画面にタブを追加することからスタートした。ホーム画面のデザインビュー上で、実際の見た目を確認しながら画面の下部にタブを追加していく。また、ソースビュー上でMXMLのソースコードを直接編集して、タブを追加したり表示順を並び替えることも可能だ。
こうしてホーム画面にタブを追加すると、それぞれのタブを押したときに表示される別画面のビューに対応するMXMLが、Flash Builderにより自動的に生成される。また、それぞれのタブ上に表示される文字列やアイコンも、簡単に設定できる。ここで参加者たちは、Twitterのツイートを表示する別画面に遷移するための「Twitterタブ」などを追加した。

次に、ツイート表示画面の作成に移る。まずは、画面にデータをリスト表示するためにデザインビューへ切り替え、コンポーネントビューから「Listコントロール」をドラッグ&ドロップで画面上に配置する。さらにプロパティパネルの「サイズと位置」にある「制約」というレイアウト設定を使い、どんな画面サイズでも常にリストが画面いっぱいに表示されるように設定する。
ちなみに制約とは、コントロールの表示位置を、画面の上下左右の端や中心線からの相対位置で指定できる機能だ。この機能を使い、画面の端からの相対位置を「0」に設定しておけば、どんな画面サイズの端末上でも、常にそのコントロールは画面いっぱいに表示されるというわけだ。
このリストで表示するTwitterのデータは、Twitterが外部に公開しているWebサービス「Twitter Search API」と連携することにより取得する。Flash Builderでは、通常は煩雑なコーディングが必要になるデータ連携やサーバ連携処理を、ウィザード方式によりノンコーディングで実装できる機能を備えている(参考記事:これさえ読めば分かる! Flash Builder 4インストールから使い方まで徹底解説)。ウィザードでTwitter Search APIのURLを指定し、データ形式をXMLに指定する。すると、後はFlash BuilderがTwitterのサーバから自動的にXMLファイルを取得し、そのデータ構造を解析して、自動的にActionScriptのコードを吐き出してデータアクセス用のクラスを自動生成してくれるのである。

さらにはこの自動生成されたサービスの呼び出しメソッドアイコンを、先ほど配置したListコントロールの上にドラッグ&ドロップするだけでサービスとコンポーネントのデータバインドが完了し、Twitter Search APIで取得したツイートがリスト内に表示される。ここまでの実装をノンコーディングであっという間にできてしまった。
轟氏はさらに、ViewNavigatorを使った画面遷移の実装方法も示して見せた。リスト上で現在選択されているツイートのオブジェクトをパラメータに指定して、ViewNavigatorのメソッドを呼び出す。たったこれだけのコーディング作業で、あっという間に個別のツイート内容を表示する画面が追加された。
最後に同氏は、今作ったばかりのアプリケーションを実際のAndroid端末に転送して実行して見せた。これもFlash Builder上で、アプリケーションの起動方法をシミュレータから実機に設定変更するだけで済む。後は、USBポートにアンドロイド端末を接続して、[実行]ボタンを押すだけだ。ハンズオンのわずか1時間弱という短い時間で作り上げたTwitterアプリが、見事にAndroid端末上で動作する様子に、参加者たちの間からは思わず「おー!」と感嘆の声が上がった。