Android女子部がAIR for Androidアプリ開発を体験
5月頭に試用版のダウンロードが開始され、いよいよ5月20日に発売となったアドビシステムズの提供する統合開発環境「Adobe Flash Builder 4.5」。新バージョンの目玉は何と言ってもAndroidアプリ開発に対応したことだろう。発売に先駆け、普段からAndroidアプリ開発を行っている開発者に、同製品での開発を体験してもらおうと、アドビシステムズ東京本社オフィス(東京・大崎)にて、同社のアプリケーション開発・実行環境を活用したAndroidアプリ開発を実体験できる講習会が開催された。
同講習会に生徒として参加したのは、「日本Androidの会 女子部」(以下、Android女子部)の面々。同部は、Androidのユーザーコミュニティー組織である「日本Androidの会」に所属する女性会員が集まり、女性ならではの視点からAndroidの普及活動や研究活動を行うことを目的に発足した部会だ。普段から業務でAndroidアプリの開発に従事する開発者やデザイナー、あるいは個人的な趣味でAndroidアプリの開発を楽しむ方など、部員それぞれが立場や興味に応じて同部の活動に関わっている。
講習会当日は、多忙な業務の合間を縫って6名のメンバーが参加した(うち2名は、遠隔地から電話会議を通じて参加)。どのメンバーも、普段から主にJavaの開発プラットフォーム上でAndroidアプリの開発をバリバリこなす、つわもの揃いだ。そんな彼女たちの目に、アドビのAndroidアプリ開発プラットフォームはどのように映ったのだろうか? 当日の様子をレポートしよう。
講習会に参加したAndroid女子部のみなさん
- あんざい ゆきさん
- 上條 芳美さん
- 田中 麻美さん
- 都築 博己さん
- 堤 明子さん
- 西岡 靖代さん

モバイル環境向けに大幅に機能が拡張されたFlexフレームワーク
講習会の講師は、アドビシステムズ マーケティング本部 ディベロッパーマーケティングスペシャリストの轟啓介氏が務めた。まずは同氏から参加者に対して、アドビが提供するアプリケーション実行環境「Adobe AIR for Android」(以下、AIR for Android)と、同環境で利用できるフレームワーク「Adobe Flex 4.5」(以下、Flex)、そしてその開発ツールである「Adobe Flash Builder 4.5」(以下、Flash Builder)について簡単なレクチャーが行われた。
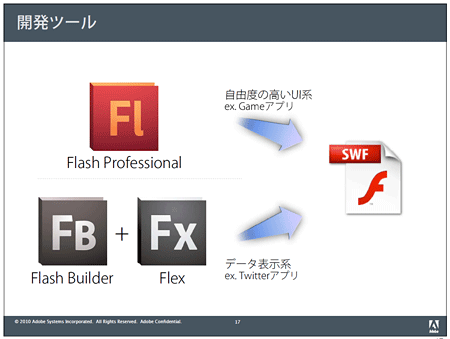
アドビの開発ツールには、大きく分けて2系統のものが存在する。1つは、「Adobe Flash Professional」(以下、Flash Professional)を中心としたデザイン系のツール。もう1つが、Flash BuilderとFlexフレームワークの組み合わせを中心とした、データ系アプリケーションを開発する環境だ。今回の講習会では、後者の環境を使ったAndroidアプリの開発についてレクチャーが行われた。轟氏は、Flexフレームワークを用いたアプリケーション開発環境のメリットについて、次のように述べる。
「FlexフレームワークにはさまざまなコンポーネントやAPIが含まれているので、それらを活用しながら効率的にアプリケーションを組み上げることができます。一方のFlash Professionalは、極めて自由度の高いUIのデザインができる半面、プログラムロジックのほとんどの部分を自前で実装する必要があります。従って、Javaなどによる開発環境に慣れた方にとっては、FlexフレームワークとFlash Builderによる開発環境の方が、はるかになじみやすいでしょう」(轟氏)

Flexフレームワーク自体は、もともとはWebブラウザ内で動作するFlash Playerのコンテンツを開発・実行するために開発されたものだ。2008年にデスクトップ向け動作環境Adobe AIRが登場すると、AIRアプリケーションの開発にも利用できるようになった。さらに、2010年10月に発表されたAIR 2.5が、iOSに次いでAndroidをはじめとするモバイル端末、スマートTVに対応。 これを受け、Flexフレームワークも最新バージョンの4.5では、Androidアプリケーションの開発に対応。これに加えて2011年下半期には、2011年下半期にはiOSとBlackberry Tablet OSサポートが追加され、モバイルアプリケーション開発の強力なフレームワークに進化していく予定だ。轟氏は、このモバイル向け機能の中から、特に主だった特徴を3つ挙げて解説した。
Flexフレームワークの三大モバイル向け機能
モバイル用スキン
まず1つ目の特徴は、モバイルプラットフォーム用の「スキン」が極めて充実していることだ。スキンとは、AIRアプリケーションのデザインやルック&フィールをあらかじめ定義しておくテンプレートのことである。このスキンという仕組みがあるおかげで、AIRアプリケーションを異なるデバイス向けに、効率的に展開することが可能になるのだという。
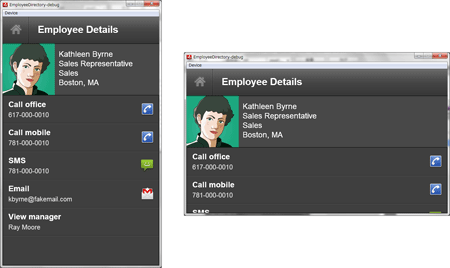
「クロスプラットフォーム戦略では、ソースコードの共有化がメインポイントです。しかし、ロジックやモデルなど各プラットフォーム間で共有できるソースコードはいいですが、それ以外は特性に応じて個別にUIを作成し、操作性の最適化を図ってあげることがユーザビリティ向上に繋がります。例えば、PC向けの場合は画面が広いので1画面で済むところを、スマートフォン向けの場合は3画面に分けて表示する、といった具合です。このような最適化を容易に行えるのが、Adobeのクロスプラットフォーム戦略の特徴の一つでもあります。」(轟氏)

AIR for Androidに対応した最新版のFlexフレームワークでは、特にAndroidをはじめとするモバイルプラットフォーム向けのスキンがデフォルトで数多く用意されている。例えば、タッチ操作やスワイプ操作といった、スマートフォン特有のユーザー操作に対応するイベント処理。Flash Professionalでは、この処理を自前で実装する必要があるが、FlexフレームワークとFlash Builderの開発環境では、スキンのコンポーネントによってあらかじめすべて用意されている。
また、デバイス環境に応じてUIのデザインを細かく最適化できる「CSS Media Query」という機能も備わっている。Android端末は機種によって画面サイズが異なるが、CSS Media Queryの機能を使えば、それぞれの画面サイズに応じたコンテンツの大きさや見た目を、あらかじめすべてCSSの中に定義しておくことができる。この仕組みを使えば、異なる画面サイズに対応するためにアプリケーションをいちいち作り直す必要がなくなるわけだ。
画面遷移コントロール
2つ目の特徴が、アプリケーションの画面遷移を制御する機能に優れる点だ。画面の数が多く、かつそれらの間の相互関係が複雑なアプリケーションの場合、各々の画面で特定のイベントが発生した際に、どの画面へ遷移すればいいのかをプログラム内で管理するには、極めて煩雑な実装が必要になる。
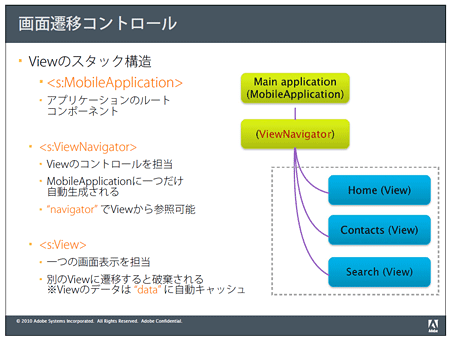
しかしFlexフレームワークの場合は、「ビュースタック」と呼ばれる機能がそうした画面遷移の制御をほぼすべて受け持ってくれる。個々の画面は「View」(ビュー)というオブジェクトとして管理されており、今現在、どういう画面遷移を辿って、どのビューが表示されているのかというステータス情報をスタックして管理してくれるのだ。この仕組みを通じた画面遷移のプログラミングモデルは、極めてシンプルだ。「ViewNavigator」というクラスに、次の画面へ遷移するためのメソッドと前の画面に戻るメソッド、そして最初の画面へ戻るメソッドが備わっており、これらを呼び出すだけで簡単に画面遷移の処理を実装できるようになっている。

画面レイアウト
先述のように、Flexフレームワークではアプリケーションの個々の画面を「ビュー」として管理するが、モバイル環境向けにはさらに画面内の個々のパーツやエリアのレイアウトを柔軟に管理できるようになっている。例えば、画面の中のコンテンツ表示部分とメニューバー部分は、それぞれ「View」「ActionBar」というオブジェクトを通じて制御できる。さらにActionBarには、画面遷移用のボタンやタブを配置するエリアや、画面タイトルを表示するエリアなどが、あらかじめデフォルトで定義されている。プログラムで画面のレイアウトを制御する際には、これらオブジェクトのプロパティを設定するだけで済む。
こうした仕組みには、プログラムの移植性を高める意味で大きなメリットがあるという。
「こうした作法に従って画面レイアウトを定義しておくことで、異なるプラットフォーム上にアプリケーションを移植する際、画面内の同じ意味合いを持つエリアに自動的に同じ機能が配置されるようになります。AndroidアプリをiPhoneに移植するような場合、あるいはその逆の場合などに、とても効果的だと思います」(轟氏)
また、画面を縦向きにした場合と横向きにした場合の画面レイアウトの変更と調整も、Flexフレームワークで自動に行われる。さらに、縦向きと横向きの場合それぞれで、画面レイアウトを別々に細かく指定することも可能になっている。
AIR for Android上のTwitterアプリの開発を実体験
続いて、実際にFlash Builderを使ってAndroidアプリを開発するハンズオンが行われた。お題は、AIR for Androidの実行環境上で動作する、簡単なTwitterアプリの作成だ。Flash Builderのバージョンは、本稿執筆時点(2011年4月)で最も新しい「バージョン4.5 i6」(正式リリース前の開発途中のビルド)が使われたが、現在では正式リリースと同じ機能の無料試用版がダウンロードできるようになっている。
まずは、各参加者が自身のPCにあらかじめインストールしておいたFlash Builderを立ち上げる。Flash BuilderはEclipseベースで出来ており、事実Eclipseのプラグインとしても利用できるようになっている。そのため、普段は主にJavaの開発環境でAndroidアプリの開発を行っている参加者にとっても、操作性に違和感はないようだ。
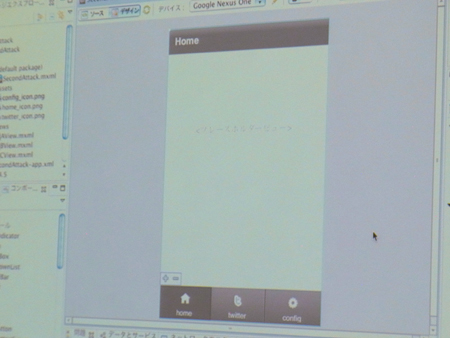
「Flex モバイルプロジェクト」をFlash Builder上で新規作成すると、自動的にMXMLファイルが2つ生成され、画面上に表示される。1つはアプリケーションのルートに相当するものであり、もう1つはデフォルト画面のプレースホルダーになる。MXMLはXMLをベースにした言語で、Flash Builder上の開発は、基本的にはアプリケーションの各画面に対応するMXMLに、UIやロジックを記述していくことで進められる。
Flash Builderの画面上では、各MXMLの画面の見た目を表示する「デザインビュー」と、ソースコードを表示する「ソースビュー」を、ボタン1発で簡単に切り替えることができる。あるいは、この2つを同じ画面に並べて表示することも可能だ。画面の見た目とロジックを同時に確認しながら、開発を進めていくことができるわけだ。

また、「ADL(AIR Debug Launcher)」というサブセットのソフトウェアを使って、開発途中のアプリケーションを随時シミュレーション環境で実行することができる。Androidアプリであれば、バックボタンやメニューボタン、サーチボタンといった端末のボタン操作や、画面の縦向き表示と横向き表示などが、実機とほぼ同じイメージでシミュレートできる。これには、Android女子部の面々も興味深々のようだ。参加者の1人からも、「Androidのエミュレータは、画面の縦表示と横表示を切り替えるためのショートカットキーがとても分かりにくいので、ADLのこの機能はとてもいい」といった感想が挙がる。

実際の開発作業は、まずアプリケーションのホーム画面にタブを追加することからスタートした。ホーム画面のデザインビュー上で、実際の見た目を確認しながら画面の下部にタブを追加していく。また、ソースビュー上でMXMLのソースコードを直接編集して、タブを追加したり表示順を並び替えることも可能だ。
こうしてホーム画面にタブを追加すると、それぞれのタブを押したときに表示される別画面のビューに対応するMXMLが、Flash Builderにより自動的に生成される。また、それぞれのタブ上に表示される文字列やアイコンも、簡単に設定できる。ここで参加者たちは、Twitterのツイートを表示する別画面に遷移するための「Twitterタブ」などを追加した。

次に、ツイート表示画面の作成に移る。まずは、画面にデータをリスト表示するためにデザインビューへ切り替え、コンポーネントビューから「Listコントロール」をドラッグ&ドロップで画面上に配置する。さらにプロパティパネルの「サイズと位置」にある「制約」というレイアウト設定を使い、どんな画面サイズでも常にリストが画面いっぱいに表示されるように設定する。
ちなみに制約とは、コントロールの表示位置を、画面の上下左右の端や中心線からの相対位置で指定できる機能だ。この機能を使い、画面の端からの相対位置を「0」に設定しておけば、どんな画面サイズの端末上でも、常にそのコントロールは画面いっぱいに表示されるというわけだ。
このリストで表示するTwitterのデータは、Twitterが外部に公開しているWebサービス「Twitter Search API」と連携することにより取得する。Flash Builderでは、通常は煩雑なコーディングが必要になるデータ連携やサーバ連携処理を、ウィザード方式によりノンコーディングで実装できる機能を備えている(参考記事:これさえ読めば分かる! Flash Builder 4インストールから使い方まで徹底解説)。ウィザードでTwitter Search APIのURLを指定し、データ形式をXMLに指定する。すると、後はFlash BuilderがTwitterのサーバから自動的にXMLファイルを取得し、そのデータ構造を解析して、自動的にActionScriptのコードを吐き出してデータアクセス用のクラスを自動生成してくれるのである。

さらにはこの自動生成されたサービスの呼び出しメソッドアイコンを、先ほど配置したListコントロールの上にドラッグ&ドロップするだけでサービスとコンポーネントのデータバインドが完了し、Twitter Search APIで取得したツイートがリスト内に表示される。ここまでの実装をノンコーディングであっという間にできてしまった。
轟氏はさらに、ViewNavigatorを使った画面遷移の実装方法も示して見せた。リスト上で現在選択されているツイートのオブジェクトをパラメータに指定して、ViewNavigatorのメソッドを呼び出す。たったこれだけのコーディング作業で、あっという間に個別のツイート内容を表示する画面が追加された。
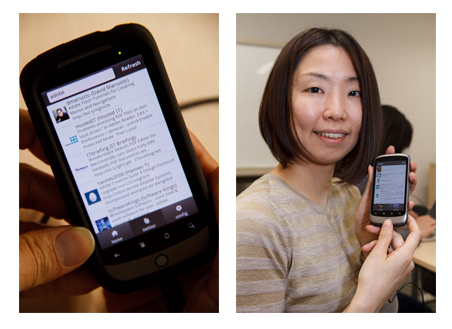
最後に同氏は、今作ったばかりのアプリケーションを実際のAndroid端末に転送して実行して見せた。これもFlash Builder上で、アプリケーションの起動方法をシミュレータから実機に設定変更するだけで済む。後は、USBポートにアンドロイド端末を接続して、[実行]ボタンを押すだけだ。ハンズオンのわずか1時間弱という短い時間で作り上げたTwitterアプリが、見事にAndroid端末上で動作する様子に、参加者たちの間からは思わず「おー!」と感嘆の声が上がった。

ツールとフレームワークの使い勝手の良さに好印象
講習会が終了した後、参加者たちからはさまざまな感想の声が寄せられた。特に、普段Androidアプリの開発で使っている開発環境と比較した場合の、Flash Builderの使い勝手の良さには、多くの参加者が強い印象を持ったようで、「アシスト機能が充実していて、とても便利だった」「エミュレータが立ち上がるのが非常に速いので、デザインを確認しながらコードを開発しやすい」といったさまざまな感想が寄せられた。
また、UIの設計をWYSIWYGの手法で簡単にできることには、多くの参加者がメリットを感じたようだ。あんざいさんは、次のように述べる。

「普段使ってる開発ツールは、UIの設計機能があまり賢くないので、直接XMLにUIのコードを記述していました。でも、Flash BuilderはマイクロソフトのVisual Studioに近い使い勝手でUIを簡単に設計できるので、とても便利だと思いました」
さらに、画面遷移の制御機能と、簡単に外部システムとデータ連携できる機能に関しては、どの参加者も強い関心を示していた。普段はWebディレクターの仕事に就いており、自らコーディングを行う機会はめったにないという堤さんも、次のようにコメントする。

「通常の開発環境だと、たくさんの画面を作ったり、外部システムのAPIを呼び出したりするには、コードのことが分かっていないと『厳しいな』と感じることが多いのですが、Flash Builderの環境ならたとえコードが分からなくても、かなりの部分を実現できると感じました」
普段からコーディングをバリバリこなしている参加者からも、「XMLのパーサーを直接操作することなく、こんなに簡単にXMLを扱えるとは驚きだった」といった感想が聞かれた。
ただし、多くの機能が盛り込まれている分、そのメリットを引き出すには慣れや学習が要りそうだという感想もあった。Javaエンジニアの西岡さんは、次のように述べる。

「Flash BuilderとFlexフレームワークではいろんなことが簡単にできる分、使いこなすためには多くのことを勉強しないといけないなと感じました。使い勝手はとてもいいので、後は詳しい情報を簡単に探すための方法が分かれば、もっと深いこともできるような気がします」
参加者たちからは、「サンプルソースやテストコードは用意されてないのか?」「APIの一覧はどこで見ることができるのか?」といった質問が矢継ぎ早に轟氏に投げられた。同氏は、アドビシステムズがネット上で公開している豊富なドキュメントやサンプルコード、さらにはJavadocに似たインタフェースでAPIの仕様を参照できるサイトなどを紹介した。
普段から主にJava環境でAndroidアプリ開発に親しんでいるAndroid女子部の方々にも、アドビの開発環境は極めて興味深いものだったようだ。講習会が終わった後も、轟氏を交えたアプリ開発談義は深夜にまで及んだ。

参考リンク
-
Flexで作るAndroidアプリ開発チュートリアル
講師を務めた轟氏によるチュートリアル記事。初心者向けに書かれているので、初めてFlash Builderを触る人にもお勧め。 -
Adobe AIR LaunchPad
AIRアプリケーション開発支援ツール。Wizard形式でアプリ雛形を自動生成できる。 -
Tour de Mobile Flex
スマートフォン向けのFlex/AIRサンプル集をソースコード付きで見れる無償Androidアプリ。 -
Adobe AIR Profiles
AIR APIの端末別対応表。